Texteditor (RTE)
L'editor di testo, chiamato anche RTE per Rich Text Editor, è un cosiddetto rich text editor perché permette diversi layout che ricordano l'interfaccia di un word processor come Word. È presente per i campi Testo in molti tipi di record.
Presentazione dell'interfaccia

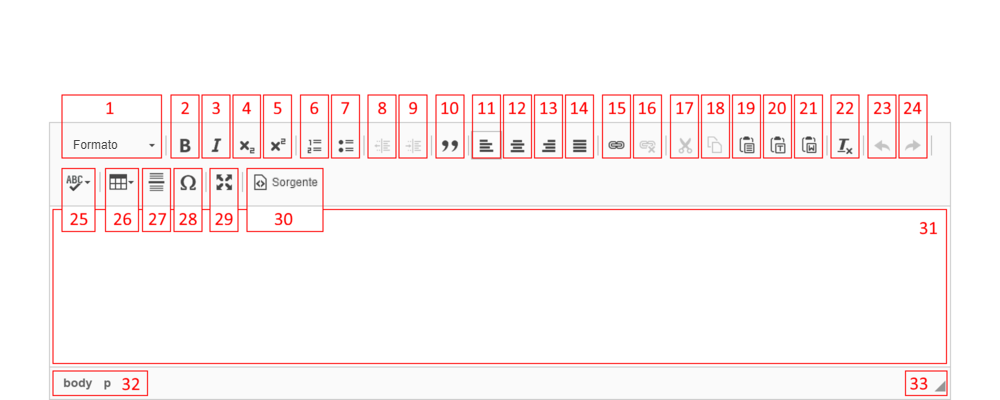
Ecco le funzionalità degli elementi che compongono l'interfaccia RTE:
- Scegliere il formato del testo.
- Mettere il testo in grassetto.
- Mettere il testo in corsivo.
- Mettere il testo nell'indice.
- Metti il testo come esponente.
- Inserire / Cancellare una lista numerata.
- Inserire / Cancellare un elenco puntato.
- Diminuire il ritiro: avvicina il paragrafo al margine.
- Aumentare il prelievo: allontana il paragrafo dal margine.
- Cita il testo.
- Allineare il contenuto a sinistra.
- Centra il contenuto.
- Allineare il contenuto a destra.
- Giustificare il contenuto.
- Inserire / Modificare un link.
- Elimina un link.
- Tagliare la selezione.
- Copiare la selezione.
- Incolla: incolla il contenuto degli appunti così com'è. Questa opzione dovrebbe essere evitata se avete copiato contenuti che sono già stati formattati, come i contenuti di Word o di un altro sito web.
- Incolla come testo semplice: Incolla il contenuto degli appunti senza la formattazione originale.
- Incolla da Word: incolla il contenuto specificamente copiato da Word e che viene riadattato per RTE.
- Rimuovere la formattazione dalla selezione.
- Annulla l'ultima operazione nell'editor.
- Ripristina la prossima operazione nell'editor.
- Controlla l'ortografia.
- Inserire un tavolo.
- Inserire una linea orizzontale.
- Inserire un carattere speciale.
- Ingrandisci la finestra dell'editor
- Visualizza il contenuto dell'editor in codice sorgente HTML. Questa opzione è da usare solo se si ha una certa conoscenza dell'HTML.
- Area di contenuto.
- Tasti di scelta rapida per i blocchi HTML padre relativi a dove si trova il cursore nel contenuto.
- Ridimensionare la finestra dell'editor.
Formato testo: livelli di titolo
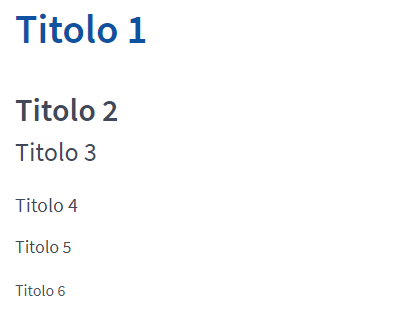
L'elenco a discesa dell'opzione formato testo contiene i formati chiamati Titolo 1, Titolo 2, ecc. Definisce il livello del titolo applicato a un testo.
Il livello del titolo determina l'importanza di un titolo all'interno della pagina. Il livello 1 è il più importante e la tua pagina dovrebbe contenere un solo titolo di questo livello (di solito il titolo della pagina). Un titolo meno importante sarà il livello 2. Se un paragrafo con un titolo di livello 2 ha sottotitoli, passerà al livello 3 e così via. Anche l'aspetto visivo dei titoli cambia a seconda del livello:

Inserimento e modifica di un link
Per inserire un link, seleziona prima il testo esatto che costituirà il link e poi clicca sul pulsante che rappresenta il link. Quando si desidera modificare (o cancellare) un link, tuttavia, è sufficiente che il cursore del mouse si trovi in un punto qualsiasi del testo del link, quindi non è necessario selezionare l'intero testo del link.
La finestra delle impostazioni dei link ha cinque schede, ognuna con un diverso tipo di link:
- Pagina: link su una delle pagine del tuo sito.
- File: collegamento a un file nel file system del vostro sito.
- Cartella: collegamento a una cartella nel file system del vostro sito.
- URL esterna: link ad un sito diverso dal tuo.
- Email: link ad un indirizzo email.
Scheda Pagina
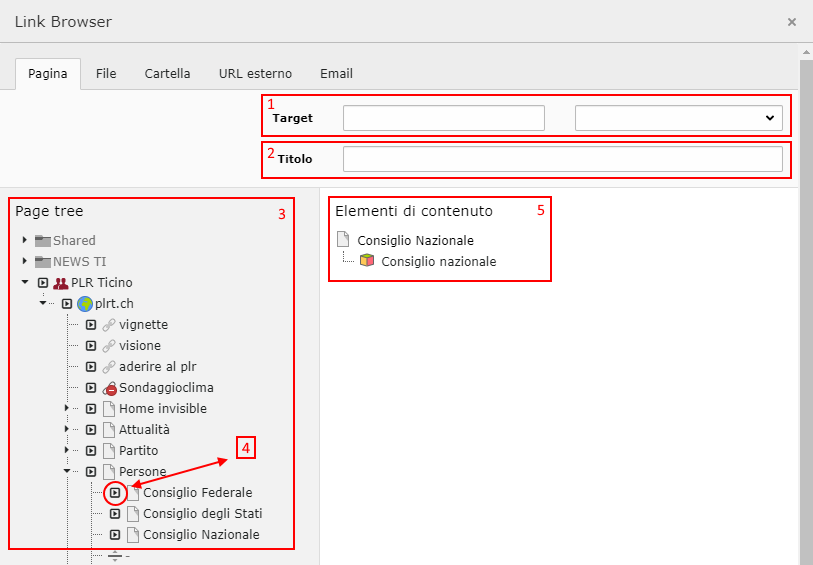
La scheda Pagina è simile a questa:

- Il target consente di scegliere se aprire il link nella scheda corrente o in una nuova scheda del browser. Questa selezione viene effettuata nell'elenco a discesa a destra, mentre il campo di testo a sinistra viene compilato automaticamente al momento della selezione.
- Per un link alla pagina, non è necessario cambiare nulla qui. Infatti, se non viene scelto nulla in Target, il link si apre nella scheda corrente, che è il comportamento abituale per un link ad un'altra pagina dello stesso sito.
- Il titolo determina quale testo viene visualizzato nella tooltip quando il cursore del mouse viene lasciato sul link per circa un secondo.
- L'albero delle pagine del tuo sito si trova in questa zona. Cliccando sul nome di una pagina, viene selezionato il link alla pagina.
- Ogni pagina è accompagnata da un pulsante a forma di freccia. Facendo clic su questo pulsante, gli elementi del contenuto di una pagina appaiono nell'area di destra (vedi punto 5).
- Quest'area visualizza gli elementi di contenuto della pagina selezionata. È possibile fare clic sul nome di uno di questi elementi per collegarsi alla pagina scelta e più precisamente alla posizione dell'elemento di contenuto scelto.
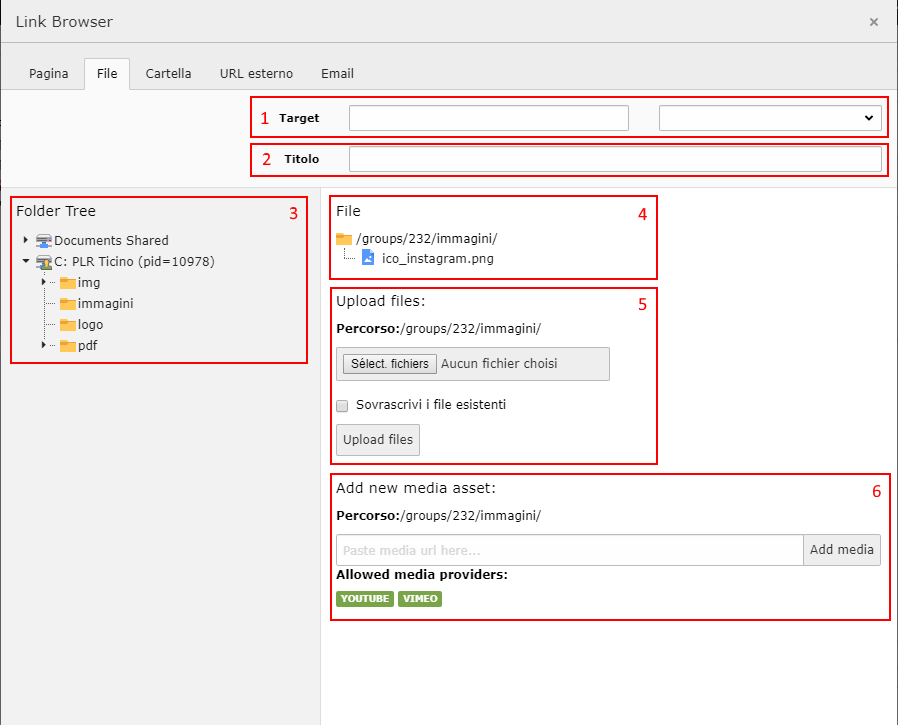
Scheda File

