I tipi di DCE
I tipi di DCE sono i seguenti:
- Fisarmonica
- Cifre chiave
- Comunicato
- Documenti
- Icona gancio
- Link microfono
- Mappa per cantone
- Posizione - Dettaglio
- Raccomandazioni di voto
- Social network
- Sezione e distretti
- Slide
- Video slider Youtube con riepilogo a destra e sinistra
- Tema e valori - Finestra gancio
- Valore - Dettaglio
L'utilizzo degli elementi Slide e Video slider Youtube con riepilogo a destra e sinistra e destra sono descritti in un capitolo dedicato.
Fisarmonica
Una fisarmonica è una struttura composta da diverse sezioni contenenti testo. Quando la fisarmonica viene vista per la prima volta, tutte le sezioni sono chiuse. Cliccando su una sezione, si apre e rivela il contenuto della sezione. Quando si sviluppa (apre) un'altra sezione, la sezione aperta precedente viene chiusa. Questo permette alla fisarmonica di visualizzare potenzialmente molte informazioni in uno spazio minimo.
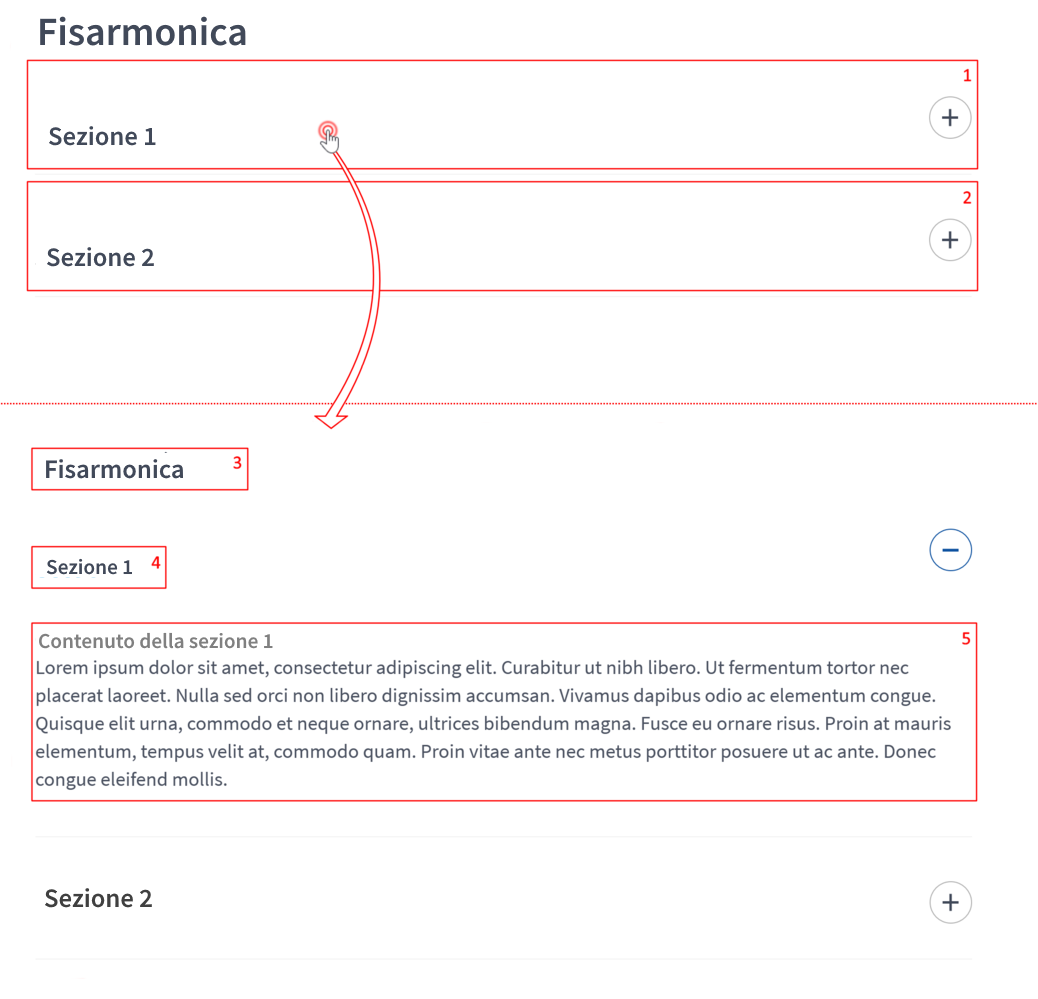
Ecco come appare una fisarmonica durante la navigazione del sito:

- Sezione 1 della fisarmonica.
- Sezione 2 della fisarmonica.
- Titolo della fisarmonica.
- Titolo della sezione 1 della fisarmonica.
- Contenuto della sezione 1 della fisarmonica.
L'immagine sopra illustra il funzionamento della fisarmonica cliccando sulla superficie della sezione 1, che la apre e ne visualizza il contenuto.
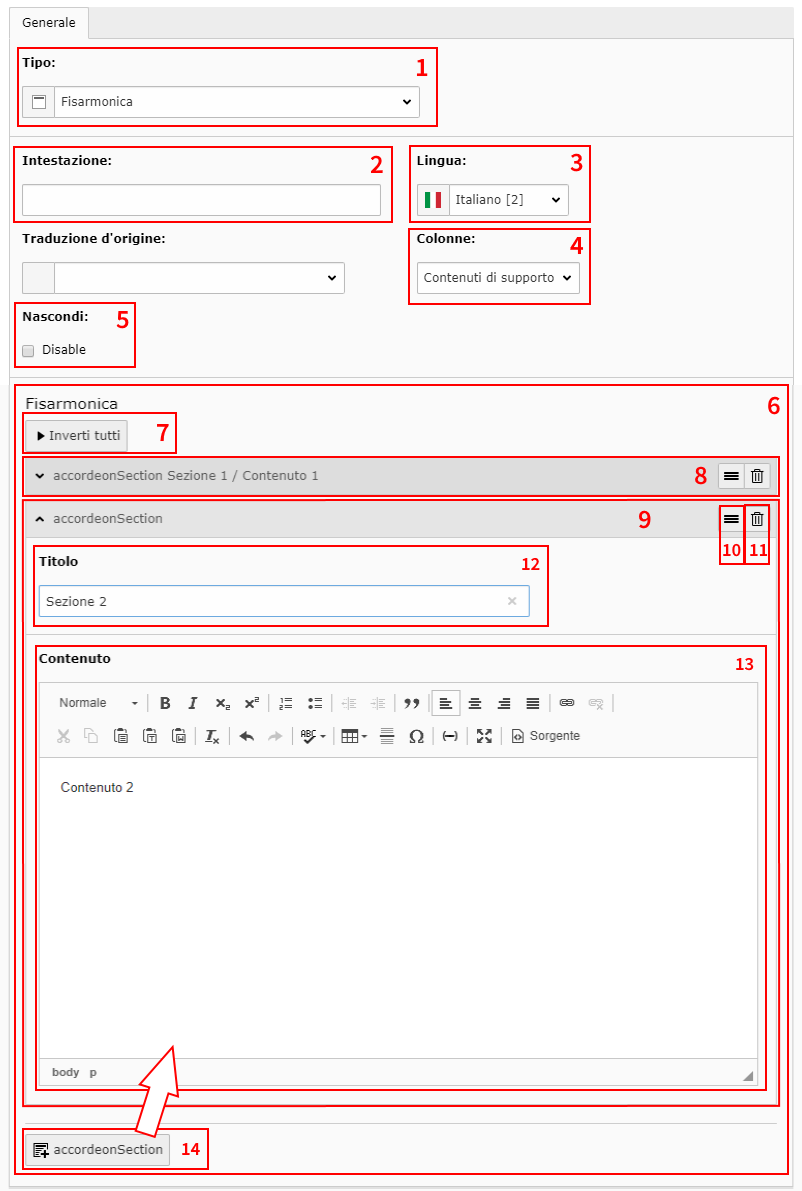
Nell'amministrazione TYPO3, i parametri di una DCE di tipo Accordéon sono i seguenti:

- Il tipo di elemento di contenuto si trova qui.
- Il titolo della fisarmonica viene visualizzato, come titolo di livello 2, appena prima della struttura della fisarmonica.
- La lingua dell'elemento di contenuto non deve essere modificata.
- La colonna determina la posizione dell'elemento nella pagina. È consigliabile cambiare la posizione di un elemento di contenuto spostandolo nella visualizzazione del contenuto della pagina piuttosto che in questa impostazione, per una maggiore flessibilità.
- Spuntare questa casella per nascondere (e quindi disabilitare) la fisarmonica.
- In quest'area troverete l'intero contenuto della fisarmonica. Questo contenuto è suddiviso in sezioni che costituiscono i pannelli che possono essere utilizzati per la consultazione delle informazioni.
- Clicca qui per espandere o chiudere tutte le sezioni della tua fisarmonica.
- Questo è un esempio di sezione chiusa. Può essere aperto cliccando sull'area grigia e quindi visualizzandone i dettagli.
- Ecco un esempio di una sezione estesa (aperta) i cui dettagli sono visibili e possono essere modificati. E' possibile chiudere la sezione cliccando sull'area grigia e, quindi, nasconderne i dettagli.
- Fare clic su questo pulsante e tenerlo premuto per spostare la sezione nell'elenco. Questo vi permette di modificare l'ordine in cui appaiono le vostre sezioni.
- Questo pulsante consente di cancellare la sezione della vostra fisarmonica.
- Inserisci qui un titolo per la sezione. Questo sarà sempre visibile nella fisarmonica esposta sul sito.
- Inserisci il contenuto della sezione della tua fisarmonica. Sul sito, questo contenuto verrà visualizzato una volta che la sezione è stata sviluppata (aperta).
- Clicca qui per aggiungere una nuova sezione alla tua fisarmonica.
⚠ È necessario prima registrare l'elemento Fisarmonica prima di poter creare sezioni.
Cifre chiave
Questa struttura permette di visualizzare i numeri evidenziati in cerchi. Questi numeri sono associati ai nomi e vengono visualizzati come segue:

