Social Wall
Le Social Wall est un élément de contenu permettant d'afficher des contenus provenant de vos réseaux sociaux. Voici les réseaux sociaux pris en charge par cet élément :
- YouTube
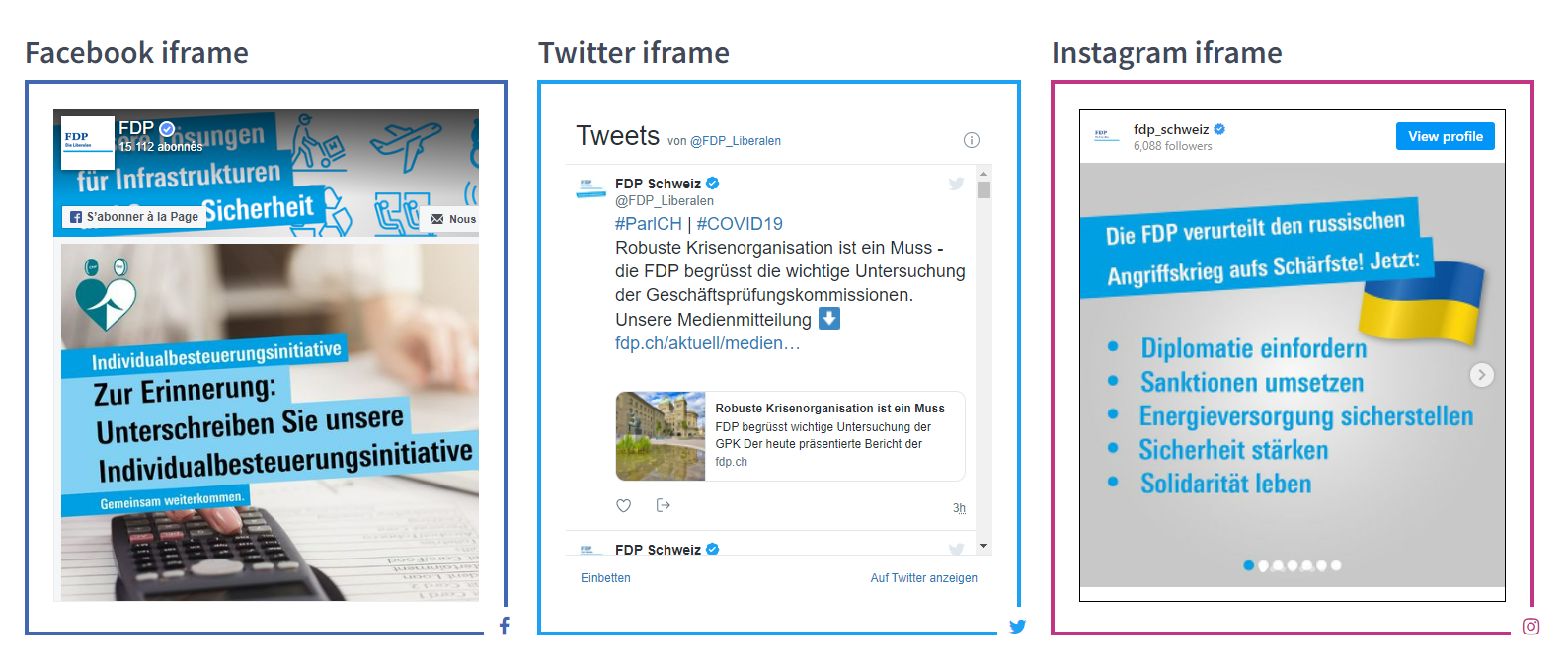
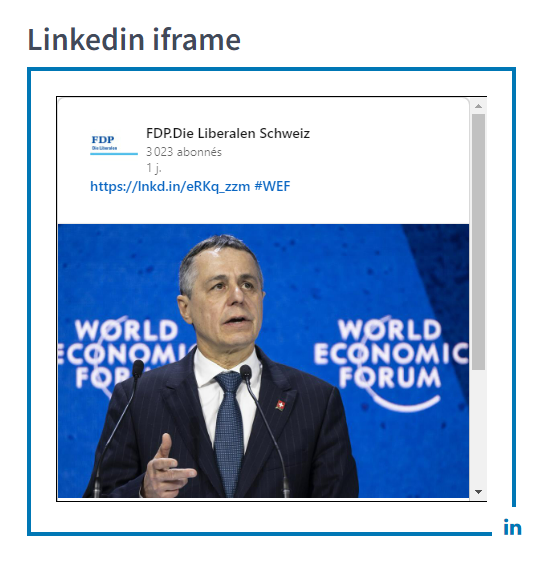
Voici le rendu :



Intégrer le Social Wall sur le site
Le Social Wall peut être mis en place à n'importe quel endroit sur une site. Cette intégration se fait au moyen d'un élément de contenu que l'on appel DCE. Ce DCE s'appel "Social Wall" (ci-dessous). Vous pouvez par exemple intégrer cet élément dans un container 3 colonnes pour afficher trois réseaux sociaux les uns à côté des autres (voir l'exemple plus bas).
Dans cette documentation, nous parlons "d'Iframe". Un Iframe est ici un code informatique permettant de faire la liaison entre un réseau social et votre site internet.
Vous le trouverez en cliquant sur "+ contenu" sur toutes les pages de votre site internet. Voici comment le mettre en place :
1. Il faut ensuite cliquer sur l'onglet « Dynamic Content Elements ».
2. Et choisir le DCE « Social wall ».
Vous pourrez ensuite choisir le type de réseau social et coller un code qui fera la liaison entre ces derniers et votre site internet.
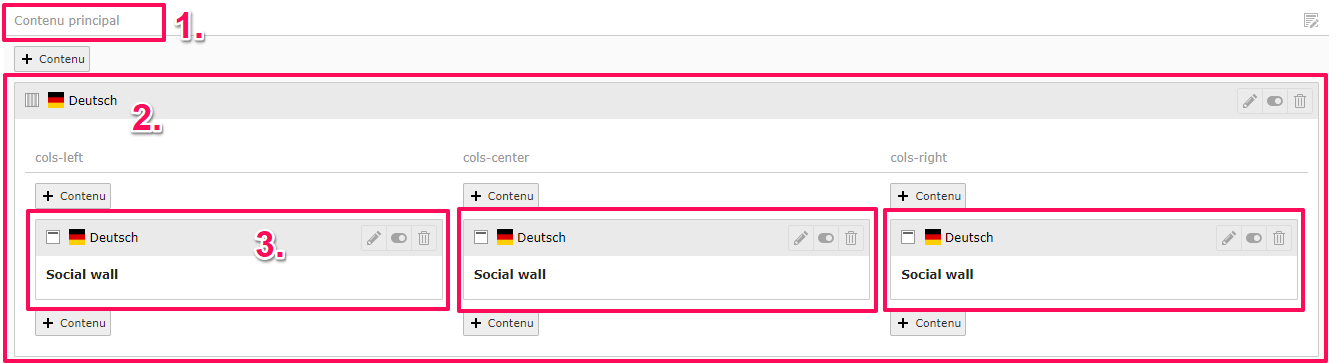
Exemple de configuration sur la page d'accueil pour afficher trois réseaux sociaux sur une ligne
Vous trouverez ici la marche à suivre. Ces points sont les légendes de l'image ci-dessous.
- Travaillez dans la Zone "Contenu principal" (sur la page d'accueil)
- Ajouter un container 3 colonnes (si vous voulez afficher deux réseaux sociaux, selectionez un container 2 colonnes)
- Insérer les DCE Social Wall dans les 3 colonnes
- Ajoutez les codes pour faire les liaisons entre les réseaux sociaux et le site internet

Intégration Facebook
Pour connecter Facebook, il faut se rendre sur ce lien et remplir les différentes options demandées --> https://developers.facebook.com/docs/plugins/page-plugin/
Le flux Facebook semble poser quelques problèmes. Apparement il ne se charge pas si vous êtes déjà connecté à Facebook. Le problème est connu de Facebook et ils y travaillent : https://developers.facebook.com/support/bugs/584988619248795
Voir la partie solution 2 en attendant que le problème soit réglé
- Entrer l'url de votre page Facebook de laquelle vous voulez afficher le flux.