- Il target consente di scegliere se aprire il link nella scheda corrente o in una nuova scheda del browser. Questa selezione viene effettuata nell'elenco a discesa a destra, mentre il campo di testo a sinistra viene compilato automaticamente al momento della selezione. È possibile scegliere tra Top per aprire il link nella scheda corrente e New Window per aprirlo in una nuova scheda.
- Per un collegamento File, è possibile aprire file leggibili dal browser (come un PDF) in una nuova scheda e aprire altri tipi di file (ad es. file ZIP, DOCX, ecc.) nella scheda corrente.
- Il titolo determina quale testo viene visualizzato nella tooltip quando il cursore del mouse viene lasciato sul link per circa un secondo.
- La struttura ad albero dei file del sito consente di selezionare la directory da visualizzare nella vista destra. Nell'esempio precedente, è stata scelta la cartella Banner.
- In quest'area è possibile visualizzare i file contenuti nella directory scelta. Clicca su uno di loro per usarlo per il tuo link.
- Se il file non è stato ancora inserito nel sistema, è possibile selezionare la directory in cui si desidera caricarlo e utilizzare il pulsante Sfoglia per scegliere il file da caricare dal computer.
- Quando il file è selezionato, il suo nome appare accanto al pulsante. È possibile scegliere di sovrascrivere il file se esiste già un file con questo nome e si desidera caricare una versione più recente.
- Quindi, basta cliccare su Invia file per caricare il file selezionato nella directory selezionata sul sito. Il display si aggiornerà e il vostro file sarà nell'elenco dei file.
- Questa opzione consente di caricare l'indirizzo di un video Youtube o Vimeo. Inserisci l'URL del tuo video nel campo di testo e clicca su Aggiungi supporto. Il tuo video viene quindi elencato come file e può essere selezionato per creare il tuo link.
Scheda Cartella
Questa funzione non viene utilizzata per motivi di sicurezza. Infatti, non permettiamo la visualizzazione di una directory di file TYPO3 per gli utenti di Internet.
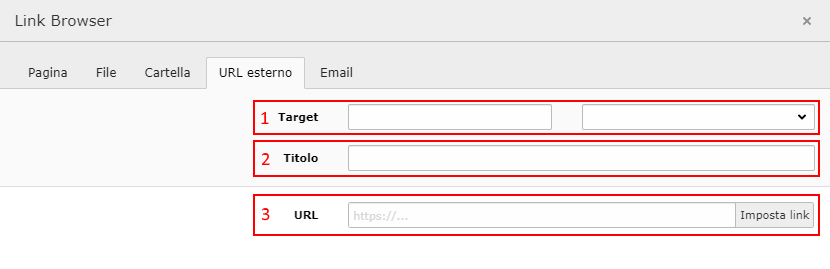
Scheda URL esterno
L'interfaccia per stabilire un link ad un altro sito è la seguente:

- Il target consente di scegliere se aprire il link nella scheda corrente o in una nuova scheda del browser. Questa selezione viene effettuata nell'elenco a discesa a destra, mentre il campo di testo a sinistra viene compilato automaticamente al momento della selezione.
- Per un link URL esterno, la convenzione è quella di aprire questo link in una nuova scheda. Scegliere l'opzione Nuova finestra dall'elenco a discesa.
- Il titolo determina quale testo viene visualizzato nella tooltip quando il cursore del mouse viene lasciato sul link per circa un secondo.
- Scrivi qui l'URL del tuo link. Poi clicca su Applicare il link per convalidarlo.
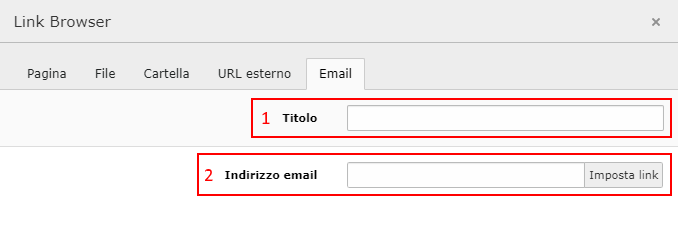
Scheda Email

- Il titolo determina quale testo viene visualizzato nella tooltip quando il cursore del mouse viene lasciato sul link per circa un secondo.
Inserisci qui l'indirizzo e-mail desiderato per il tuo link e clicca su Applicare link.
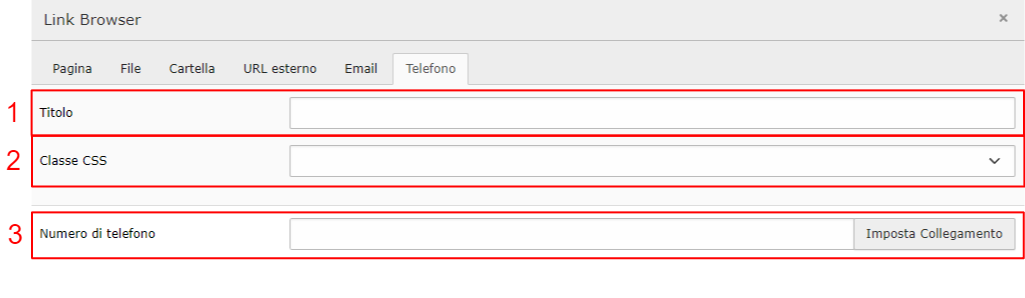
Scheda telefono

- Inserire il titolo
- Scegliere tra:
- btn -> cambia solo lo stile del pulsante
- btn-btn-section -> cambia solo lo stile del pulsante
- Inserire il numero di telefono desiderato
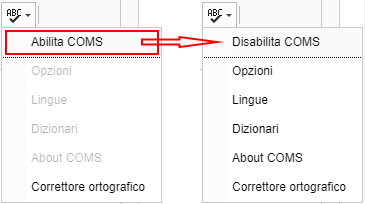
Controllo ortografico
Per utilizzare il controllo ortografico, fare clic sul pulsante Controllo ortografico. Viene visualizzato un menu a discesa:

Controllo ortografico durante la digitazione
L'opzione SCAYT (Spell Check As You Type) viene utilizzata per controllare l'ortografia durante la digitazione. Se si attiva questa opzione nel menu, sarà quindi possibile accedere ai menu Opzioni, Lingue, Dizionari e Informazioni su dizionari.
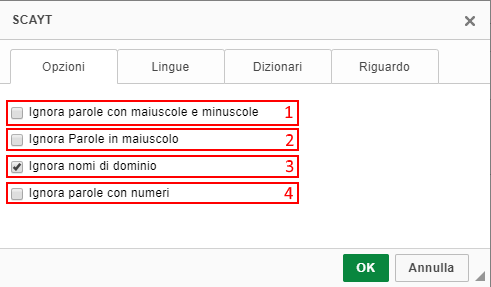
Il menu Opzioni consente di configurare il comportamento del correttore ortografico:

- Questa opzione consente di disabilitare il controllo ortografico su parole composte solo da lettere maiuscole. Si tratta principalmente di acronimi, come PLR.
- Questa opzione è selezionata per impostazione predefinita e consente di ignorare i nomi di dominio nella verifica. Ad esempio, il termine plr.ch non verrà controllato.
- Consente di ignorare parole con più lettere maiuscole e minuscole. Ciò non si applica ai nomi propri che hanno solo la prima lettera maiuscola, ma piuttosto ai termini con lettere maiuscole che appaiono dopo la prima lettera, come il PLRtv.
- L'ultimo segno di spunta ignora le parole con numeri, come TYPO3.
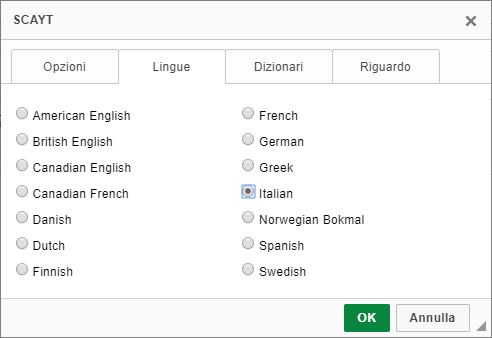
È importante verificare che la lingua scelta nella scheda Lingue per il controllo ortografico sia quella corretta:

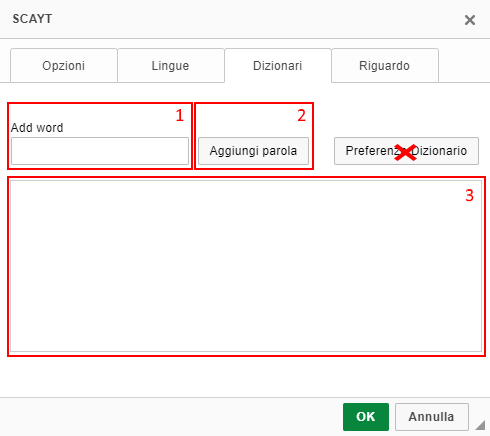
Nelle opzioni della scheda Dizionari è possibile aggiungere parole al dizionario dell'auditor. Infatti, una parola scritta correttamente può essere contrassegnata come errata perché il verificatore non conosce la parola in questione.