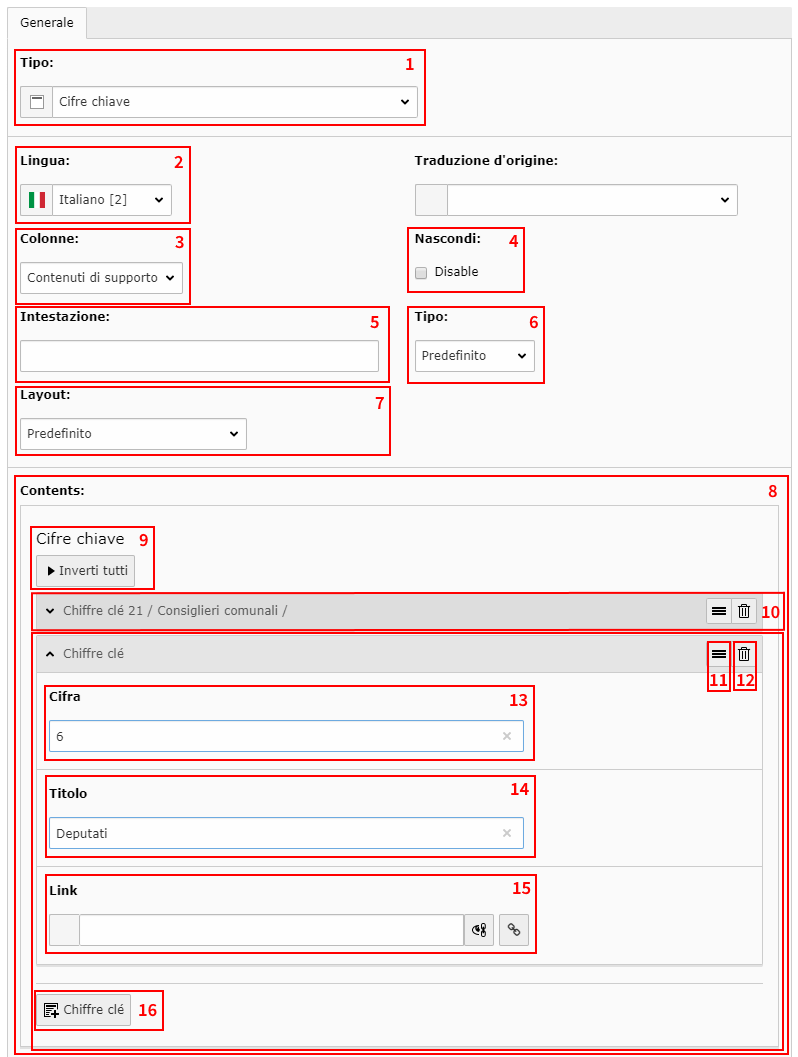
L'implementazione delle cifre chiave viene effettuata utilizzando i seguenti parametri:

- Il tipo di elemento di contenuto è definito qui.
- La lingua viene visualizzata qui, ma non deve essere cambiata.
- La colonna indica in quale area della pagina si trova l'elemento di contenuto. E' meglio usare un elemento di contenuto per spostarsi dalla visualizzazione del contenuto della pagina piuttosto che cambiare questo valore.
- Selezionare questa casella per disabilitare (nascondere) le cifre chiave dell'elemento di contenuto.
- Il titolo inserito verrà visualizzato sopra le cifre chiave.
- Qui è possibile scegliere il livello del titolo.
- Il layout consente di scegliere su quale sfondo vengono visualizzate le figure chiave.
- In quest'area ci sono tutte le cifre chiave.
- Clicca qui per espandere / chiudere tutte le cifre chiave.
- Ecco un esempio di una figura chiave chiusa. I suoi dettagli non vengono quindi visualizzati
- Fare clic su questo pulsante e tenerlo premuto per spostare il numero della chiave nell'elenco. In questo modo è possibile modificare l'ordine in cui appaiono le cifre chiave.
- Clicca qui per cancellare questo numero di chiave.
- Immettere qui il numero desiderato per il numero della cifra chiave corrente.
- Inserire qui il nome relativo al numero precedente. Non dimenticare di utilizzare il singolare o il plurale, a seconda del numero inserito sopra.
- È possibile definire un collegamento che verrà applicato al numero nel suo cerchio. Così, utilizzando l'esempio della figura chiave 6 Deputati, è possibile scegliere come link la pagina che mostra i 6 deputati in questione.
- Clicca qui per aggiungere un nuovo numero di chiave.
Comunicato
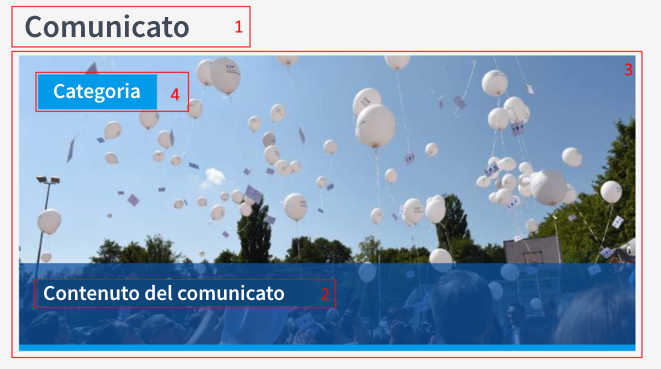
Questa struttura consente di visualizzare le informazioni da evidenziare nella home page. Un comunicato stampa è il seguente:

- Prima di tutto, troviamo il titolo dell'elemento di contenuto. Tuttavia, non è consigliabile visualizzarlo, ma renderlo disponibile Nascosto.
- Ecco il titolo del contenuto del comunicato stampa. Con una breve frase, indichiamo i punti principali del nostro comunicato stampa.
- Questo comunicato stampa ha un'immagine per illustrarla.
- È possibile aggiungere un'istruzione di categoria qui, ma questa scelta è facoltativa.
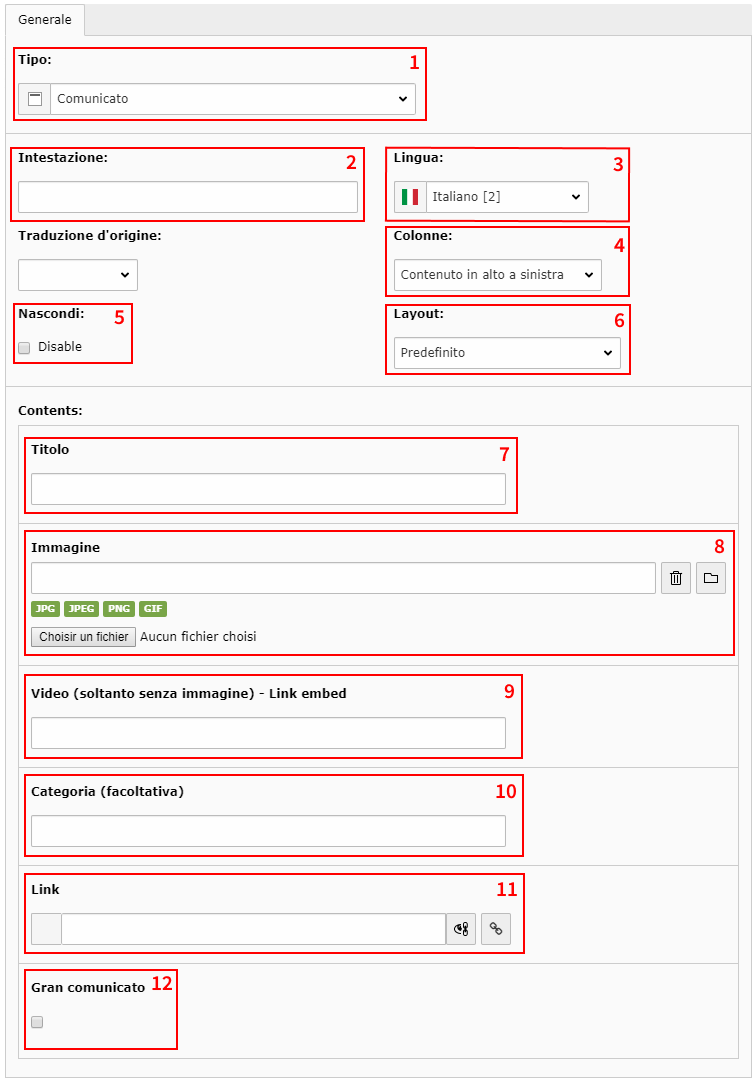
I parametri nell'amministrazione TYPO3 consentono di impostare questi elementi e sono i seguenti:

- Qui troviamo il tipo di elemento di contenuto.
- Il titolo è utile solo se si desidera visualizzarlo sopra il comunicato stampa.
- Potete trovare la lingua qui. Non c'è motivo di cambiarlo.
- Qui è indicata l'area della pagina occupata dal comunicato stampa. È più conveniente cambiare la posizione del comunicato stampa spostandolo nella visualizzazione del contenuto della pagina piuttosto che con questa opzione.
- Spuntando questa casella si disabilita il rilascio che sarà poi nascosto.
- Il layout determina il colore o il motivo dello sfondo. E' meglio mantenerlo come valore di default.
- Il titolo del contenuto è quello che verrà visualizzato nel comunicato stampa. Di solito consiste in una breve frase, come nella frase introduttiva di un articolo stampa, che incoraggerà l'utente Internet a consultare l'intero comunicato stampa.
- Scegli qui un'immagine che farà da sfondo al comunicato stampa. Se invece si intende inserire un video (punto 9), non si deve scegliere un'immagine in questo parametro.
- Inserisci qui un video [.....]
- Qui potete indicare una categoria o un tema corrispondente al comunicato stampa. Questa categoria sarà pubblicata nell'angolo in alto a sinistra del comunicato stampa.
- Indicare qui il link che si aprirà cliccando sulla notizia. Ciò dovrebbe logicamente condurre a una pagina che descriva in dettaglio il contenuto del comunicato stampa.
- Selezionare questa casella per trasformare il comunicato stampa in un grande comunicato stampa. [...]
Documenti
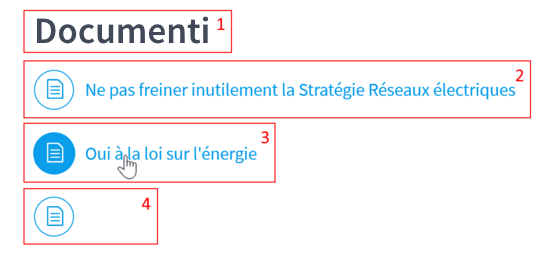
Il DCE Documents fornisce una struttura per proporre una serie di file da scaricare. Poiché questi file sono documenti, è preferibile utilizzare file PDF. Ecco l'aspetto di una tale lista una volta che è in atto:

- Questo è il titolo dell'elemento Documents.
- Il primo documento proposto è intitolato: non rallentare inutilmente la strategia per i sistemi energetici.
- Il secondo documento proposto è intitolato: Sì alla legge sull'energia. L'icona è di colore blu perché il cursore del mouse si trova su questo documento.
- L'ultimo documento proposto non ha titolo, il che è una situazione da evitare perché nulla viene visualizzato accanto all'icona.
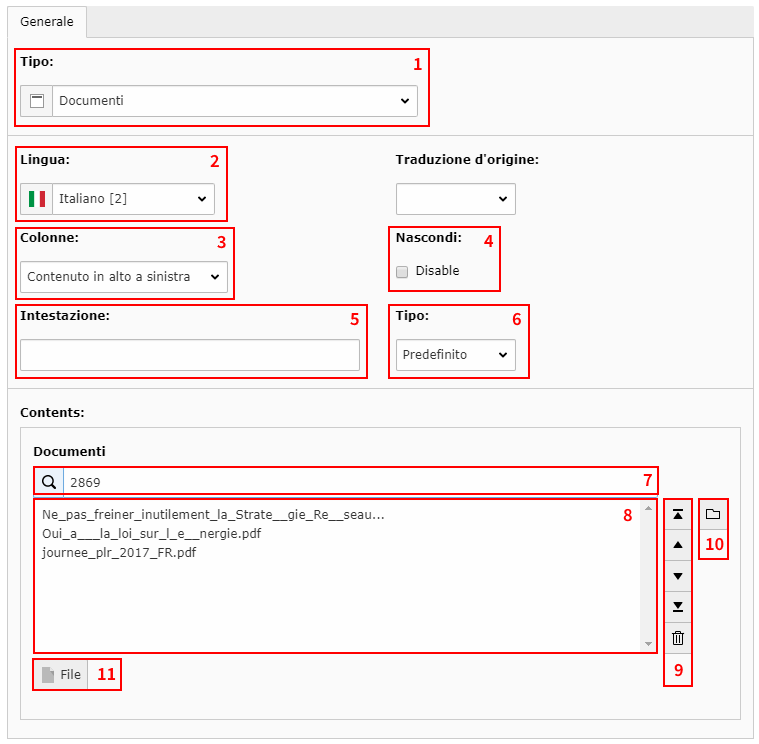
I parametri della DCE sono i seguenti:

- Il tipo di elemento di contenuto è definito qui.
- La lingua non deve essere cambiata.
- Qui è possibile controllare quale area della pagina contiene l'elemento di contenuto Documents.
- È possibile nascondere (e quindi disabilitare) l'elemento Documents spuntando questa casella.
- Il titolo dell'elemento di contenuto è visualizzato in cima alla lista dei documenti.
- Il tipo di questo parametro determina il livello del titolo del punto precedente.
- Questo campo viene utilizzato per cercare i documenti da inserire nell'elenco.
- L'elenco dei documenti aggiunti (o da aggiungere, se l'elemento di contenuto non è ancora salvato) è visibile qui.
- Questi pulsanti richiedono la selezione di uno o più documenti dall'elenco di cui al punto 8. Consentono le seguenti azioni (dall'alto verso il basso):
- Spostare la selezione dei documenti in cima all'elenco.
- Spostare la selezione verso l'alto di una tacca (o documento).
- Abbassare la selezione di una tacca (o documento) verso il basso.
- Spostare la selezione verso il basso in fondo all'elenco.
- Rimuovere la selezione dei documenti dall'elenco. I file rimangono invariati e non vengono quindi cancellati.
- Questo pulsante apre l'albero dei file per selezionare uno o più documenti da aggiungere.
- Questo pulsante ha le stesse funzionalità di quello di cui al punto 10.
- L'elenco dei documenti selezionati è disponibile qui. Questo viene aggiornato solo dopo che l'elemento Documents è stato salvato.
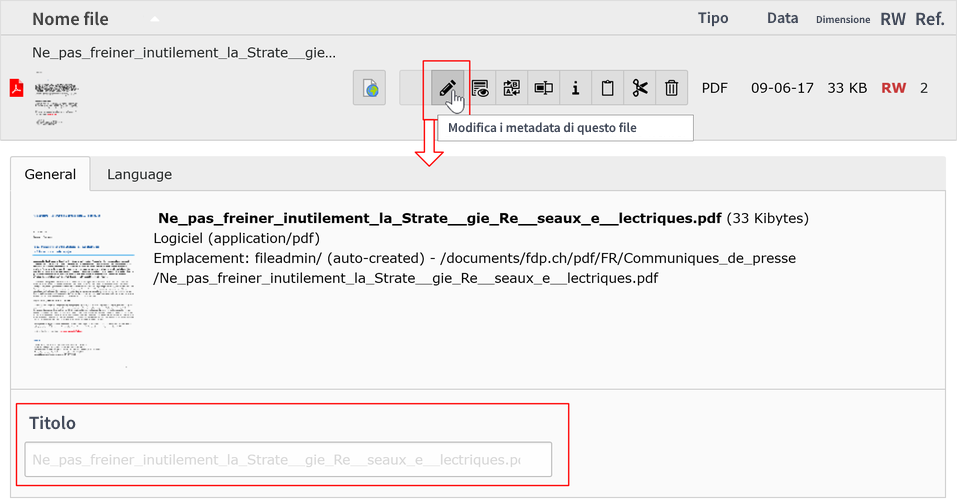
Assegnare un titolo a un documento
Il titolo di un documento non è necessariamente lo stesso del nome del file. Per assegnare un titolo a un documento (di solito un documento PDF), è necessario cercare questo documento nella vista FILE:

Modificando i metadati del file, è possibile assegnargli un titolo. Questo titolo verrà utilizzato e visualizzato dai Documents DCE per ogni etichetta del documento.
Icona gancio
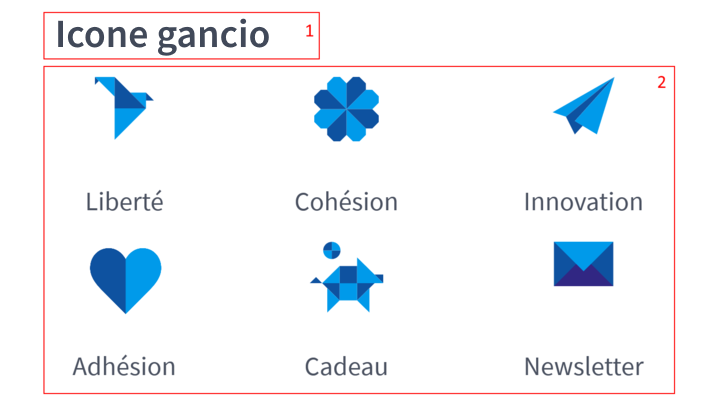
Questo tipo di elemento mostra una serie di icone, ognuna con un titolo e, normalmente, un link. Ecco il risultato visualizzato utilizzando tutte le diverse icone:

- Il titolo dell'elemento di contenuto dell'icona teaser è visualizzato sopra le icone.
- Qui ci sono tutte le icone con i rispettivi nomi come titoli.
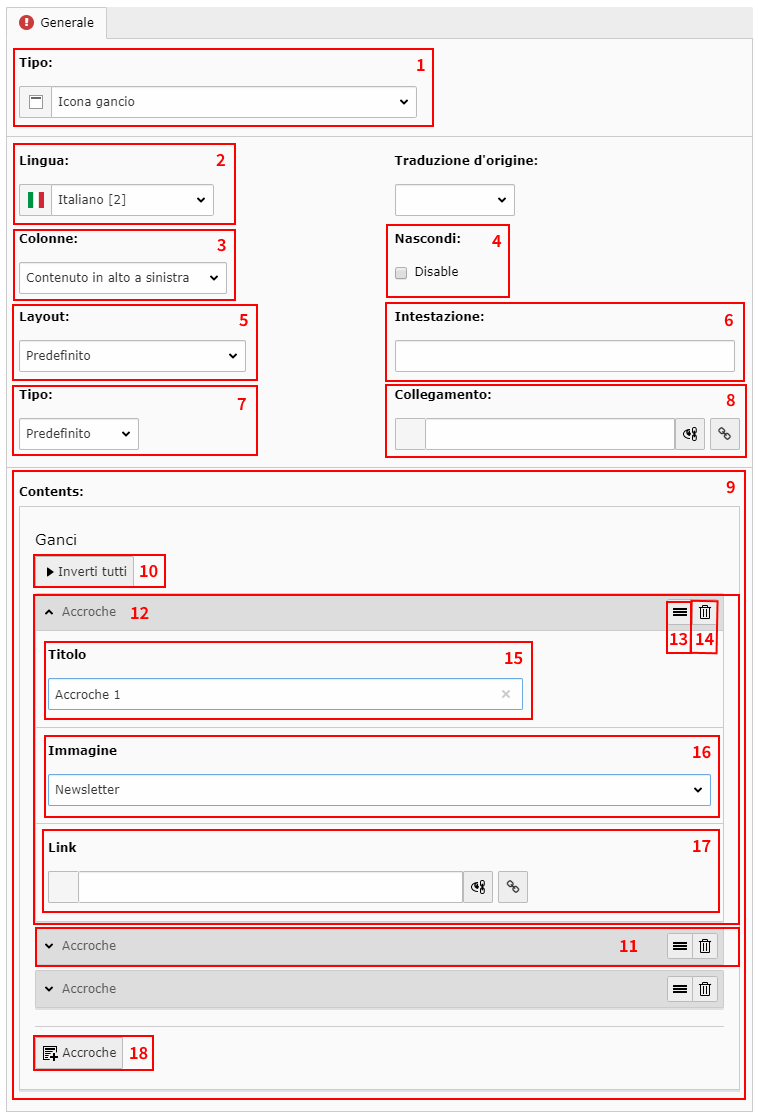
Ecco l'interfaccia per impostare questi parametri:

- Qui troviamo il tipo di elemento di contenuto.
- La lingua non deve essere cambiata.
- Qui potete vedere in quale area della pagina si trova l'elemento icona.
- L'intero elemento può essere disabilitato (nascosto) con un segno di spunta.
- Il layout specifica quale colore o modello di sfondo utilizzare.
- Il titolo dell'elemento è visualizzato sopra la serie di icone.
- Il tipo di questo parametro viene utilizzato per determinare il livello del titolo.
- Puoi inserire qui un link che verrà applicato al titolo dell'elemento di contenuto.
- L'area dei contenuti permette di gestire quali icone verranno utilizzate, con il titolo e il link ad esse associati.
- Clicca qui per espandere / chiudere tutte le icone dell'elenco.
- L'icona del teaser di esempio è chiusa, quindi i suoi dettagli sono nascosti. Facendo clic sull'area grigia si espande (apre) l'icona del gancio.
- L'icona del gancio è sviluppata qui (aperta) con i suoi dettagli visibili. Fare clic sull'area di intestazione grigia per chiudere questa icona.
- Fare clic su questo pulsante e tenerlo premuto per spostare l'icona nell'elenco. In questo modo è possibile modificare l'ordine di visualizzazione delle icone.
- Rimuovi l'icona dalla tua lista cliccando su questo pulsante.
- Inserisci qui il titolo dell'icona che verrà visualizzata appena sotto di essa.
- Scegliere dall'elenco il tipo di icona da utilizzare:
- Appartenenza
- Regalo
- Coesione
- Innovazione
- Libertà
- Newsletter.
- Inserisci qui il link che sarà seguito dal browser quando clicchi sull'icona (o sul titolo dell'icona).
- Clicca qui per aggiungere un'icona all'elenco.
Link microfono
Link microfono
Il Link microfono consiste in un semplice collegamento con l'icona di un microfono:

- Questo è il titolo dell'elemento di contenuto.
- Ecco il link all'icona del microfono.
Le impostazioni del collegamento del microfono sono semplici:

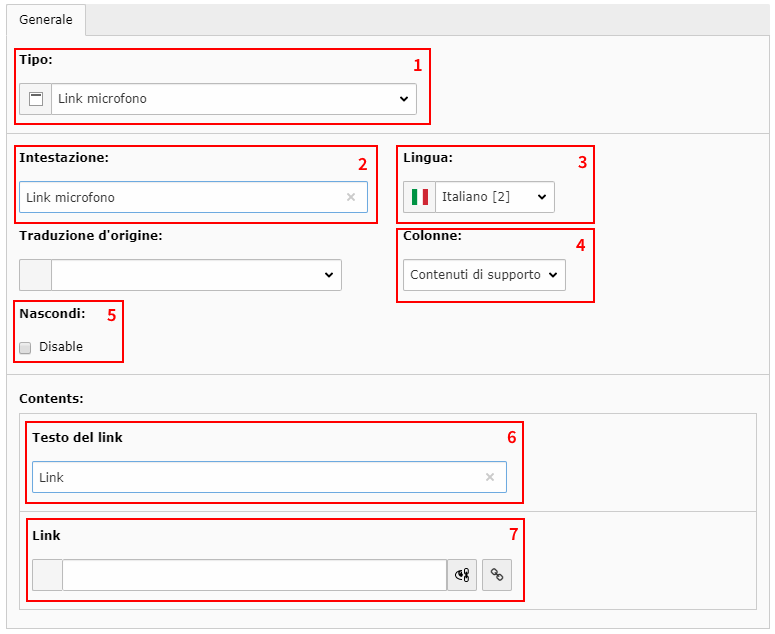
- Il tipo di elemento di contenuto è qui.
- Il titolo dell'elemento può essere trovato qui. Come spesso accade, è facoltativo.
- La lingua non deve essere cambiata.
- Questa è l'area della pagina che contiene l'elemento di contenuto. Se vuoi spostare il tuo elemento, usa invece lo spostamento dalla visualizzazione del contenuto della pagina.
- Selezionare questa casella per disabilitare (nascondere) l'elemento.
- Inserisci qui il testo del link.
- Inserisci il link che verrà aperto quando clicchi sul testo del link o sull'icona del microfono che verrà posizionato appena prima di esso.
Mappa per cantone
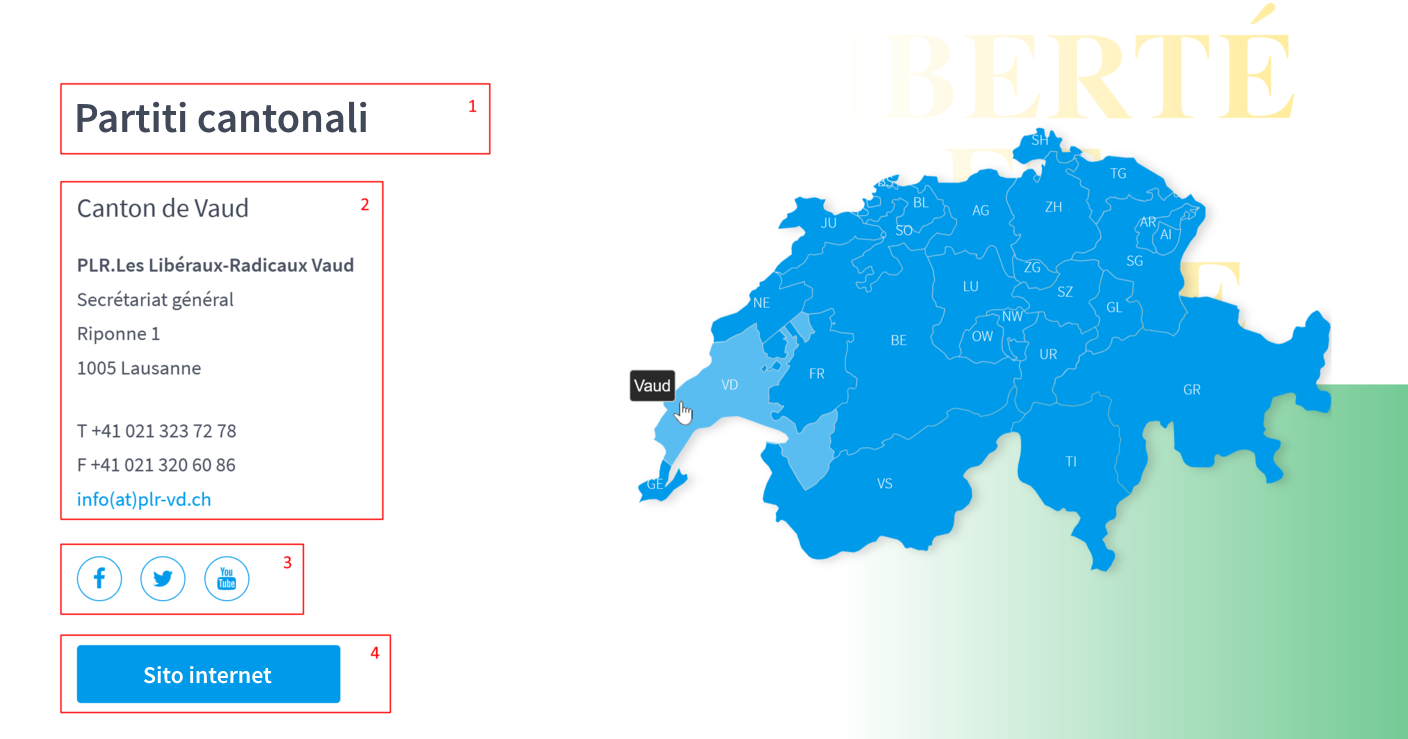
Questo tipo di DQA mostra una carta della Svizzera, con ogni cantone selezionabile. Le informazioni visualizzate per ogni cantone possono essere configurate. Ecco come appare sul sito la carta DCE Mappa per cantone:

- Ecco il titolo dell'elemento di contenuto.
- Questo campo contiene il testo personalizzabile per ogni cantone. Questo include un titolo, indirizzo e testo di contatto (e-mail).
- Qui ci sono i link ai social network per il cantone.
- È disponibile anche un link al sito web del cantone.
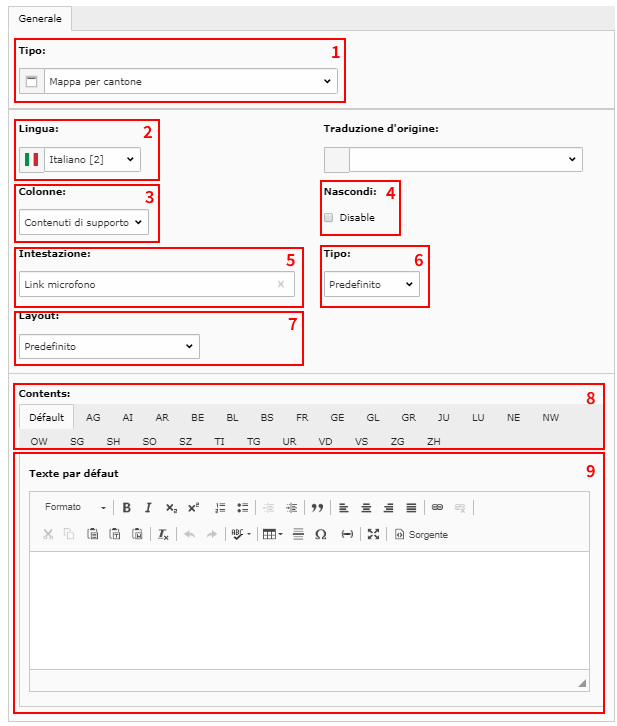
Nell'interfaccia di amministrazione, i parametri sono i seguenti:

- Qui è possibile scegliere il tipo di elemento di contenuto.
- Qui viene visualizzata la lingua. Non c'è motivo di cambiarlo.
- La colonna indica quale area della pagina contiene l'elemento modificato. E' meglio non modificare questo campo ma usare la visualizzazione del contenuto della pagina per spostare l'elemento.
- Spuntare questa casella per disabilitare (e quindi nascondere) l'elemento.
- Il titolo viene visualizzato sopra l'elemento Carta per cantone.
- Il tipo indica il livello del titolo.
- Per il layout, scegliere Sfondo bianco per la mappa.
- Scegliere la scheda desiderata per accedere alla configurazione di un particolare cantone. La scheda Predefinito è quella selezionata qui e determina quali informazioni possono essere impostate quando non è stato selezionato nessun Map Canton
- Il testo predefinito è il testo visualizzato quando non è stato selezionato nessun cantone sulla carta della Svizzera.
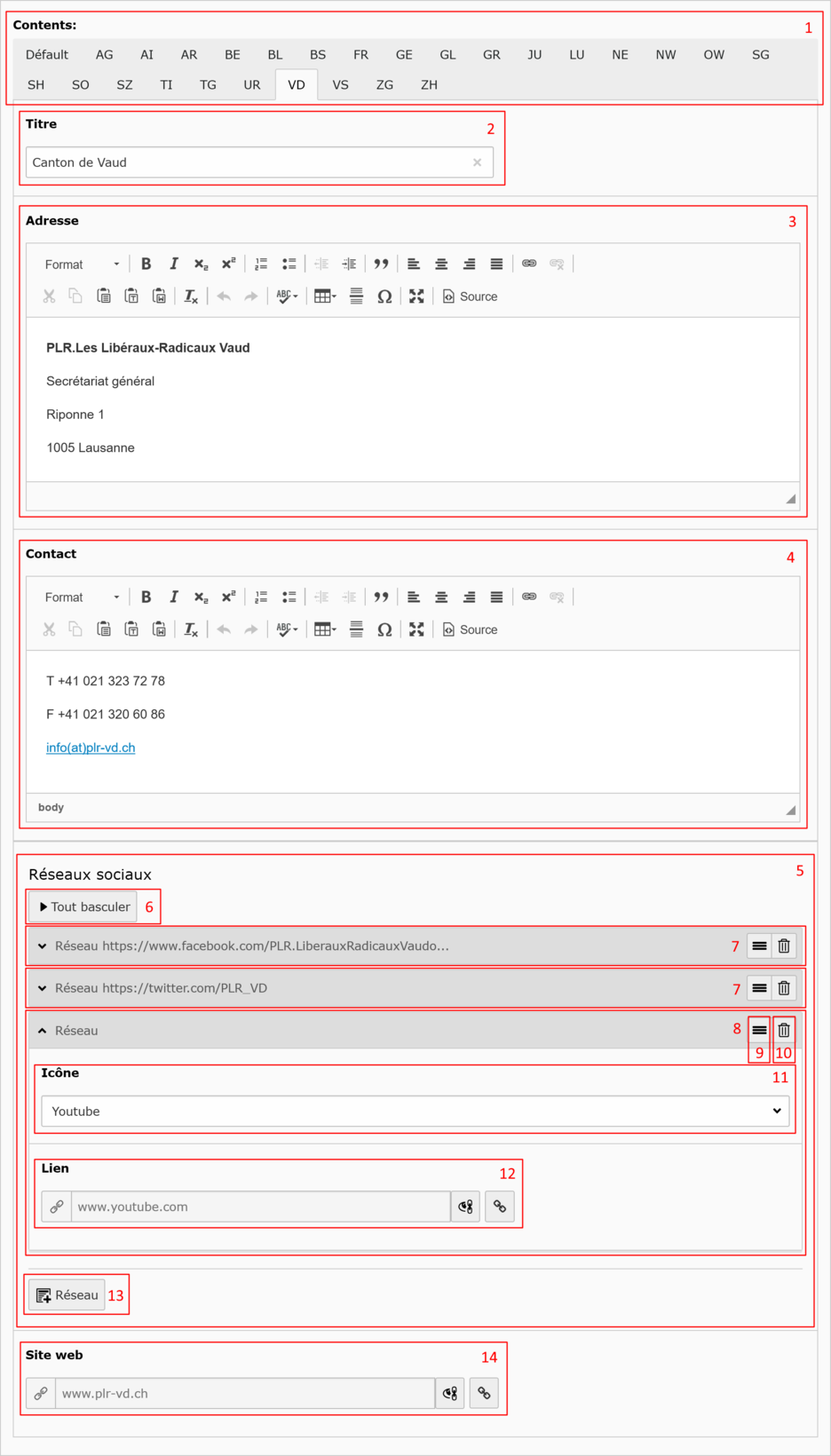
I parametri disponibili per ogni cantone sono diversi da quelli della scheda Default:

- Qui troviamo le schede di selezione del cantone, con il cantone di Vaud selezionato nell'esempio.
- Immettere qui il titolo del testo che verrà visualizzato selezionando questo cantone.
- Qui potete inserire l'indirizzo (fisico e non elettronico) del partito nel cantone selezionato.
- Contatto consente di inserire altri dati di contatto, come il numero di telefono e l'indirizzo e-mail.
- Qui trovate un elenco dei social network corrispondenti al cantone.
- Clicca su questo pulsante per espandere / chiudere tutti i social network presenti nell'elenco.
- Questi due social network sono chiusi nella lista, quindi i loro dettagli sono nascosti.
- Questo social network è aperto (sviluppato) e i suoi dettagli sono quindi visibili.
- Clicca qui e tieni premuto per spostare questo social network nell'elenco.
- Clicca qui per rimuovere questo social network dall'elenco.
- È possibile scegliere l'icona visualizzata con il link tra le icone dei seguenti social network:
- Flickr
- Youtube
- Inserire qui l'URL del social network corrente.
- Clicca qui per aggiungere un nuovo social network all'elenco.
- Potete fornire un link al sito web del cantone selezionato.
Posizione - dettaglio
Questo tipo di elemento consente di visualizzare i dettagli di una posizione politica. È presentato come segue sul sito:

- Ecco il titolo dell'elemento Posizione - Dettaglio.
- Questo pulsante serve come collegamento di ritorno per uscire dalla posizione senza dover passare di nuovo attraverso il menu.
- Qui viene visualizzato il sottotitolo del DCE.
- Il testo della posizione.
- Questi campi rappresentano un tipo di documento.
- Il titolo del tipo di documento.
- Questi campi rappresentano i documenti elencati sotto i tipi di documento.
Nell'interfaccia di amministrazione, i parametri sono i seguenti:

- Il tipo di elemento di contenuto è definito qui.
- La lingua non deve essere cambiata.
- Qui è possibile controllare quale area della pagina contiene l'elemento di contenuto Posizione - dettaglio.
- È possibile nascondere (e quindi disabilitare) l'elemento Posizione - Dettaglio spuntando questa casella.
- Il titolo dell'elemento può essere trovato qui.
- Il tipo di questo parametro viene utilizzato per determinare il livello del titolo del parametro precedente.
- Definire qui un link ad una pagina. Questo crea un pulsante accanto al titolo per seguire il link.
- Il sottotitolo viene visualizzato sotto il titolo.
- Inserire il testo della posizione qui adottata.
- Ecco l'elenco dei documenti rilevanti. Sono raggruppati per tipo di documento.
- Clicca qui per espandere / chiudere tutti i tipi di documenti dell'elenco.
- Un tipo di documento la cui lista è chiusa. Cliccando sull'area grigia si espande (apre) l'elenco.
- Un tipo di documento la cui lista è qui sviluppata (aperta) con i dettagli visibili. Fare clic sull'area di intestazione grigia per chiudere l'elenco.
- Fare clic su questo pulsante e tenere premuto il pulsante per spostare il tipo di documento rispetto agli altri. In questo modo è possibile modificare l'ordine di visualizzazione dei tipi di documento.
- Eliminare il tipo di documento cliccando su questo pulsante.
- Inserire qui il titolo che definisce il tipo di documento.
- Questo campo viene utilizzato per cercare i documenti da inserire nell'elenco.
- L'elenco dei documenti aggiunti (o da aggiungere, se l'elemento di contenuto non è ancora salvato) è visibile qui.
- Questi pulsanti richiedono la selezione di uno o più documenti dall'elenco di cui al punto 18. Consentono le seguenti azioni (dall'alto verso il basso):
- Spostare la selezione dei documenti in cima all'elenco.
- Spostare la selezione verso l'alto di una tacca (o documento).
- Abbassare la selezione di una tacca (o documento) verso il basso.
- Spostare la selezione verso il basso in fondo all'elenco.
- Rimuovere la selezione dei documenti dall'elenco. I file rimangono invariati e non vengono quindi cancellati.
- Questo pulsante apre l'albero dei file per selezionare uno o più documenti da aggiungere.
- Questo pulsante ha le stesse funzionalità di quello di cui al punto 20.
- L'elenco dei documenti selezionati è disponibile qui. Questo viene aggiornato solo dopo che l'elemento Posizione - Dettaglio è stato salvato.
- Clicca qui per aggiungere un altro tipo di documento.
Raccomandazioni di voto
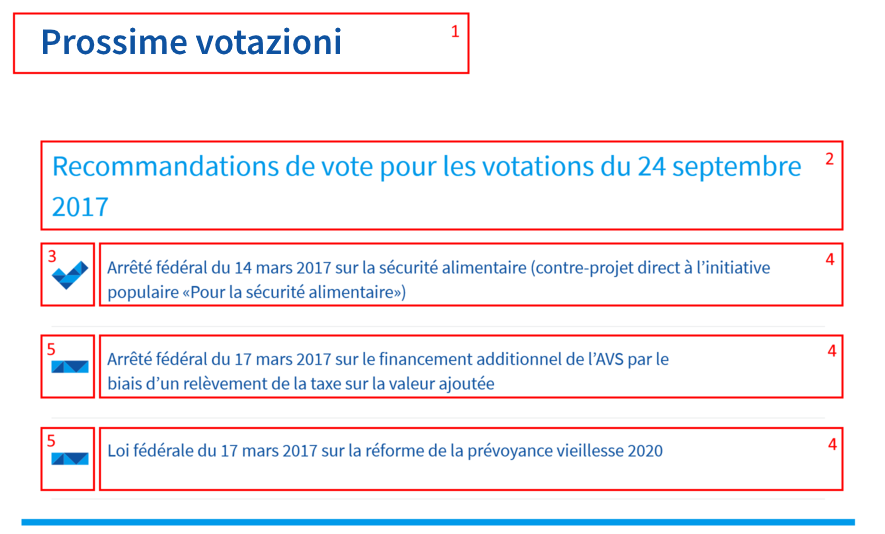
Questo tipo di elemento illustra le raccomandazioni del PLR per la votazione ravvicinata. Le raccomandazioni di voto sono presentate sul sito web:

- Il titolo dell'elemento "Raccomandazioni di voto".
- Un sottotitolo con la data delle votazioni in questione.
- Una raccomandazione di voto che illustra il sì.
- Il testo di una votazione.
Una raccomandazione di voto che illustra il "no".

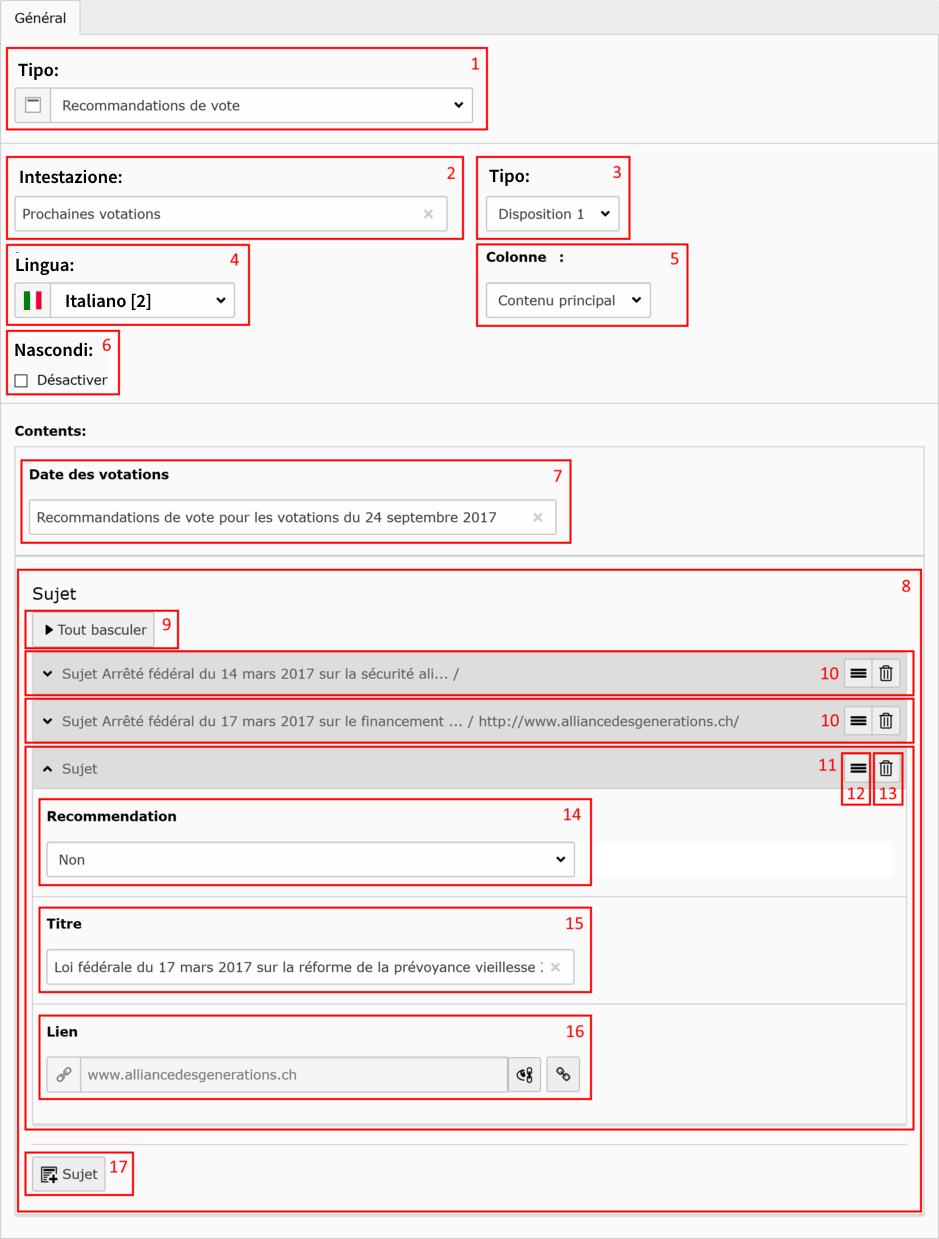
- Il tipo di elemento di contenuto è definito qui.
- I titoli delle raccomandazioni di voto sono riportati qui.
- Il tipo viene utilizzato per determinare il livello del titolo del parametro precedente.
- La lingua non deve essere cambiata.
- Qui è possibile controllare quale area della pagina contiene l'elemento contenuto "Raccomandazioni di voto".
- È possibile nascondere (e quindi disabilitare) la voce Raccomandazioni di voto spuntando questa casella.
- Il campo Data di voto consente di inserire un sottotitolo che specifica la data in cui si svolgono le votazioni.
- In questo settore sono i voti.
- Clicca qui per espandere / chiudere tutti gli argomenti di voto.
- Un argomento di voto è chiuso qui e i suoi dettagli sono nascosti. Facendo clic sull'area grigia è possibile espandere (aprire) l'argomento di voto.
- Qui viene sviluppato un argomento di voto (aperto) con i suoi dettagli visibili. Clicca sull'intestazione grigia per chiudere la visione di questa votazione.
- Clicca su questo pulsante e tieni premuto il pulsante per spostare il soggetto di voto rispetto agli altri. In questo modo è possibile modificare l'ordine in cui appaiono.
- Fare clic su questo pulsante per rimuovere l'oggetto della votazione.
- Scegliere qui la raccomandazione di voto in relazione alla votazione.
- Indicare il titolo dell'oggetto della votazione.
- È possibile specificare un link per reindirizzare un utente quando clicca sull'argomento di voto.
- Clicca su questo pulsante per aggiungere un argomento di voto.
Social network
Questo tipo di elemento consente di visualizzare le icone dei social network come link. È presentato come segue sul sito:

- Il titolo dell'elemento Social Networks.
- Icone dei social network. Ognuno di essi è composto da un link e il numero di icone può essere variabile.
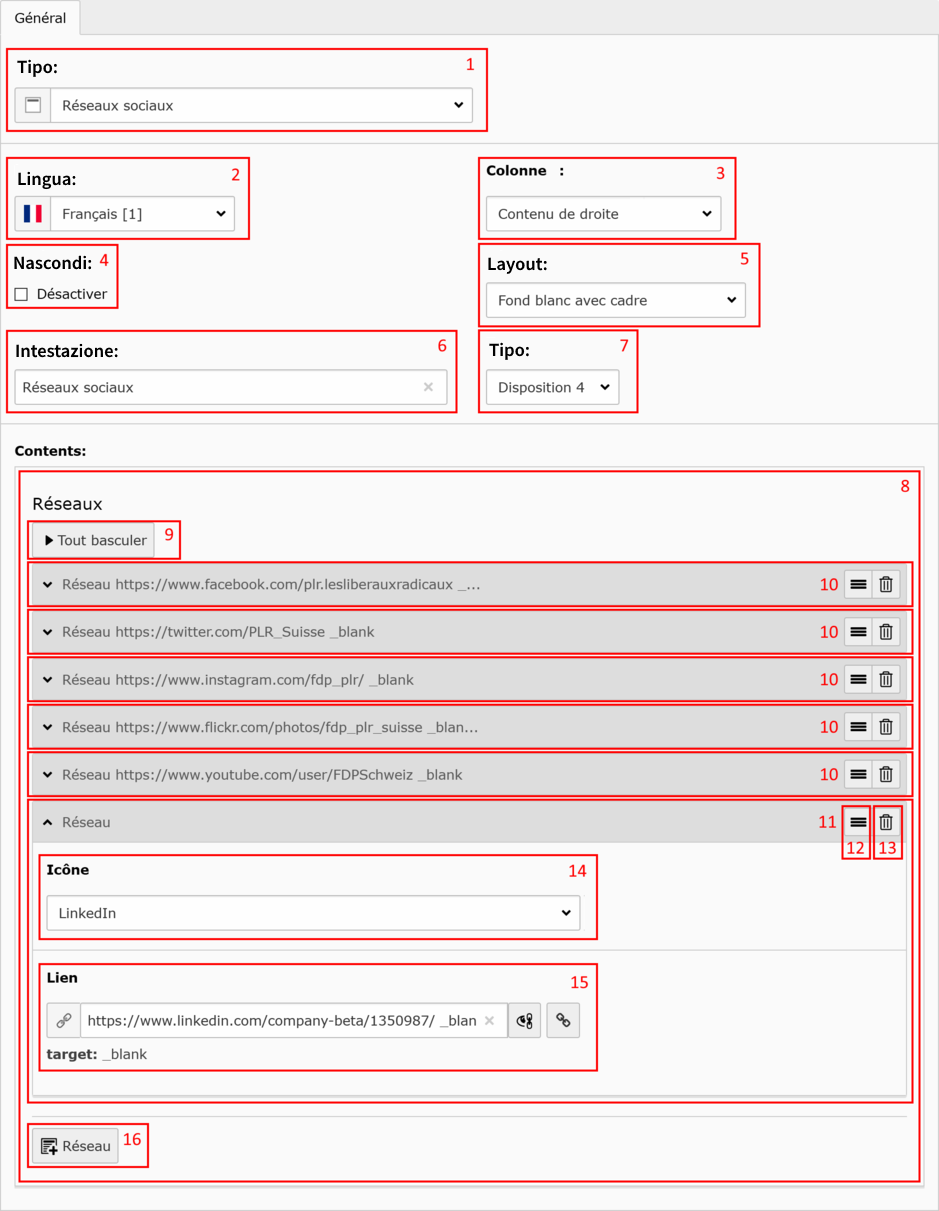
Ecco i parametri configurabili per questo elemento nell'interfaccia di amministrazione:

- Qui troviamo il tipo di elemento.
- La lingua non deve essere cambiata.
- L'area della pagina in cui si trova l'elemento contenuto Social Networks.
- È possibile nascondere (e quindi disabilitare) l'elemento spuntando questa casella.
- Il layout determina il modello di sfondo dell'elemento.
- Inserire qui il titolo dell'elemento.
- Il tipo viene utilizzato per determinare il livello del titolo del parametro precedente.
- I social network si trovano in quest'area.
- Clicca qui per espandere / chiudere tutti i social network.
- Un social network è chiuso qui e i suoi dettagli sono nascosti. Facendo clic sull'area grigia è possibile espanderla (aprirla).
- Qui viene sviluppato un social network (aperto) con i suoi dettagli visibili. Fare clic sull'area grigia dell'intestazione per chiudere la vista.
- Fare clic e tenere premuto questo pulsante per spostare il social network rispetto agli altri. In questo modo è possibile modificare l'ordine in cui appaiono.
- Clicca qui per rimuovere questo social network dall'elenco.
- Scegliere un'icona corrispondente al proprio social network tra queste:
- Flickr
- Youtube
- Definire qui il link alla pagina del social network.
- Clicca qui per aggiungere un social network.
Distretti e sezioni
L'elemento Distretti e sezioni è presentato come segue sul sito:

- Ecco il titolo dell'elemento.
- Ecco l'elenco delle sezioni.
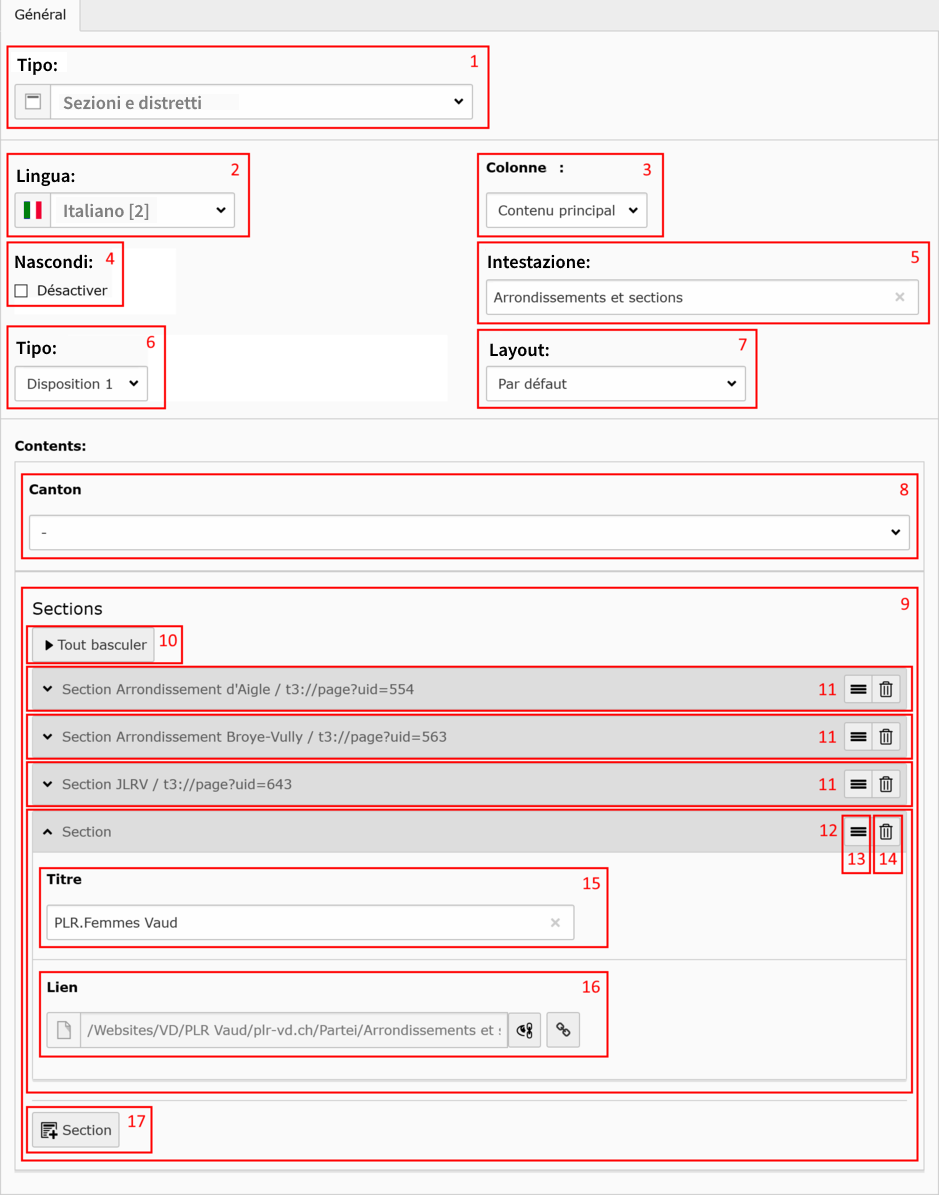
La configurazione nell'interfaccia di amministrazione è la seguente:

- Il tipo di elemento si trova qui.
- La lingua non deve essere cambiata.
- L'area della pagina in cui si trova l'elemento di contenuto "Arrotondamento sezioni".
- È possibile nascondere (e quindi disabilitare) l'elemento spuntando questa casella.
- Qui è possibile inserire il titolo dell'elemento.
- Il tipo viene utilizzato per determinare il livello del titolo del parametro precedente.
- Il layout determina il colore o il motivo di sfondo dell'elemento.
- Qui potete specificare il cantone in cui si trovano le vostre sezioni distrettuali.
- In quest'area troverete l'elenco delle sezioni di arrotondamento.
- Clicca qui per espandere / chiudere tutte le sezioni del distretto.
- Qui è chiusa una sezione distrettuale e i suoi dettagli sono nascosti. Facendo clic sull'area grigia è possibile espanderla (aprirla).
- Qui si sviluppa una sezione di arrotondamento (aperta) con i dettagli visibili. Fare clic sull'area grigia dell'intestazione per chiudere la vista.
- Fare clic e tenere premuto questo pulsante per spostare la sezione di arrotondamento rispetto alle altre. In questo modo è possibile modificare l'ordine in cui appaiono.
- Clicca qui per rimuovere questa sezione dall'elenco.
- Inserire qui il titolo della sezione di arrotondamento.
- Definire qui il link alla pagina della sezione.
- Fare clic su questo pulsante per aggiungere una sezione.
Tema e valori - Finestra gancio
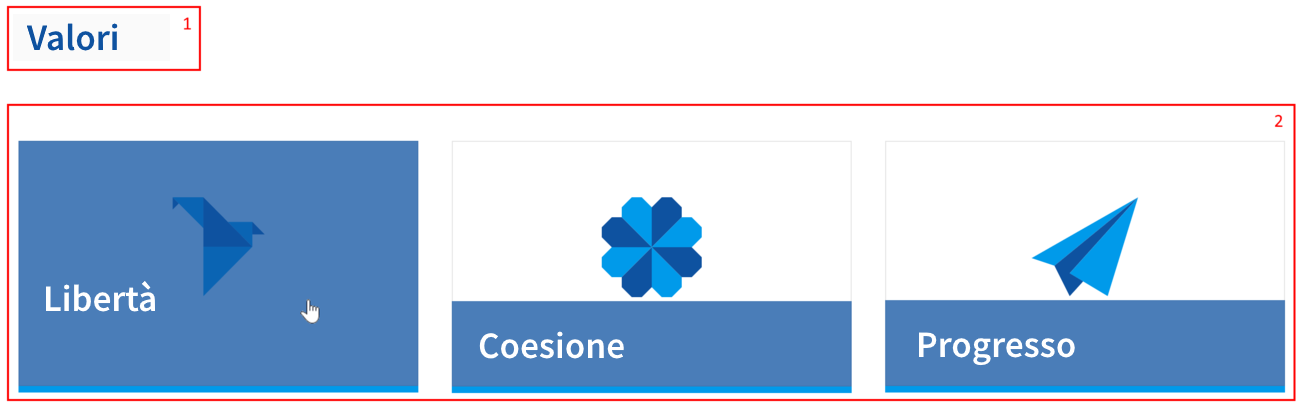
Questo elemento visualizza i pulsanti di tema o valore che servono come collegamento ad un'altra pagina. È presentato come segue sul sito:

- Ecco il titolo dell'elemento.
- L'elenco dei pulsanti per temi e valori.
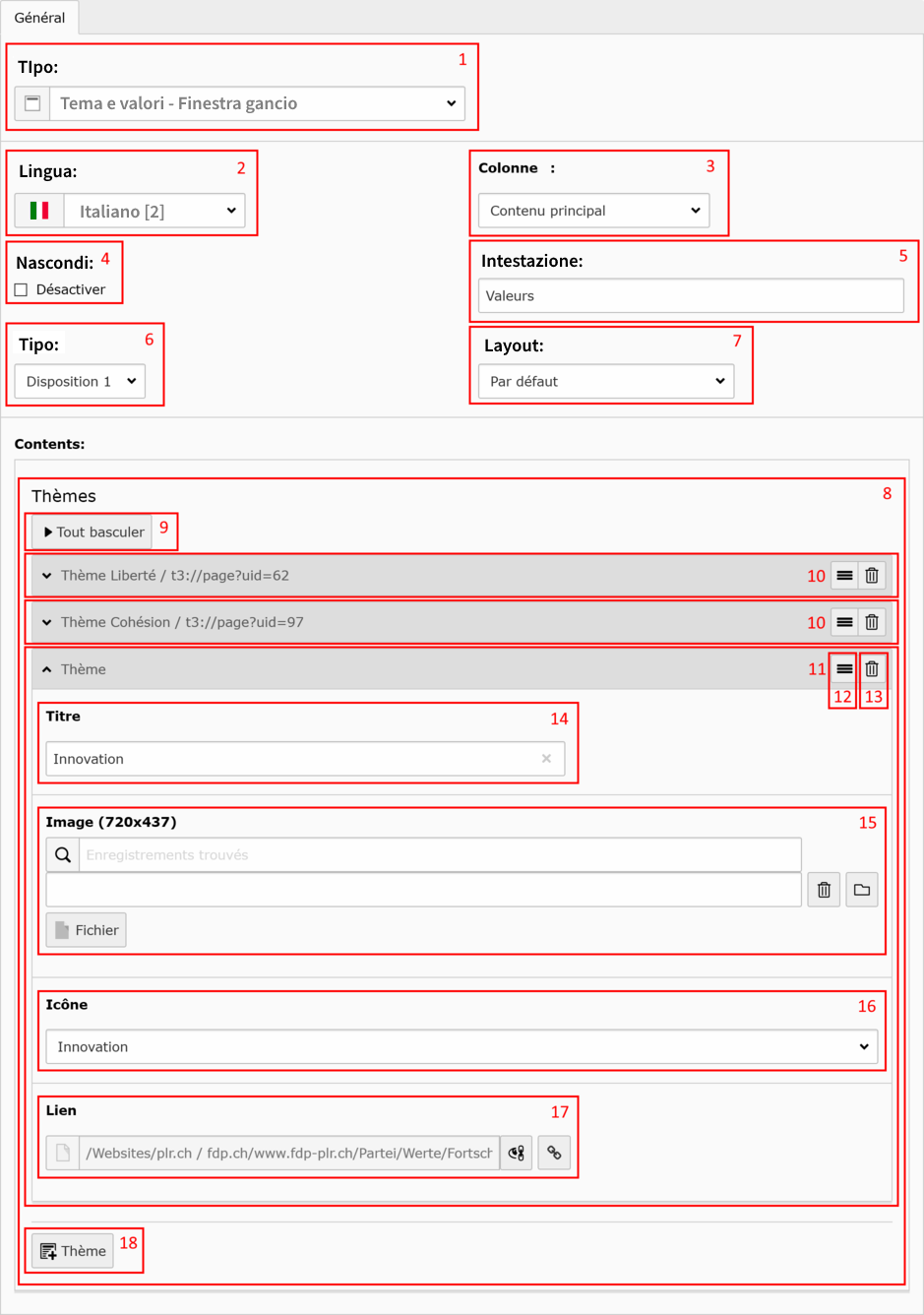
La configurazione nell'interfaccia di amministrazione è la seguente:

- Il tipo di elemento si trova qui.
- La lingua non deve essere cambiata.
- L'area della pagina in cui si trova il contenuto di Temi e Valori.
- È possibile nascondere (e quindi disabilitare) l'elemento spuntando questa casella.
- Qui è possibile inserire il titolo dell'elemento.
- Il tipo viene utilizzato per determinare il livello del titolo del parametro precedente.
- Il layout determina il colore o il motivo di sfondo dell'elemento.
- In quest'area è l'elenco dei temi per i quali si crea un teaser.
- Clicca qui per espandere / chiudere tutti i temi.
- Qui un tema è chiuso e i suoi dettagli sono nascosti. Facendo clic sull'area grigia è possibile espanderla (aprirla).
- Qui si sviluppa un tema (aperto) con i suoi dettagli visibili. Fare clic sull'area grigia dell'intestazione per chiudere la vista.
- Clicca e tieni premuto questo pulsante per spostare il tema rispetto agli altri. In questo modo è possibile modificare l'ordine in cui appaiono.
- Clicca qui per rimuovere questo tema dall'elenco.
- Inserire qui il titolo del tema.
- Puoi scegliere un'immagine da usare come sfondo per il tuo slogan. L'immagine deve avere le seguenti dimensioni: 720 x 437 pixel.
- È possibile scegliere un'icona che rappresenta il proprio tema da questo elenco. Questa icona viene visualizzata al centro del teaser.
- Scegliere il link che verrà seguito quando si fa clic sul tema.
- Clicca qui per aggiungere un nuovo tema alla lista.
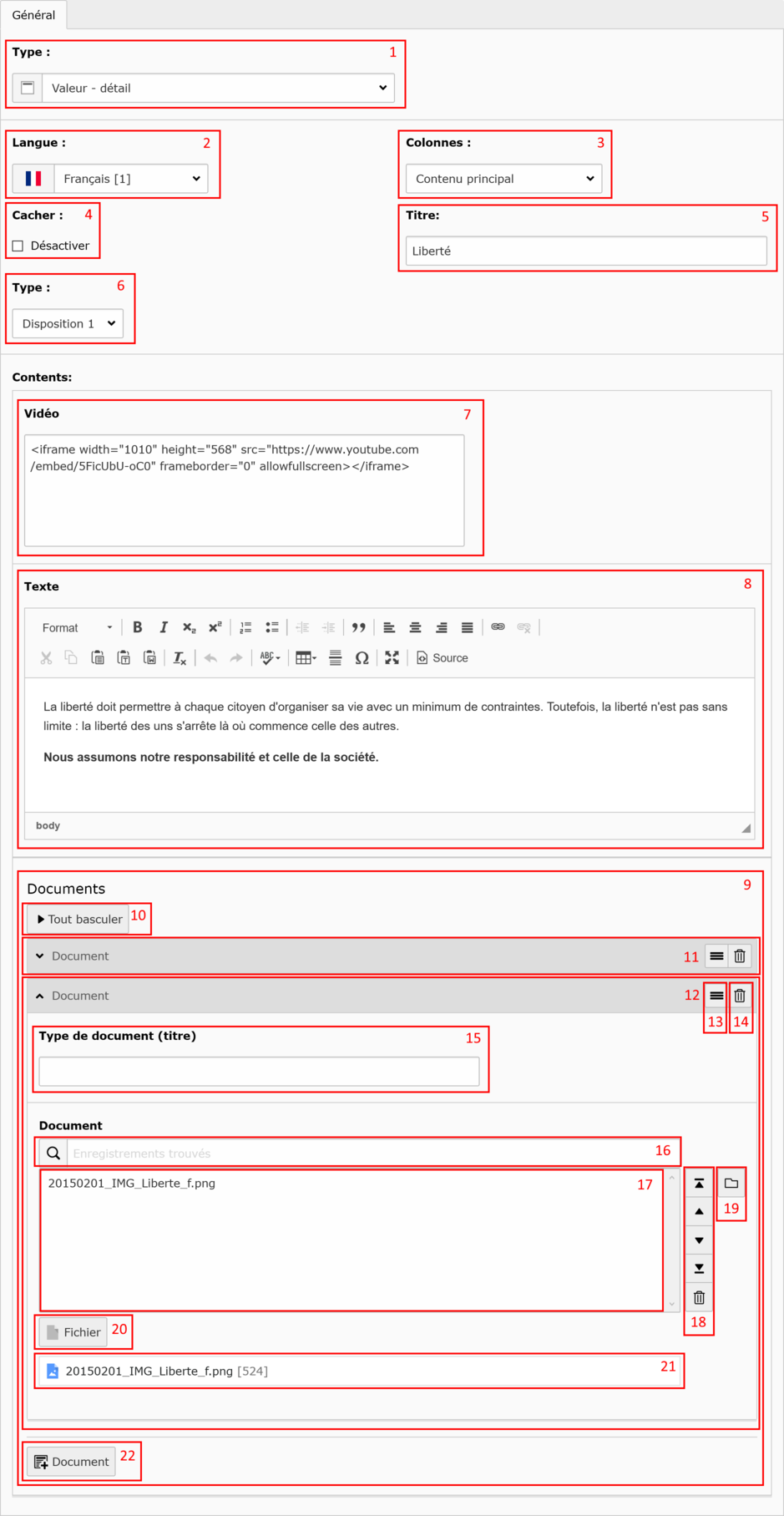
Valore - Dettaglio
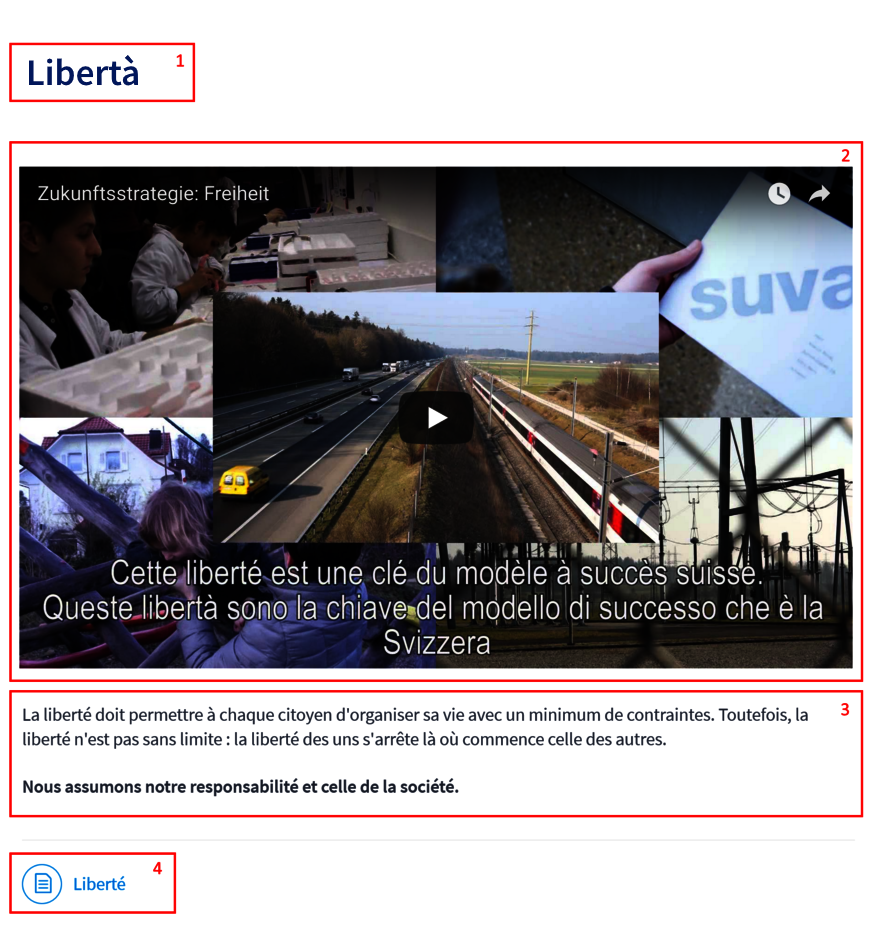
Un Valore - Dettaglio si trova in una pagina mirata da un valore o tema in teaser (elemento Temi e Valori - finestra teaser). Questo elemento è presentato come segue sul sito:

- Il titolo dell'elemento.
- Il video relativo all'elemento.
- Il testo del dettaglio del valore.
- Qui troverete una lista di documenti che possono essere classificati per gruppo.
I parametri dell'interfaccia di amministrazione sono i seguenti:

- Il tipo di elemento di contenuto è definito qui.
- La lingua non deve essere cambiata.
- Qui è possibile controllare quale area della pagina contiene l'elemento di contenuto Valore - Dettaglio.
- È possibile nascondere (e quindi disabilitare) l'elemento Valore - Dettaglio spuntando questa casella.
- Il titolo dell'elemento può essere trovato qui.
- Il tipo di questo parametro viene utilizzato per determinare il livello del titolo del parametro precedente.
- Il campo Video permette di inserire il codice di integrazione Youtube di un video. Per scoprire come ottenere questo codice di integrazione, vedere la sezione Codice di integrazione di Youtube.
- Inserire qui il testo principale del dettaglio del valore.
- Ecco l'elenco dei documenti rilevanti. Sono raggruppati per tipo di documento.
- Clicca qui per espandere / chiudere tutti i tipi di documenti dell'elenco.
- Un tipo di documento la cui lista è chiusa. Cliccando sull'area grigia si espande (apre) l'elenco.
- Un tipo di documento la cui lista è qui sviluppata (aperta) con i dettagli visibili. Fare clic sull'area di intestazione grigia per chiudere l'elenco.
- Fare clic su questo pulsante e tenere premuto il pulsante per spostare il tipo di documento rispetto agli altri. In questo modo è possibile modificare l'ordine di visualizzazione dei tipi di documento.
- Eliminare il tipo di documento cliccando su questo pulsante.
- Inserire qui il titolo che definisce il tipo di documento.
- Questo campo viene utilizzato per cercare i documenti da inserire nell'elenco.
- L'elenco dei documenti aggiunti (o da aggiungere, se l'elemento di contenuto non è ancora salvato) è visibile qui.
- Questi pulsanti richiedono la selezione di uno o più documenti dall'elenco di cui al punto 17. Consentono le seguenti azioni (dall'alto verso il basso):
- Spostare la selezione dei documenti in cima all'elenco.
- Spostare la selezione verso l'alto di una tacca (o documento).
- Abbassare la selezione di una tacca (o documento) verso il basso.
- Spostare la selezione verso il basso in fondo all'elenco.
- Rimuovere la selezione dei documenti dall'elenco. I file rimangono invariati e non vengono quindi cancellati.
- Questo pulsante apre l'albero dei file per selezionare uno o più documenti da aggiungere.
- Questo pulsante ha le stesse funzionalità di quello di cui al punto 19.
- L'elenco dei documenti selezionati è disponibile qui. Questo viene aggiornato solo dopo che l'elemento Posizione - Dettaglio è stato salvato.
- Clicca qui per aggiungere un altro tipo di documento.
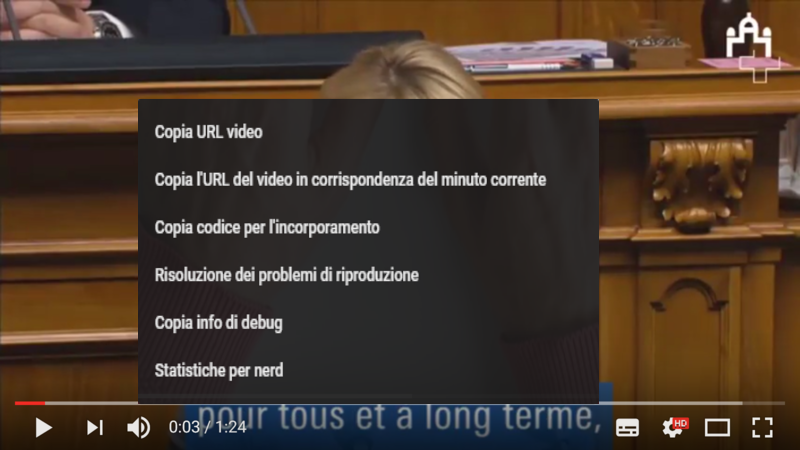
Codice d'integrazione YouTube
Il campo Video deve contenere il codice di incorporazione di un video Youtube. Per fare questo, vai alla pagina video sul sito web di Youtube. Sono disponibili due opzioni per ottenere il codice di integrazione video.
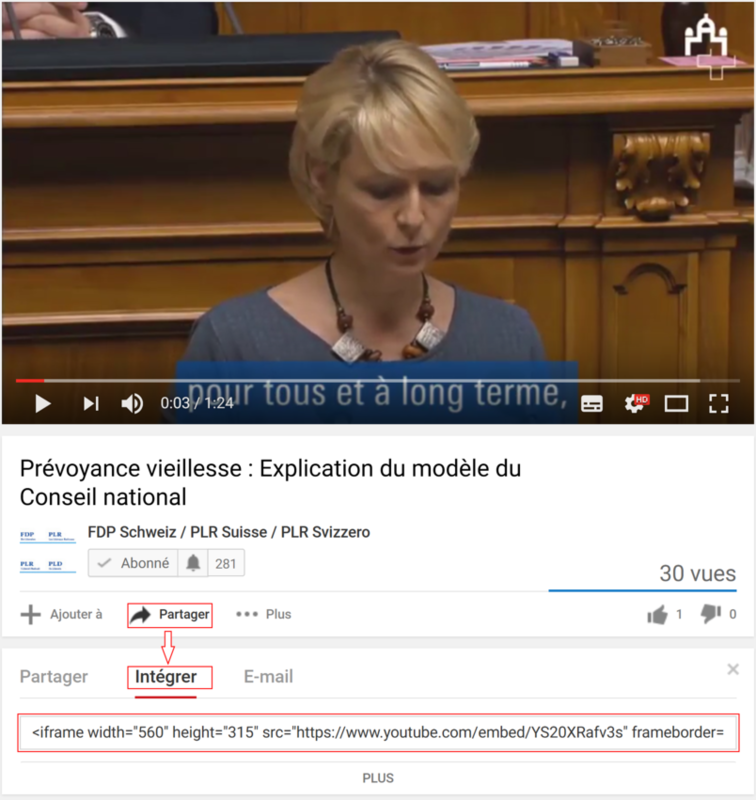
Il modo più semplice è quello di cliccare con il tasto destro del mouse sul video e scegliere l'opzione Copia codice di integrazione. È necessario assicurarsi di non fare clic destro quando un annuncio è in esecuzione, in quanto le opzioni di clic destro saranno diverse se questo è il caso. Ecco un'illustrazione di questo metodo:

Il secondo metodo per ottenere il codice di integrazione è quello di cliccare su Share, che si trova sotto il video. Un riquadro si apre proprio sotto. Clicca su Integrare per visualizzare il codice di integrazione che dovrai solo copiare: