Insérer un formulaire dans une page
Elément de contenu Powermail
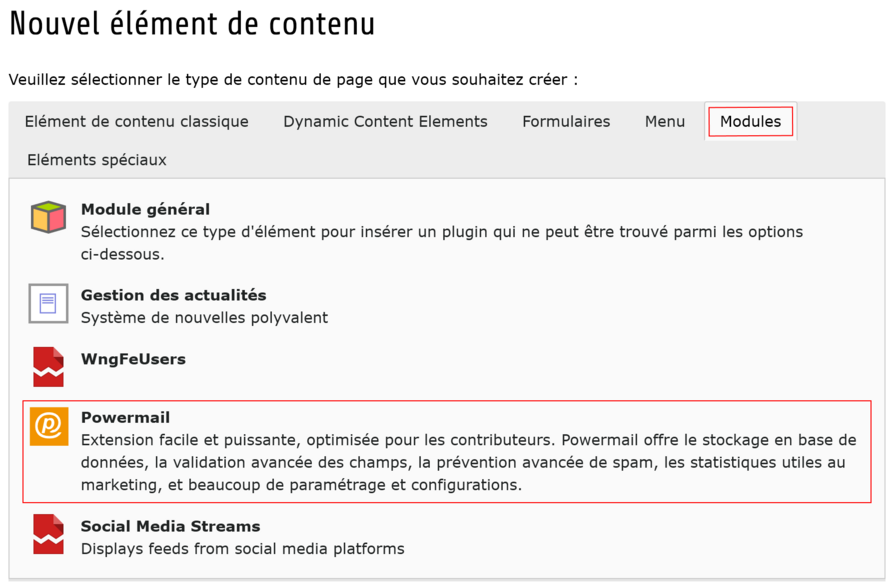
Pour insérer un formulaire existant dans une page, choisissez l'emplacement désiré puis créez un nouvel élément de contenu. L'élément permettant d'insérer votre formulaire est Powermail que vous trouverez dans le type Modules des éléments de contenu :

Paramètres - Configuration principale
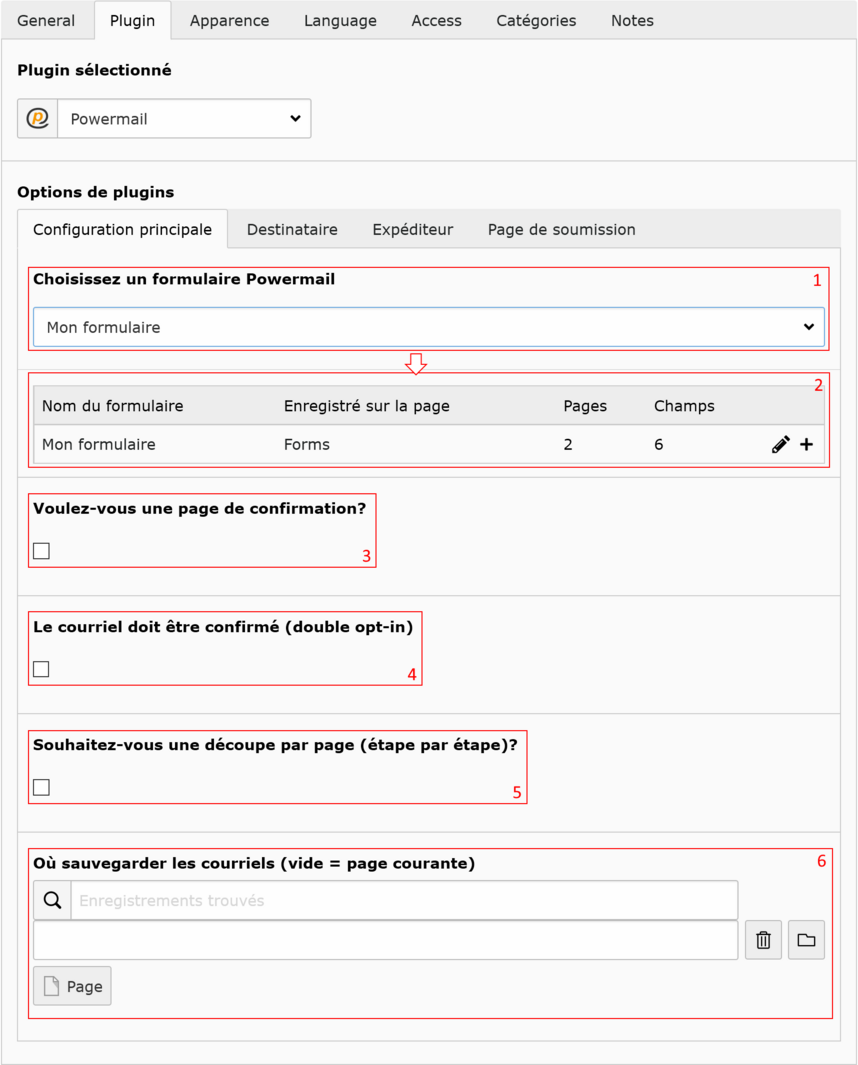
Une fois l'élément de contenu Powermail créé, vous avez accès à sa configuration. Dans l'onglet Plugin de l'élément de contenu se trouvent les paramètres de configuration du module Powermail. Le premier onglet de cette configuration de module est l'onglet Configuration principale :

Les paramètres utilisables sont les suivants :
- Utilisez la liste déroulante pour insérer un formulaire existant. Après avoir enregistré, le formulaire choisi apparaît dans la zone en 2.
- Affichage du formulaire choisi pour l'insertion dans la page. Vous pouvez éditer ce formulaire à l'aide du bouton en forme de crayon. Vous pouvez également choisir d'insérer un formulaire en le créant grâce au bouton +.
- Si ce paramètre est coché, votre formulaire affiche un résumé des données saisies lorsque l'utilisateur envoie le formulaire. Ce résumé s'accompagne d'une demande de confirmation d'envoi de formulaire que l'utilisateur devra valider pour que l'envoi soit effectué.
- S'il est activé, ce paramètre active l'obligation pour un utilisateur de confirmer son adresse e-mail. Dans ce cas, un utilisateur qui envoie un formulaire (qui doit impérativement contenir un champ pour son adresse e-mail) reçoit un e-mail avec un lien internet qu'il doit cliquer pour confirmer que son adresse existe. C'est une mesure de sécurité mais il faut rester attentif au fait que cela peut s'avérer contraignant pour vos utilisateurs.
- Ce paramètre permet d'afficher votre formulaire sur plusieurs pages au lieu d'une seule. S'il est activé, chaque enregistrement Page (groupe de champs) correspondra à une page à l'affichage de votre formulaire. Ceci n'est à envisager que si votre formulaire est d'une taille conséquente et que le diviser sur plusieurs pages s'avère plus agréable pour vos utilisateurs.
- Ce paramètre détermine l'emplacement de stockage des courriels, donc les enregistrements des données envoyées par ce formulaire. Il est courant de laisser ce paramètre vide, ce qui a pour effet que le stockage se fera sur la page qui affiche votre formulaire.
Paramètres - Destinataire
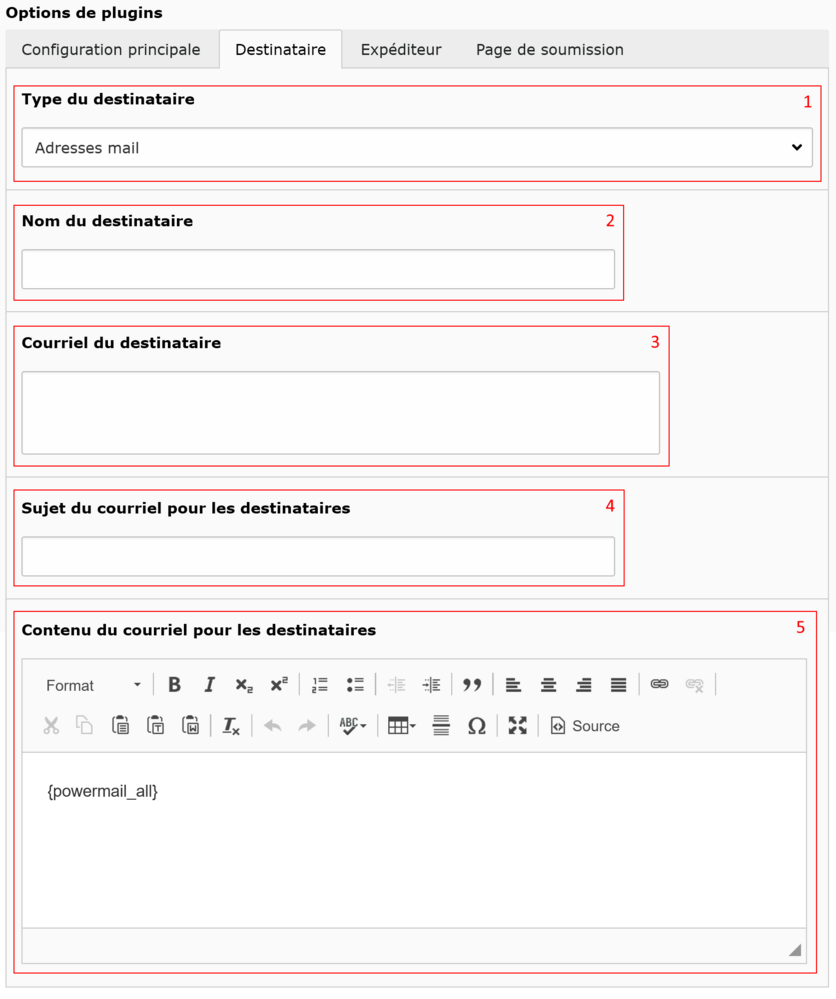
Cette section couvre la configuration des notifications au destinataire. Le destinataire est la personne qui recevra une notification à chaque fois qu'un utilisateur (expéditeur) soumet des données via le formulaire. Voici la fenêtre de configuration :

- Pour le type de destinataire, il est possible de choisir des utilisateurs de votre système TYPO3 mais nous vous conseillons de conserver l'option Adresses mail pour recevoir des notifications.
- Le nom du destinataire qui correspond généralement au nom de l'entité de votre site.
- Le courriel du destinataire contient l'adresse ou les adresses e-mail qui recevront une notification. Si plusieurs adresses e-mail sont entrées, elles doivent être séparées par un retour à la ligne.
- Le sujet du courriel du destinataire détermine le sujet de l'e-mail reçu.
- Le contenu du courriel du destinataire contient par défaut le code {powermail_all} qui permet d'afficher les valeurs de tous les champs du formulaire envoyé. Autour de ce code, vous pouvez insérer du texte à votre discrétion. Ceci constitue le message de l'e-mail de notification.
Paramètres - Expéditeur
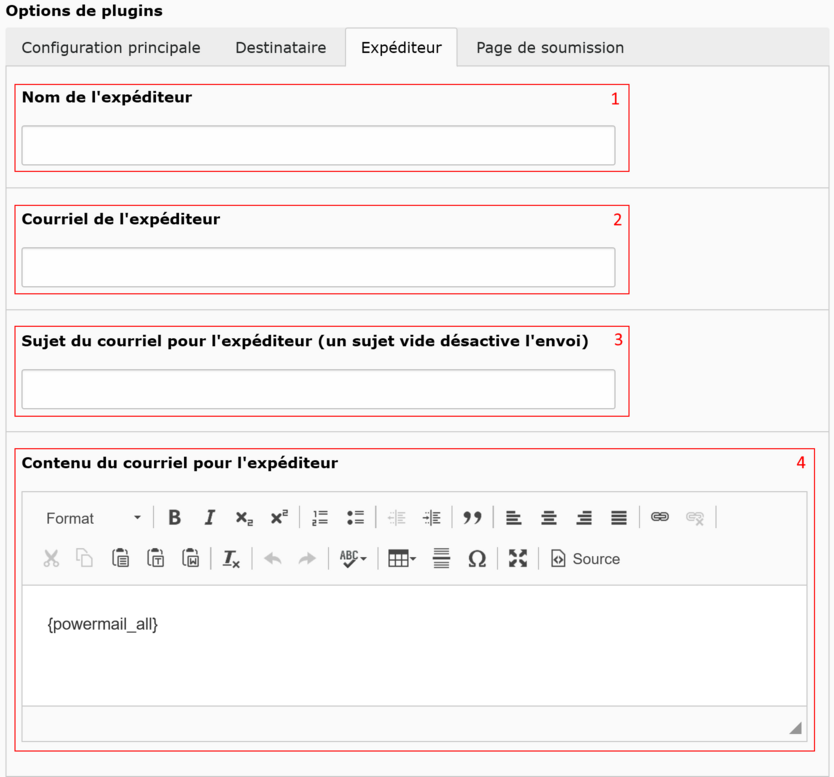
L'expéditeur est l'utilisateur qui remplit et envoie un formulaire. Les options suivantes concernent l'envoi d'une notification par e-mail à chaque utilisateur après qu'il ait envoyé le formulaire :

- Le nom de l'expéditeur est ici le nom affiché pour l'e-mail de notification reçu par l'utilisateur ayant envoyé le formulaire.
- Le courriel de l'expéditeur est l'adresse d'envoi pour l'e-mail de notification reçu par l'utilisateur du formulaire.
- Le sujet du courriel pour l'expéditeur est le sujet de l'e-mail de notification pour l'utilisateur ayant envoyé le formulaire. À noter que si ce paramètre n'est pas rempli, un utilisateur ne recevra pas de notification par e-mail après avoir envoyé le formulaire.
- Le contenu du courriel pour l'expéditeur contient le message envoyé à l'utilisateur après son envoi de formulaire. Le code {powermail_all} affiche les champs du formulaire avec les valeurs qu'il a saisi. Vous pouvez rajouter du texte avant ou après ce code pour informer l'utilisateur que le formulaire a été soumis avec succès.
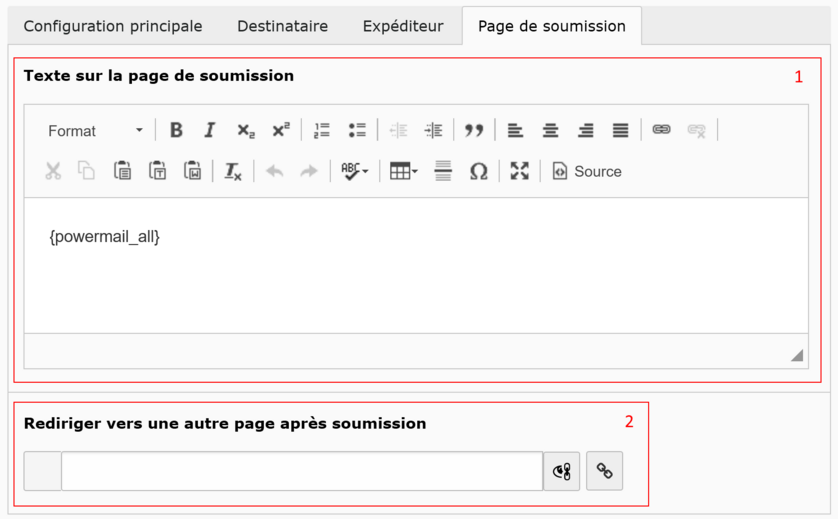
Paramètres - Page de soumission
Cette section permet de définir le contenu qui sera affiché sur la page accueillant le formulaire après que celuié-ci ait été envoyé. Par exemple, il est toujours sympathique de remercier l'utilisateur qui a pris le temps de remplir le formulaire. Cela sert aussi à rassurer l'utilisateur qui voit un changement s'afficher sur la page et qui lui confirme donc que son envoi de formulaire a abouti.

Vous pouvez ici utiliser deux variantes pour l'affichage après soumission du formulaire :
- Écrivez votre texte dans cette zone. Vous pouvez choisir de conserver ou nom le code {powermail_all}, qui permet d'afficher les champs du formulaire avec les valeurs qui viennent d'être envoyées par l'utilisateur.
- Alternativement, vous pouvez sélectionner une page existante dans votre arborescence de site. Cette page sera alors chargée une fois le formulaire envoyé.