- Inserire in questo campo la parola da aggiungere al correttore ortografico.
- Una volta inserita la parola, aggiungerla al dizionario con questo pulsante.
- Questo campo contiene le parole aggiunte al dizionario dell'auditor. A destra di una parola è una piccola croce per rimuovere la parola dal dizionario.
Controllo ortografico eseguito manualmente
Avviare un controllo manuale selezionando Controlla ortografia dal menu del correttore ortografico:

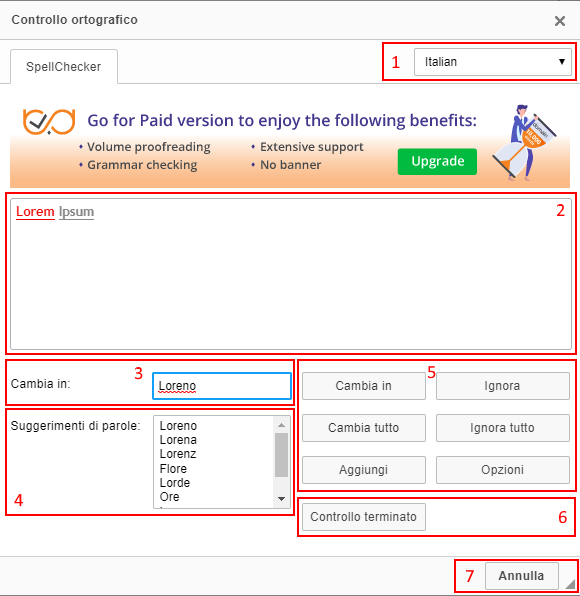
Si aprirà quindi una finestra sull'interfaccia di controllo ortografico, la scheda SpellChecker:

- Prima di qualsiasi altra operazione, assicurarsi che qui sia selezionata la lingua corretta.
- Troverete il vostro testo in quest'area. Le parole sottolineate sono quelle che il correttore ritiene siano state scritte male o che non conosce. La parola evidenziata in rosso e sottolineata è la parola in attesa di elaborazione. Puoi cliccare su qualsiasi parola sottolineata dalla verifica per modificarla.
- Ecco il suggerimento più probabile per correggere la parola in attesa di elaborazione.
- Potete vedere qui le altre proposte alternative e scegliere quella più rilevante.
- Decidere qui come elaborare la parola corrente:
- Sostituire con: sostituisce la parola con il suggerimento selezionato.
- Sostituisci tutto: sostituisce tutte le occorrenze della parola con il suggerimento selezionato.
- Ignora: non fare nulla con la parola corrente. Si ritiene pertanto che il farro sia stato scritto correttamente.
- Ignora tutto: non fare nulla con tutti gli avvenimenti della parola corrente.
- Add: aggiunge la parola corrente al dizionario. Viene quindi ignorata e lo sarà per i futuri audit.
- Opzioni: Apre la finestra delle opzioni. Le scelte sono le stesse della scheda Opzioni del controllo in corso.
- Convalida le modifiche apportate alle parole considerate erroneamente scritte e chiude la finestra di verifica.
- Chiude la finestra di controllo ortografico senza tener conto di eventuali modifiche.
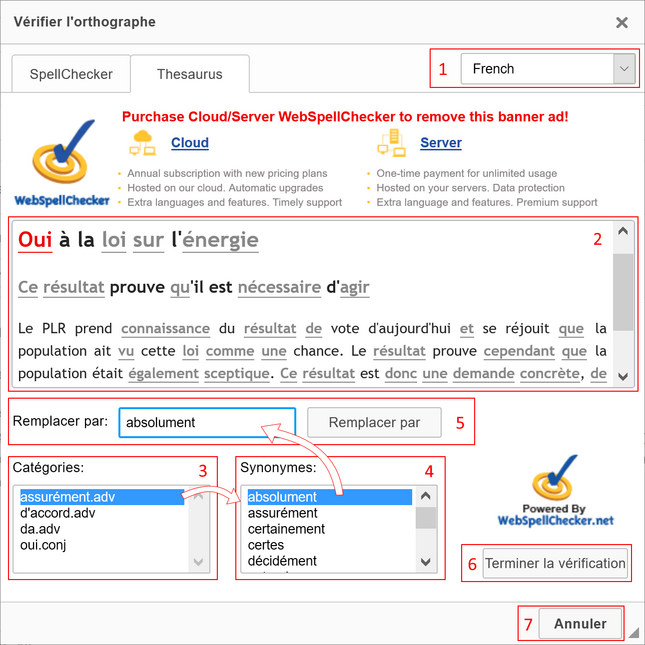
La scheda Thesaurus consente essenzialmente di cercare sinonimi per i termini utilizzati nel testo:

- Assicuratevi di avere la lingua giusta selezionata qui.
- Qui troverete il vostro testo con i termini sottolineati dal thesaurus. Questi termini sono sottolineati e potrete trovare suggerimenti per i loro sinonimi. È possibile selezionare un termine cliccandoci sopra.
- Nella sezione Categorie, troverete i concetti relativi al vostro termine. Per trovare il sinonimo migliore, scegliete il concetto che meglio lo descrive. Il cambiamento di categoria modifica pertanto l'elenco dei sinonimi di cui al punto 4.
- L'elenco dei sinonimi proposti per il tuo termine può essere trovato qui. Selezionando uno dei termini proposti al punto 5.
- È possibile sostituire qui il termine con il sinonimo selezionato cliccando su Sostituisci con.
- Il pulsante Verifica completa convalida le modifiche e quindi modifica di conseguenza il testo originale.
- Il pulsante Annulla consente di tornare all'editor di testo senza apportare modifiche al testo.
Inserimento e modifica di una tabella
Inserimento di una tabella
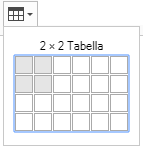
Per inserire una tabella nella posizione del cursore, fare clic sul pulsante di inserimento tabella. Viene visualizzato un menu che consente di scegliere il numero di colonne e righe della tabella:

Menu contestuale
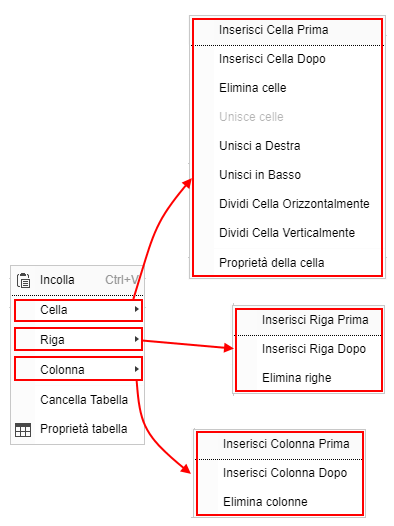
Quando si fa clic con il tasto destro del mouse su una qualsiasi cella della tabella, viene visualizzato un menu di contesto. Oltre alle funzioni standard (come il copia/incolla), questa presenta operazioni che possono essere eseguite sulle tabelle:

Menu contestuale - cella
Il menu contestuale consente di accedere a diverse operazioni:
- Azioni sulla cellula. Queste azioni richiedono almeno una cella selezionata. Se il cursore di modifica si trova in una cella, viene considerato selezionato.
- Inserisci una cella prima: crea una singola cella appena prima della cella corrente. Gli spazi vuoti possono risultare da questa creazione perché aggiungere una cella è come aggiungere una nuova colonna su una singola riga.
- Inserisci cella dopo cella: crea una singola cella subito dopo la cella corrente. Gli spazi vuoti possono risultare da questa creazione perché aggiungere una cella è come aggiungere una nuova colonna su una singola riga.
- Cancella celle: cancella la cella o le celle selezionate. Una volta cancellate le celle possono comparire spazi vuoti.
- Unire le celle: questa opzione è disponibile solo selezionando più celle adiacenti in una riga o colonna. Queste cellule diventano un'unica cellula che occupa lo stesso spazio di prima e conserva il contenuto di tutte le cellule fuse. Se le celle X in linea si fondono, la cella risultante occuperà le colonne X in larghezza. Se le celle Y nelle colonne si fondono, la cella risultante occuperà le righe Y in altezza. La struttura del tavolo è conservata e non vi è spazio vuoto creato.
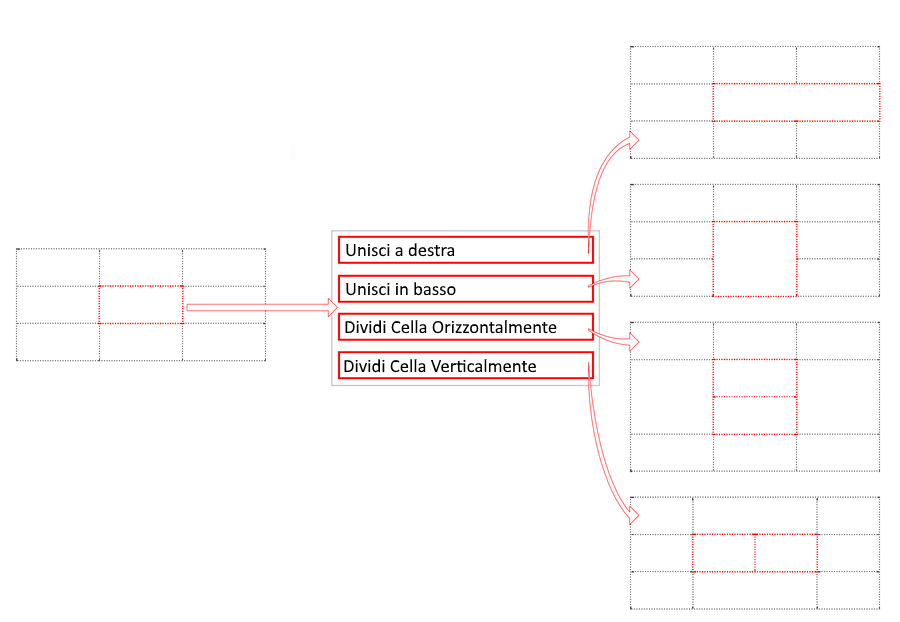
- Unisci a destra: fonde la cella corrente con quella immediatamente a destra.
- Merge down: fonde la cella corrente con quella immediatamente sottostante.
- Dividere la cella orizzontalmente: aggiunge una nuova linea sotto la cella. Le altre celle della linea occuperanno lo spazio di due linee in relazione alla cella corrente e a quella così creata.
- Dividere la cella verticalmente: aggiunge una nuova colonna dopo la cella. Le altre celle della colonna occuperanno lo spazio di due colonne in relazione alla cella corrente e a quella così creata.
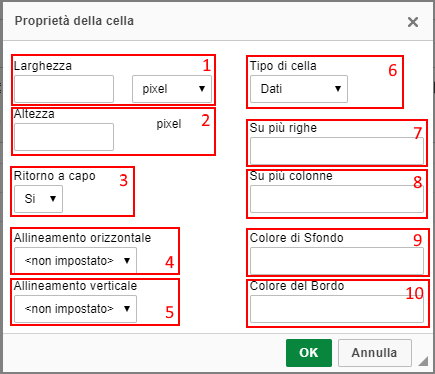
- Proprietà cella: Apre la finestra di opzioni che si applica alla cella o alle celle selezionate.
Ecco un'illustrazione della fusione a destra o in basso così come della divisione orizzontale o verticale:

In rosso è la cella selezionata, poi la cella o le celle risultanti da ogni operazione.
I parametri disponibili nelle proprietà della cella sono i seguenti:

- Vous pouvez imposer la largeur de cellule, en pixels ou pourcents. Lorsqu'on touche aux largeurs de cellule (et par conséquent, de colonne), il est préfèrable d'utiliser un pourcentage plutôt qu'une valeur fixe en pixels. Ainsi, si le site est visualisé sur un autre média comme un téléphone mobile, le contenu pourra s'adapter quelle que soit la largeur disponible.
- La hauteur peut être fixée (obligatoirement en pixels). Des valeurs fixes en hauteur ne posent pas de problème quel que soit l'appareil utilisé pour l'affichage.
- La césure a ici un sens particulier. Si l'option est sur oui, le texte sera mis en forme en conservant strictement la largeur imposée. Si l'option est sur non, la largeur du texte a la priorité sur la largeur de cellule et cette dernière sera redimensionnée par rapport à la taille du texte.
- L'alignement horizontal permet les mêmes alignement que l'éditeur de texte : gauche, centré, droite ou justifié.
- L'alignement vertical permet les alignements suivants : haut, milieu, bas, ligne de base. La ligne de base permet l'alignement du contenu à la même hauteur pour toutes les cellules de la même ligne qui l'utilisent.
- Vous pouvez séparer les cellules servant d'en-tête des autres cellules (données). Le style des cellules d'en-têtes est différent du style des cellules de données.
- En changeant le nombre de lignes occupées par la cellule, vous obtenez une cellule similaire à un résultat de fusion. La différence est que le nombre de cellules total du tableau reste le même, des cellules peuvent donc être déplacées et créer des espaces vides.
- En changeant le nombre de colonnes occupées par la cellule, vous obtenez une cellule similaire à un résultat de fusion. La différence est que le nombre de cellules total du tableau reste le même, des cellules peuvent donc être déplacées et créer des espaces vides.
- La couleur d'arrière-plan peut être définie par un code couleur en HTML.
- La couleur de bordure peut être définie par un code couleur en HTML.
- È possibile imporre la larghezza della cella, in pixel o in percentuale. Quando si toccano le larghezze delle celle (e quindi delle colonne), è preferibile utilizzare una percentuale piuttosto che un valore fisso in pixel. Così, se il sito viene visualizzato su un altro supporto come un telefono cellulare, il contenuto può essere adattato indipendentemente dalla larghezza disponibile.
- L'altezza può essere impostata (necessariamente in pixel). I valori di altezza fissi non sono un problema, indipendentemente dal dispositivo utilizzato per il display.
- La sillabazione ha qui un significato particolare. Se l'opzione è sì, il testo sarà formattato rigorosamente in base alla larghezza imposta. Se l'opzione è impostata su no, la larghezza del testo ha la priorità sulla larghezza della cella e la larghezza della cella sarà ridimensionata in relazione alla dimensione del testo.
- L'allineamento orizzontale permette lo stesso allineamento dell'editor di testo: a sinistra, al centro, a destra o giustificato.
- L'allineamento verticale consente i seguenti allineamenti: superiore, centrale, inferiore, inferiore, linea di base. La linea di base consente di allineare il contenuto alla stessa altezza per tutte le celle della stessa linea che lo utilizzano.
- È possibile separare le celle di intestazione dalle altre celle (dati). Lo stile delle celle di intestazione è diverso dallo stile delle celle dati.
- Modificando il numero di linee occupate dalla cella, si ottiene una cella simile ad un risultato di fusione. La differenza è che il numero totale di celle nella tabella rimane lo stesso, quindi le celle possono essere spostate e creare spazi vuoti.
- Cambiando il numero di colonne occupate dalla cella, si ottiene una cella simile ad un risultato di fusione. La differenza è che il numero totale di celle nella tabella rimane lo stesso, quindi le celle possono essere spostate e creare spazi vuoti.
- Il colore di sfondo può essere definito da un codice colore HTML.
- Il colore del bordo può essere definito da un codice colore HTML.
Per conoscere i codici colore utilizzati in HTML, è possibile fare riferimento a questa tabella su Wikipedia. In questa tabella, è possibile utilizzare i dati Nome del colore, RGB (esagonale) o RGB (decimale).
Quindi, se si desidera utilizzare un colore salmone per la propria tabella, è possibile inserire uno dei seguenti tre codici nel parametro 9 o 10 delle proprietà delle celle:
- il colore nome: salmone
- il codice RGB (esadecimale): #FA8072
- il codice RGB (decimale): rgb(250, 128, 114)
Si prega di tenere presente che non si devono utilizzare colori che non corrispondono al design del sito. In generale, è meglio evitare di colorare interi tavoli e utilizzare i colori solo per evidenziare una o poche celle.
Menu contestuale - linea
Il menu contestuale Linea consente di accedere a diverse operazioni:
- Azioni in linea. Queste azioni richiedono almeno una cella selezionata. Se il cursore di modifica si trova in una cella, viene considerato selezionato. L'intera linea della cella selezionata sarà presa in considerazione per le vostre azioni:
- Inserisci una linea frontale: ne crea una nuova appena sopra la linea corrente.
- Inserisci una linea dopo: crea una nuova linea appena sotto la linea corrente.
- Cancella linee: cancella la linea o le linee correnti.
Menu contestuale - colonna
Il menu contestuale della colonna ha comandi comparabili:
- Azioni sulla colonna. Queste azioni richiedono almeno una cella selezionata. Se il cursore di modifica si trova in una cella, viene considerato selezionato. L'intera colonna della cella selezionata sarà presa in considerazione per le vostre azioni:
- Inserisci una colonna prima: ne crea una nuova appena prima della colonna corrente.
- Inserisci colonna dopo colonna: ne crea una nuova subito dopo la colonna corrente.
- Cancella colonne: cancella la colonna o le colonne correnti.
Menu contestuale - tabella
Ci sono ancora due operazioni dedicate all'intera tabella nel menu contestuale:
- Cancella la tabella: cancella l'intera tabella. Non è richiesta alcuna conferma, ma in caso di uso improprio, è sempre possibile utilizzare il comando di cancellazione dell'editor di testo per tornare indietro.
- Proprietà della tabella: Apre una finestra con i parametri della tabella.
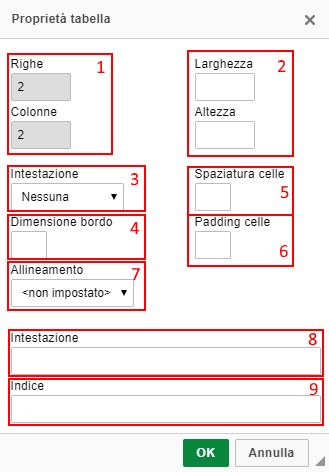
La finestra delle proprietà della tabella è composta come segue:

- I valori qui sono fissi e indicano il numero di righe e colonne nella tabella.
- Qui è possibile specificare la larghezza e l'altezza dell'intera tabella. Il valore di input è predefinito in pixel. Per la larghezza, è possibile inserire delle percentuali, come ad esempio il valore 100%. Per la larghezza o l'altezza in pixel, i valori 200 e 200px sono equivalenti ed entrambi definiscono 200 pixel.
- È possibile determinare quali celle sono intestazioni dalle seguenti opzioni:
- Nessuna intestazione nella tabella.
- Prima riga della tabella nell'intestazione.
- Prima colonna della tabella nell'intestazione.
- Entrambe: prima fila e prima colonna di intestazione.
- La dimensione del bordo determina lo spessore in pixel dei bordi esterni della tabella. Lasciare vuoto il campo (o inserire 0) per il bordo standard o inserire un numero intero positivo.
- La spaziatura tra le celle non viene presa in considerazione perché è già implementata nello stile del sito.
- Il margine interno delle celle non viene preso in considerazione perché è già implementato nello stile del sito.
- L'allineamento può essere specificato (a sinistra, centro o destra) e determina la posizione orizzontale che il quadro assumerà nello spazio che lo contiene. Questo è utile solo se la larghezza della tabella non occupa l'intera larghezza dello spazio che la contiene.
- Il titolo della tabella consente di aggiungere un titolo che verrà visualizzato appena sopra la tabella.
- Il riepilogo (descrizione) non viene utilizzato nel vostro sito.