- Vous avez la possibilité de choisir un onglet à afficher ou jusqu'à 3 à la fois avec « timeline », « events » et « message » --> L'onglet timeline permet d'afficher le flux des postes, events pour afficher les événements de la page et message pour afficher une boxe de contact pour envoyer un message à la page Facebook en question.
- Entrer la largeur entre 180px et 500px, on vous recommande ici d'entrer « 500 ».
- Entrer la hauteur d'un minimum de 70px, on vous recommande ici d'entrer « 500 ».
- La hauteur de l'entête avec l'image sera réduite comme sur l'exemple ci-dessous.
6. Il est important de cocher cette case pour que l'iframe s'adapte aux différentes tailles d'écrans.
7. Cette option permet de cacher la photo de couverture dans l'entête comme
dans l'exemple ci-dessous.
8. Cette dernière option permet d'afficher les visages des amis dont la personne qui consulterait l'iframe aurait aimé un post du flux ou suivrait la page en question par exemple.
Par la suite, il suffit de cliquer sur le bouton « Obtenir le code » en point 9 de la capture ci-dessus. Une petite fenêtre va alors s'ouvrir et il faudra ensuite copier les 2 codes en point 10 et 11 et supprimer la balise <a href= ''></a>.
Solution 2 pour Facebook
La solution suivante est l'ancien code d'intégration qui n'est malheureusemnt pas adapté aux mobiles :
Copier le code ci dessous et coller-le dans la partie "Iframe HTML" en remplaçant "YOUR PAGE HERE" avec le nom de votre page Facebook :
<div class="fb-like-box" data-href="http://www.facebook.com/YOUR PAGE HERE" data-width="440" data-height="1000" data-colorscheme="light" data-show-faces="false" data-header="false" data-stream="true" data-show-border="false">
</div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Intégration Twitter
Pour connecter Twitter, il faut se rendre sur ce lien et remplir les différentes options demandées --> https://publish.twitter.com/
1. Entrer l'url de votre page Twitter de laquelle vous voulez afficher le flux
2. Choisir l'option « Embedded Timeline »
3. Cliquer sur le lien « Set customization options » pour choisir les options personnalisées.
4. Entrer la hauteur d'un minimum de 70px, on vous recommande ici d'entrer « 500 ».
5. Entrer la largeur entre 180px et 500px, on vous recommande ici d'entrer « 500 ».
6. Vous pouvez choisir ici l'apparence du flux avec soit le fond blanc et les écritures foncées ou le fond foncé avec les écritures en blanc.
7. Vous pouvez choisir si la langue est en automatique ou alors forcer une certaine langue du flux.
8. Pour finir, il vous suffit de cliquer sur le bouton « Copy code » (8 ci-dessus) pour copier le code de l'iframe et ensuite l'intégrer dans le DCE.
Intégration Instagram
Pour générer l'iframe Instagram, on ne peut malheureusement intégrer que un seul post et non le flux entier.
1. Pour ce faire, il faut cliquer sur le post à intégrer et copier l'url du post.
2. Ensuite il faut copier ce lien dans la source de l'iframe (le lien en question est en bleu ci-dessous).
<div id="instagram-feed" class="social-frame instagram_feed">
<iframe src="https://www.instagram.com/p/CahqkEKKjaL/embed"
width="100%" height="500px" frameborder="0"
loading="lazy"></iframe>
</div>
Intégration YouTube
Pour générer l'iframe Youtube, on ne peut malheureusement intégrer que une seule vidéo et non le flux entier.
1. Pour ce faire, il faut cliquer sur le bouton « Partager » en bas de la vidéo.
2. Ensuite, il faut cliquer sur le bouton « Intégrer ».
3. Pour finir, il y a plus qu'à copier le code de l'iframe et le copier dans le champs du DCE prévu à cet effet.
Intégration LinkedIn
Pour générer l'iframe Linkedin, on ne peut malheureusement intégrer qu'un seul post et non le flux entier.
1. Pour ce faire, il faut cliquer sur les trois petits points en haut à droite du post.
2. Ensuite, il faut cliquer sur le lien « Intégrer ce post ».
3. Pour finir, il y a plus qu'à copier le code de l'iframe et le coller dans le champs du DCE prévu à cet effet.
