Éditeur de texte (RTE)
L'éditeur de texte, appelé aussi RTE pour Rich Text Editor, est un éditeur de texte dit riche car il permet plusieurs mises en forme qui rappelle l'interface d'un traitement de texte comme Word. Il est présent pour les champs Texte dans de nombreux types d'enregistrements.
Présentation de l'interface

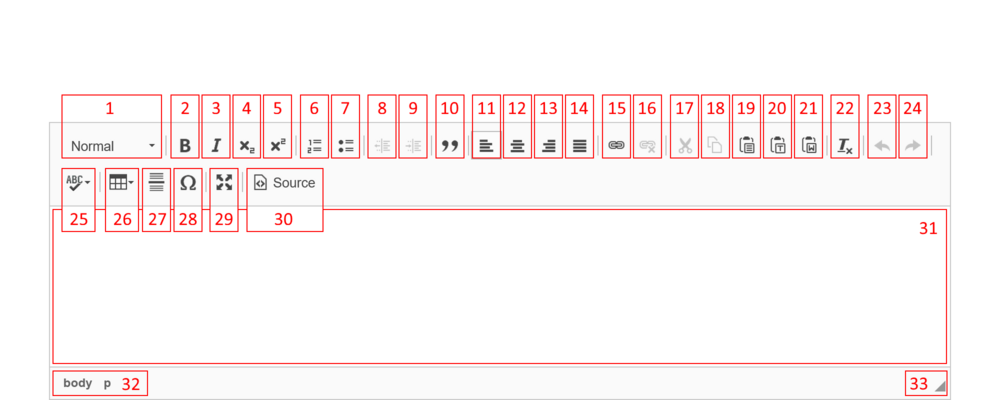
Voici les fonctionnalités des éléments composant l'interface du RTE :
- Choisir le format du texte.
- Mettre le texte en gras.
- Mettre le texte en italique.
- Mettre le texte en indice.
- Mettre le texte en exposant.
- Insérer / Supprimer une liste numérotée.
- Insérer / Supprimer une liste à puces.
- Diminuer le retrait : rapproche le paragraphe de la marge.
- Augmenter le retrait : éloigne le paragraphe de la marge.
- Mettre le texte en citation.
- Aligner le contenu à gauche.
- Centrer le contenu.
- Aligner le contenu à droite.
- Justifier le contenu.
- Insérer / Modifier un lien.
- Supprimer un lien.
- Couper la sélection.
- Copier la sélection.
- Coller : colle le contenu du presse-papier tel quel. Cette option est à éviter si l'on a copié du contenu déjà mis en forme, comme du contenu provenant de Word ou d'un autre site web.
- Coller comme texte brut : colle le contenu du presse-papier sans la mise en forme d'origine.
- Coller depuis Word : colle du contenu spécifiquement copié depuis Word et qui est réadapté pour le RTE.
- Supprimer la mise en forme de la sélection.
- Annuler la dernière opération dans l'éditeur.
- Rétablir la prochaine opération dans l'éditeur.
- Vérifier l'orthographe.
- Insérer un tableau.
- Insérer une ligne horizontale.
- Insérer un caractère spécial.
- Agrandir la fenêtre de l'éditeur
- Afficher le contenu de l'éditeur en code source HTML. Cette option n'est à utiliser que si vous avez des notions du langage HTML.
- Zone de contenu.
- Raccourcis vers les blocs HTML parents relatifs à l'endroit où se trouve votre curseur dans le contenu.
- Redimensionner la fenêtre de l'éditeur.
Format du texte : niveaux de titre
La liste déroulante de l'option de format du texte contient des formats appelés Titre 1, Titre 2, etc. Ceci définit le niveau de titre appliqué à un texte.
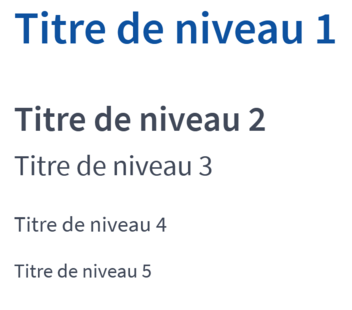
Le niveau de titre détermine l'importance d'un titre au sein de la page. Le niveau 1 a l'importance la plus élevée et votre page ne doit contenir qu'un seul titre de ce niveau (en principe le titre de la page). Un titre moins important sera de niveau 2. Si un paragraphe avec un titre de niveau 2 possède des sous-titres, on passera au niveau 3 et ainsi de suite. Le visuel des titres change également selon le niveau :

Insertion et modification d'un lien
Pour insérer un lien, il faut tout d'abord sélectionner précisément le texte qui constituera le lien puis cliquez sur le bouton représentant le lien. Lorsqu'on désire modifier (ou supprimer) un lien, il suffit par contre d'avoir le curseur de la souris situé à n'importe quel endroit dans le texte du lien; il n'y a donc pas besoin de sélectionner tout le texte du lien.
La fenêtre des paramètres d'un lien présente cinq onglets exploitant chacun un type de lien différent :
- Page : lien sur l'une des pages de votre site.
- Fichier : lien sur un fichier du système de fichiers de votre site.
- Dossier : lien sur un dossier du système de fichiers de votre site.
- URL externe : lien sur un autre site que le vôtre.
- Email : lien sur une adresse e-mail.
Onglet page
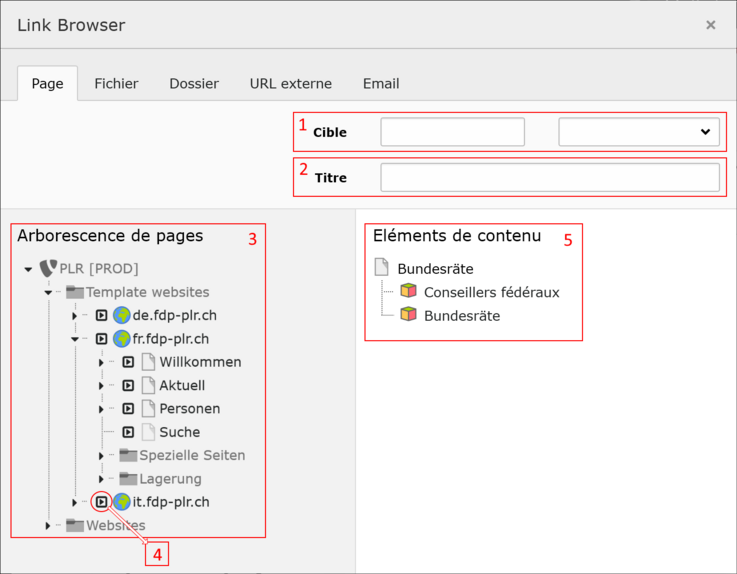
L'onglet Page se présente de la manière suivante :

- La cible permet de choisir si on ouvre le lien dans l'onglet courant ou dans un nouvel onglet de navigateur. Cette sélection s'opère dans la liste déroulante à droite, le champ texte étant à gauche se remplissant automatiquement à la sélection.
Pour un lien de type Page, il n'est pas nécessaire de changer quoi que ce soit ici. En effet, si rien n'est choisi dans Cible, le lien s'ouvre dans l'onglet courant, ce qui est le comportement habituel pour un lien vers une autre page du même site. - Le titre détermine quel texte s'affiche en info-bulle lorsqu'on laisse le curseur de la souris sur le lien pendant une seconde environ.
- L'arborescence des pages de votre site se trouve dans cette zone. En cliquant sur le nom d'une page, le lien vers la page est choisi.
- Chaque page s'accompagne d'un bouton en forme de flèche. En cliquant sur ce bouton, les éléments de contenu d'une page apparaissent dans la zone de droite (voir point 5).
- Cette zone affiche les éléments de contenu de la page choisie. Vous pouvez cliquer sur le nom de l'un de ces éléments pour que le lien se fasse sur la page choisie et plus précisément à l'endroit où se situe l'élément de contenu choisi.
Onglet Fichier

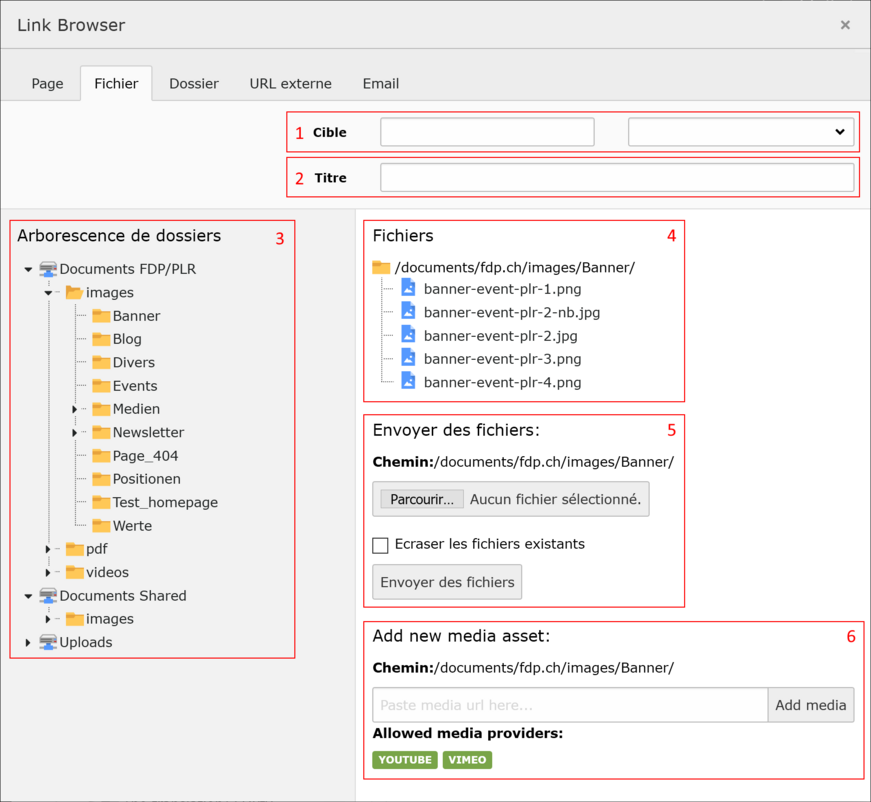
- La cible permet de choisir si on ouvre le lien dans l'onglet courant ou dans un nouvel onglet de navigateur. Cette sélection s'opère dans la liste déroulante à droite, le champ texte étant à gauche se remplissant automatiquement à la sélection. Vous avez le choix entre Haut pour l'ouverture du lien dans l'onglet courant et Nouvelle fenêtre pour l'ouverture dans un nouvel onglet.
Pour un lien de type Fichier, vous pouvez ouvrir des fichiers lisibles par un navigateur (comme un PDF) dans un nouvel onglet et ouvrir les autres types de fichiers (par exemple un fichier ZIP, DOCX, etc) dans l'onglet courant. - Le titre détermine quel texte s'affiche en info-bulle lorsqu'on laisse le curseur de la souris sur le lien pendant une seconde environ.
- L'arborescence des fichiers du site vous permet de sélectionner quel répertoire afficher dans la vue de droite. Dans l'exemple ci-dessus c'est le dossier Banner qui a été choisi.
- Vous pouvez voir dans cette zone les fichiers contenu dans le répertoire choisi. Cliquez sur l'un d'entre eux pour l'utiliser pour votre lien.
- Si vous n'avez pas encore placé votre fichier dans le système, vous pouvez sélectionner le répertoire dans lequel vous désirez le charger et utiliser le bouton Parcourir pour choisir le fichier à charger depuis votre ordinateur.
Lorsque votre fichier est choisi, son nom apparaît à côté du bouton. Vous pouvez choisir d'écraser le fichier si un fichier avec ce nom existe déjà et que vous désirez charger une version plus récente.
Ensuite, il vous suffit de cliquer sur Envoyer des fichiers pour charger le fichier choisi dans le répertoire sélectionné sur le site. L'affichage se met alors à jour et votre fichier se trouvera dans la liste des fichiers. - Cette option vous permet de charger l'adresse d'une vidéo Youtube ou Vimeo. Entrez l'URL de votre vidéo dans le champ texte et cliquez sur Add media. Votre vidéo est alors listée comme un fichier et peut être sélectionnée pour construire votre lien.
Onglet Dossier
Cette fonctionnalité n'est pas utilisée pour des questions de sécurité. En effet, nous n'autorisons pas la visualisation d'un répertoire des fichiers de TYPO3 pour les internautes.
Onglet URL externe
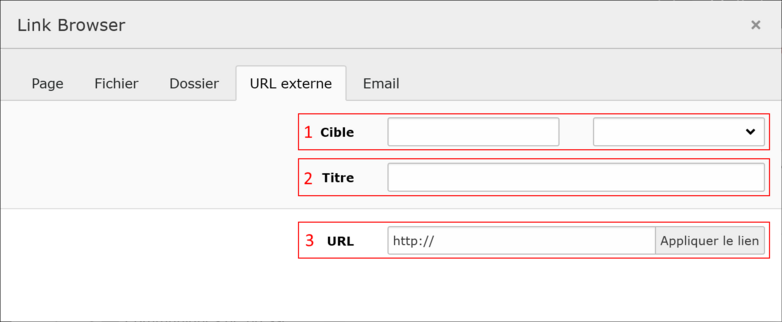
L'interface pour établir un lien vers un autre site est ainsi :

- La cible permet de choisir si on ouvre le lien dans l'onglet courant ou dans un nouvel onglet de navigateur. Cette sélection s'opère dans la liste déroulante à droite, le champ texte étant à gauche se remplissant automatiquement à la sélection.
Pour un lien de type URL externe, la convention est d'ouvrir ce lien dans un nouvel onglet. Choisissez donc l'option Nouvelle fenêtre dans la liste déroulante. - Le titre détermine quel texte s'affiche en info-bulle lorsqu'on laisse le curseur de la souris sur le lien pendant une seconde environ.
- Écrivez ici l'URL pour votre lien. Cliquez ensuite sur Appliquer le lien pour le valider.
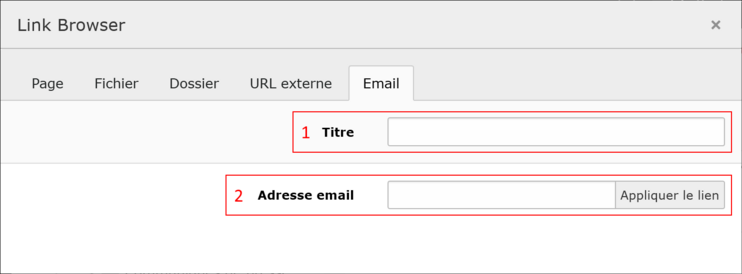
Onglet Email

- Le titre détermine quel texte s'affiche en info-bulle lorsqu'on laisse le curseur de la souris sur le lien pendant une seconde environ.
- Entrez ici l'adresse email voulue pour votre lien puis cliquez sur Appliquer le lien.
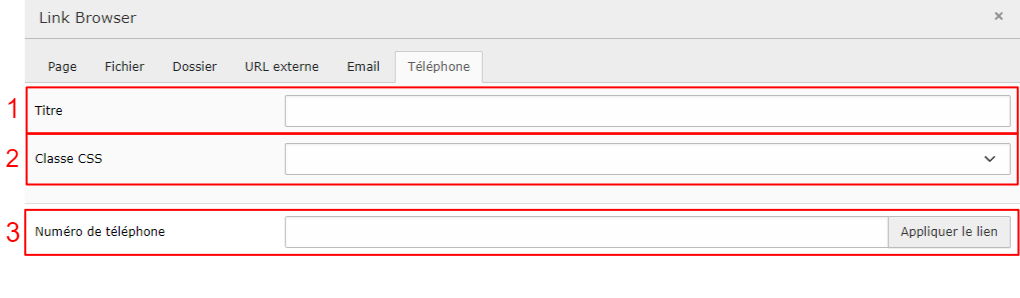
Onglet Téléphone

- Saisir le titre
- Choisissez entre :
- btn -> seul le style du bouton change
- btn-btn-section -> seul le style du bouton change
- Insérer le numéro de téléphone souhaité
Vérification de l'orthographe
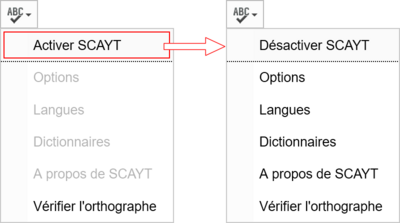
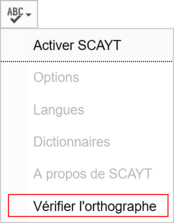
Pour utiliser la vérification de l'orthographe, cliquez sur le bouton Vérifier l'orthographe. Cela fera apparaître un menu déroulant :

Vérification de l'orthographe en cours de frappe
L'option SCAYT (Spell Check As You Type) permet de vérifier l'orthographe en cours de frappe. Si vous activez cette option dans le menu, vous pourrez ensuite accéder aux menus Options, Langues, Dictionnaires et À propos de.
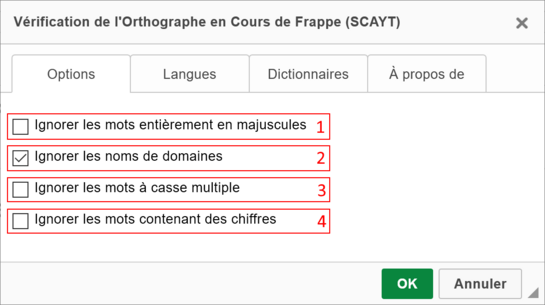
Le menu Options vous permet de configurer le comportement du vérificateur d'orthographe :

- Cette option permet de désactiver le contrôle orthographique sur les mots constitués uniquement de majuscules. Cela concerne principalement des acronymes, comme par exemple PLR.
- Cette option est cochée par défaut et permet de ne pas tenir compte des noms de domaines dans la vérification. Par exemple, le terme plr.ch ne sera pas vérifié.
- Permet d'ignorer les mots avec casse multiple (minuscules et majuscules). Cela ne concerne pas les noms propres qui n'ont que la première lettre en majuscule mais plutôt des termes avec des majuscules apparaissant après la première lettre, comme par exemple PLRtv.
- La dernière coche permet d'ignorer les mots comportant des chiffres, comme par exemple TYPO3.
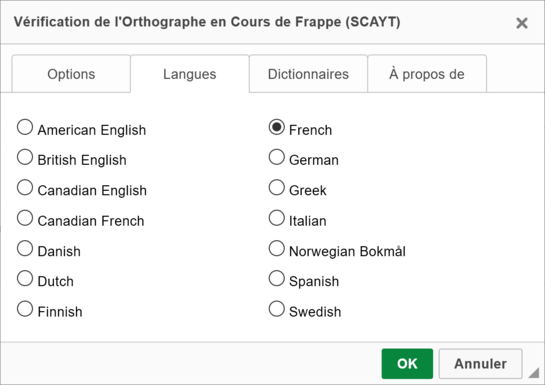
Il faut bien vérifier que la langue choisie dans l'onglet Langues pour la vérification orthographique soit la bonne :

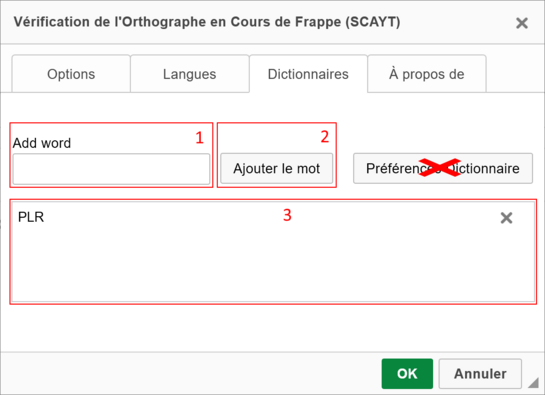
Dans les options de l'onglet Dictionnaires vous pouvez ajouter des mots au dictionnaire du vérificateur. En effet, un mot écrit correctement peut être marqué comme étant mal orthographié car le vérificateur ne connaît pas le mot en question.

- Saisissez dans ce champ le mot à ajouter au vérificateur orthographique.
- Une fois votre mot entré, ajouter le au dictionnaire avec ce bouton.
- Cette zone contient les mots que vous avez ajouté au dictionnaire du vérificateur. À droite d'un mot se trouve une petite croix servant à retirer le mot du dictionnaire.
Vérification de l'orthographe exécutée manuellement
Lancer une vérification manuelle en sélectionnant Vérifier l'orthographe dans le menu du correcteur orthographique :

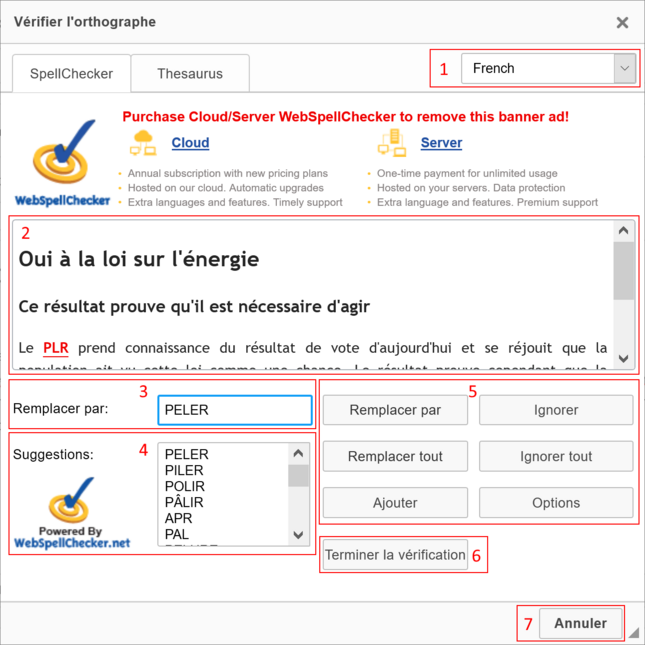
Une fenêtre s'ouvre alors sur l'interface de vérification orthographique, l'onglet SpellChecker :

- Assurez-vous avant toute autre opération que la bonne langue soit sélectionnée ici.
- Vous retrouvez votre texte dans cette zone. Les mots soulignés sont ceux que le correcteur estime être mal orthographiés ou qu'il ne connaît pas. Le mot mis en évidence en rouge et souligné est le mot en attente de traitement. Vous pouvez cliquer sur n'importe quel mot souligné par la vérification pour le traiter.
- Ici se trouve la suggestion la plus probable pour corriger le mot en attente de traitement.
- Vous pouvez voir ici les autres suggestions de remplacement et choisir la plus pertinente.
- Décidez ici du traitement à appliquer au mot courant :
- Remplacer par : remplace le mot par la suggestion sélectionnée.
- Remplacer tout : remplace toutes les occurences du mot par la suggestion sélectionnée.
- Ignorer : ne rien faire avec le mot courant. Il est donc considéré comme correctement orthographié.
- Ignorer tout : ne rien faire avec toutes les occurences du mot courant.
- Ajouter : ajoute le mot courant au dictionnaire. Il est donc ignoré et le sera pour les vérifications futures.
- Options : ouvre la fenêtre des options. Les choix sont les mêmes que pour l'onglet Options de la vérification en cours de frappe.
- Valide les changements effectués sur les mots considérés comme mal orthographiés et ferme la fenêtre de la vérification.
- Ferme la fenêtre de la vérification orthographique sans prendre en compte les éventuels changements.
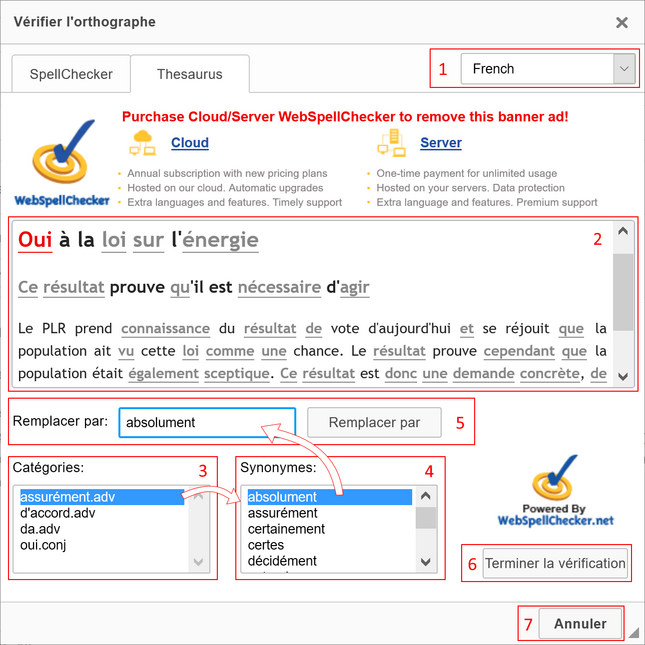
L'onglet Thesaurus vous permet essentiellement de chercher des synonymes pour les termes utilisés dans votre texte :

- Assurez-vous d'avoir la bonne langue sélectionnée ici.
- Vous retrouvez ici votre texte avec des termes soulignés par le thésaurus. Ces termes sont soulignés et vous allez pouvoir trouver des suggestions de synonymes pour eux. Vous pouvez sélectionner un terme en cliquant dessus.
- Sous Catégories, vous retrouvez des concepts liés à votre terme. Afin de trouver le meilleur synonyme, choisissez le concept qui se rapporte le mieux à celui-ci. Changer la catégorie change donc la liste des synonymes du point 4.
- La liste des synonymes proposés pour votre terme se trouve ici. En sélectionnant l'un des termes il est proposé au point 5.
- Vous pouvez remplacer ici le terme par le synonyme sélectionné en cliquant sur Remplacer par.
- Le bouton Terminer la vérification valide vos modifications et modifie donc votre texte d'origine en conséquence.
- Le bouton Annuler vous fait revenir à l'éditeur de texte sans apporter de modification à votre texte.
Insertion et modification d'un tableau
Insertion d'un tableau
Pour insérer un tableau à l'endroit où se trouve votre curseur, cliquez sur le bouton d'insertion de tableau. Cela fait apparaître un menu vous permettant de choisir le nombre de colonnes et de lignes de votre tableau :

Menu contextuel
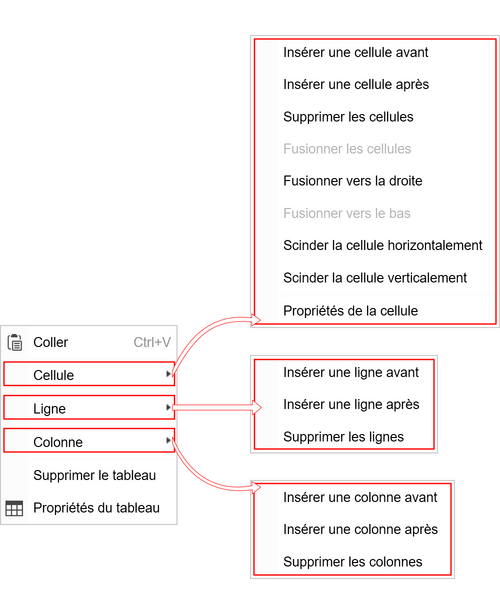
Lorsque vous faites un clic droit sur n'importe quelle cellule de votre tableau, un menu contextuel apparaît. Celui-ci présente en plus des fonctions standards (comme copier / coller) des opérations réalisables sur les tableaux :

Menu contextuel - cellule
Le menu contextuel vous donne accès à plusieurs opérations :
- Actions sur la cellule. Ces actions nécessitent d'avoir au moins une cellule sélectionnée. Si le curseur d'édition est dans une cellule, elle est considérée comme sélectionnée.
- Insérer une cellule avant : crée une unique cellule juste avant la cellule courante. Des espaces vides peuvent résulter de cette création car l'ajout d'une cellule revient à ajouter une nouvelle colonne sur une seule ligne.
- Insérer une cellule après : crée une unique cellule juste après la cellule courante. Des espaces vides peuvent résulter de cette création car l'ajout d'une cellule revient à ajouter une nouvelle colonne sur une seule ligne.
- Supprimer les cellules : supprime la ou les cellule(s) sélectionnée(s). Des espaces vides peuvent apparaître une fois les cellules supprimées.
- Fusionner les cellules : cette option n'est disponible qu'en sélectionnant plusieurs cellules adjacentes en ligne ou en colonne. Ces cellules deviennent une seule cellule occupant le même espace qu'avant et conservant le contenu de toutes les cellules fusionnées. Si X cellules en ligne fusionnent, la cellule résultante occupera X colonnes en largeur. Si Y cellules en colonnes fusionnent, la cellule résultante occupera Y lignes en hauteur.
La structure du tableau est conservée et il n'y a donc pas d'espace vide créé. - Fusionner vers la droite : fusionne la cellule courante avec celle située immédiatement à sa droite.
- Fusionner vers le bas : fusionne la cellule courante avec celle située immédiatement en dessous.
- Scinder la cellule horizontalement : ajoute une nouvelle ligne sous la cellule. Les autres cellules de la ligne occuperont l'espace de deux lignes par rapport à la cellule courante et celle ainsi créée.
- Scinder la cellule verticalement : ajoute une nouvelle colonne après la cellule. Les autres cellules de la colonne occuperont l'espace de deux colonnes par rapport à la cellule courante et celle ainsi créée.
- Propriétés de la cellule : ouvre la fenêtre d'options s'appliquant à la cellule ou aux cellules sélectionnées.
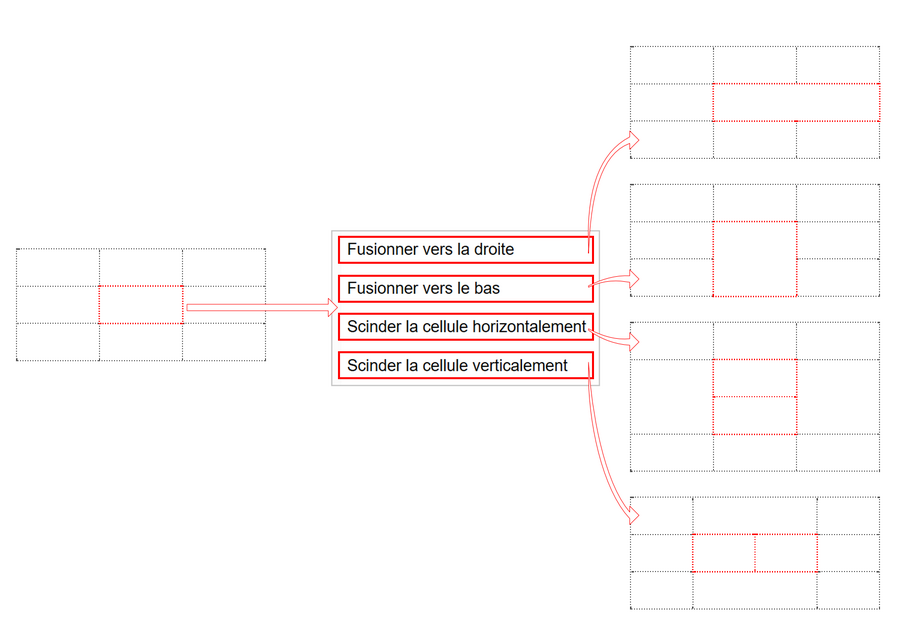
Voici une illustration de la fusion vers la droite ou le bas ainsi que la scission horizontale ou verticale :

En rouge se trouve la cellule sélectionnée, puis la ou les cellule(s) résultant de chaque opération.
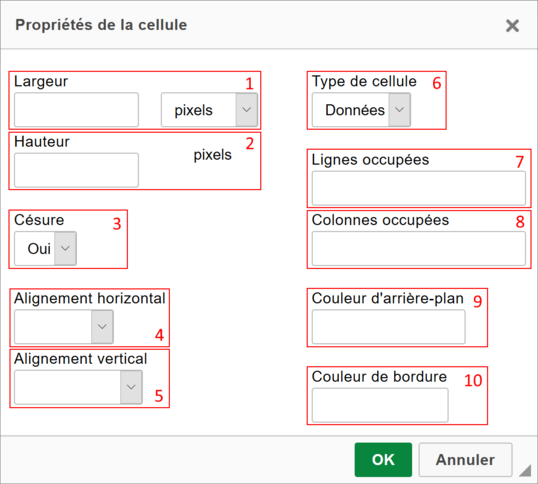
Les paramètres disponibles dans les propriétés de la cellule sont les suivants :

- Vous pouvez imposer la largeur de cellule, en pixels ou pourcents. Lorsqu'on touche aux largeurs de cellule (et par conséquent, de colonne), il est préfèrable d'utiliser un pourcentage plutôt qu'une valeur fixe en pixels. Ainsi, si le site est visualisé sur un autre média comme un téléphone mobile, le contenu pourra s'adapter quelle que soit la largeur disponible.
- La hauteur peut être fixée (obligatoirement en pixels). Des valeurs fixes en hauteur ne posent pas de problème quel que soit l'appareil utilisé pour l'affichage.
- La césure a ici un sens particulier. Si l'option est sur oui, le texte sera mis en forme en conservant strictement la largeur imposée. Si l'option est sur non, la largeur du texte a la priorité sur la largeur de cellule et cette dernière sera redimensionnée par rapport à la taille du texte.
- L'alignement horizontal permet les mêmes alignement que l'éditeur de texte : gauche, centré, droite ou justifié.
- L'alignement vertical permet les alignements suivants : haut, milieu, bas, ligne de base. La ligne de base permet l'alignement du contenu à la même hauteur pour toutes les cellules de la même ligne qui l'utilisent.
- Vous pouvez séparer les cellules servant d'en-tête des autres cellules (données). Le style des cellules d'en-têtes est différent du style des cellules de données.
- En changeant le nombre de lignes occupées par la cellule, vous obtenez une cellule similaire à un résultat de fusion. La différence est que le nombre de cellules total du tableau reste le même, des cellules peuvent donc être déplacées et créer des espaces vides.
- En changeant le nombre de colonnes occupées par la cellule, vous obtenez une cellule similaire à un résultat de fusion. La différence est que le nombre de cellules total du tableau reste le même, des cellules peuvent donc être déplacées et créer des espaces vides.
- La couleur d'arrière-plan peut être définie par un code couleur en HTML.
- La couleur de bordure peut être définie par un code couleur en HTML.
Pour connaître les codes couleurs utilisés en HTML, vous pouvez vous référer à ce tableau sur Wikipedia. Dans ce tableau, vous pouvez exploiter les données Nom de couleur, RGB (hex) ou RGB (décimal).
Ainsi, si vous désirez utiliser une couleur saumon pour votre tableau, vous pouvez entrer dans le paramètre 9 ou 10 des propriétés de la cellule l'un des trois codes suivants :
- le nom de couleur : salmon
- le code RGB (hex) : #FA8072
- le code RGB (décimal) : rgb(250, 128, 114)
Veuillez garder à l'esprit de ne pas utiliser des couleurs en désaccord avec le design du site. De manière générale, il vaut mieux éviter de colorer des tableaux entiers et n'utiliser des couleurs que pour mettre en avant une ou quelques cellules.
Menu contextuel - ligne
Le menu contextuel Ligne vous donne accès à plusieurs opérations :
- Actions sur la ligne. Ces actions nécessitent d'avoir au moins une cellule sélectionnée. Si le curseur d'édition est dans une cellule, elle est considérée comme sélectionnée. Toute la ligne de la cellule sélectionnée sera prise en compte pour vos actions :
- Insérer une ligne avant : crée une nouvelle juste au dessus de la ligne courante.
- Insérer une ligne après : crée une nouvelle juste en dessous de la ligne courante.
- Supprimer les lignes: supprime la ou les ligne(s) courante(s).
Menu contextuel - colonne
Le menu contextuel Colonne dispose de commandes comparables :
- Actions sur la colonne. Ces actions nécessitent d'avoir au moins une cellule sélectionnée. Si le curseur d'édition est dans une cellule, elle est considérée comme sélectionnée. Toute la colonne de la cellule sélectionnée sera prise en compte pour vos actions :
- Insérer une colonne avant : crée une nouvelle juste avant la colonne courante.
- Insérer une colonne après : crée une nouvelle juste après la colonne courante.
- Supprimer les colonnes: supprime la ou les colonne(s) courante(s).
Menu contextuel - tableau
Il reste deux opérations dédiées à l'ensemble du tableau dans le menu contextuel :
- Supprimer le tableau : supprime l'ensemble du tableau. Aucune confirmation n'est demandée mais en cas de mauvaise manipulation, il est toujours possible d'utiliser la commande d'annulation de l'éditeur de texte pour revenir en arrière.
- Propriétés du tableau : ouvre une fenêtre avec les paramètres du tableau.
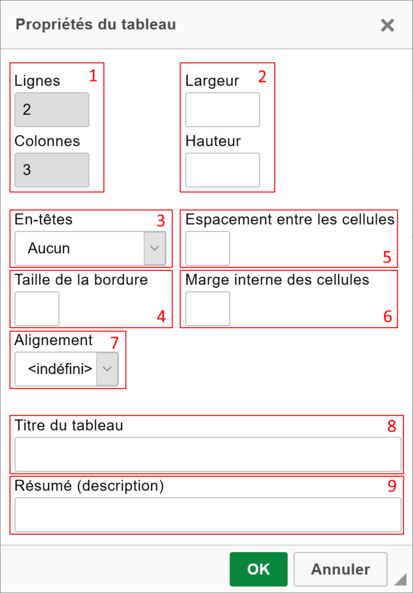
La fenêtre des propriétés du tableau se compose ainsi :

- Les valeurs ici sont fixes et indiquent le nombre de lignes et de colonnes dans le tableau.
- Vous pouvez indiquez ici la largeur et la hauteur de l'ensemble du tableau. La valeur entrée est par défaut en pixels. Pour la largeur, il est possible d'introduire des pourcents, comme la valeur 100%. Pour la largeur ou hauteur en pixels, les valeurs 200 et 200px sont équivalentes et définissent toutes deux 200 pixels.
- Vous pouvez déterminer quelles cellules sont des en-têtes parmi les options suivantes :
- Aucun en-tête dans le tableau.
- Première ligne du tableau en en-tête.
- Première colonne du tableau en en-tête.
- Les deux : première ligne et première colonne en en-tête.
- La taille de la bordure détermine l'épaisseur en pixels des bordures extérieures du tableau. Laissez le champ vide (ou entrez 0) pour la bordure standard ou entrez un nombre entier positif.
- L'espacement entre les cellules n'est pas pris en compte car déjà implémenté dans le style du site.
- La marge interne des cellules n'est pas prise en compte car déjà implémentée dans le style du site.
- L'alignement peut être précisé (gauche, centrer ou droite) et détermine la position horizontale que va prendre le tableau dans l'espace qui le contient. Cela n'est utile que si la largeur du tableau n'occupe pas toute la largeur de l'espace le contenant.
- Le titre du tableau permet d'ajouter un intitulé qui s'affichera juste au dessus du tableau.
- Le résumé (description) n'est pas utilisé dans votre site.
