Éditer un élément de contenu
Déplacer un élément de contenu
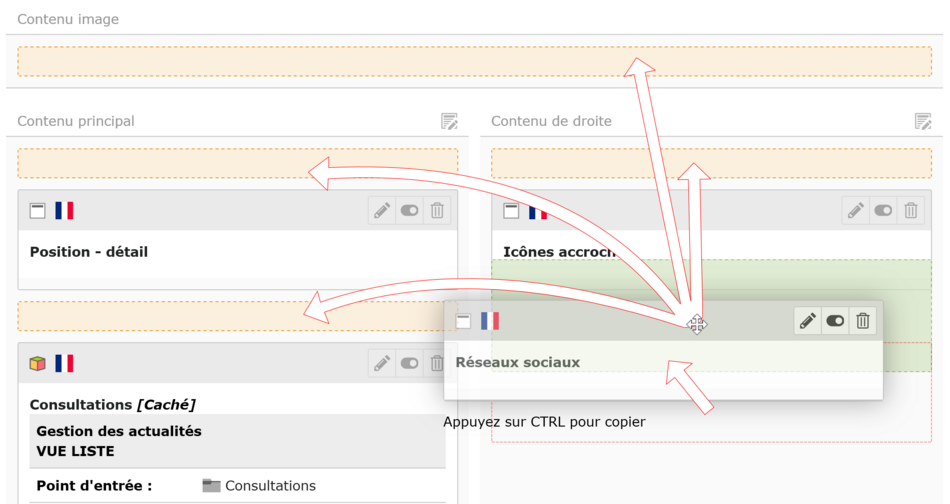
La modification la plus simple pour un élément de contenu est le déplacement :

En cliquant sur la zone grise au haut d'un bloc de contenu et en laissant le bouton de la souris appuyé, vous pouvez déplacer tout le bloc. Les cadres orange vous montrent les emplacements possibles pour le déplacement de votre élément de contenu. En faisant survoler l’élément de contenu sur l’un de ces cadres orange, celui-ci se colore en vert. Ceci vous indique qu’au relâcher du bouton de la souris, votre élément de contenu sera déplacé dans cette zone.
Avec cette même manipulation mais en maintenant également la touche CTRL appuyée, le contenu sera copié au lieu d'être déplacé.
Paramètres d'un élément de contenu
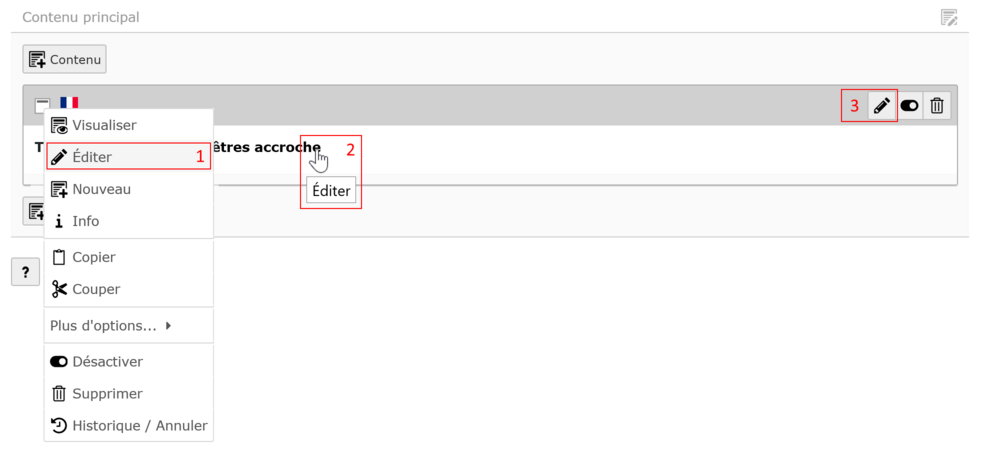
Pour éditer votre élément de contenu et accéder à ses paramètres, vous avez plusieurs méthodes à disposition :

- Cliquez sur l'icône tout en haut à gauche de l'élément de contenu pour dérouler son menu contextuel. Choisissez Éditer dans ce menu.
- Cliquez sur le texte dans la zone blanche du bloc de contenu.
- Cliquez sur l'icône en forme de crayon.
Lorsque vous éditez un élément de contenu, vous accédez à une fenêtre contenant les paramètres de celui-ci. Selon le type d'élément de contenu vous aurez différentes options à disposition. Pour la plupart des éléments de contenu, les paramètres sont divisés en rubriques représentées par les onglets suivants :
- Général
- Apparence
- Language
- Access
Onglet Général
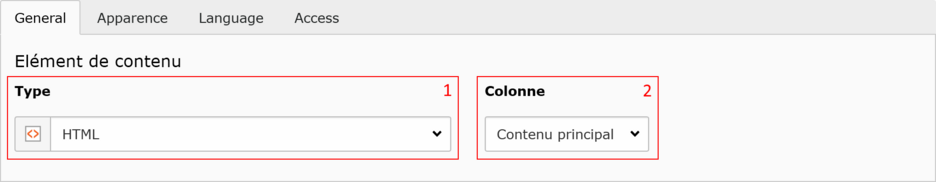
Voici les paramètres que l'on retrouve sur tous les éléments de contenu dans l'onglet Général :

- Vous pouvez changer ici le type d'élément de contenu. Cela peut s'avérer très utile car votre contenu va évoluer avec le temps.
Exemple: vous avez un élément de contenu de type texte simple et que vous désirez ajouter une image à côté du texte existant. Au lieu de recréer un autre élément de contenu de type texte & images, vous pouvez simplement changer le type d'origine, conserver votre texte existant puis ajouter votre image. - La colonne représente la zone de contenu dans laquelle l'élément de contenu se situe au sein de la page. Choisir l'emplacement ainsi n'est pas très instinctif, il est préférable de revenir à la vue de contenu de la page si vous désirez déplacer votre élément.
Onglet Apparence
Les paramètres sous Apparence vous permettent de changer de couleur de fond pour votre élément de contenu, grâce au paramètre Disposition :

Onglet Language
Vous trouverez ici la Langue de l'élément de contenu. Vous ne devriez pas devoir changer ce paramètre si vos contenus ont été traduits correctement.

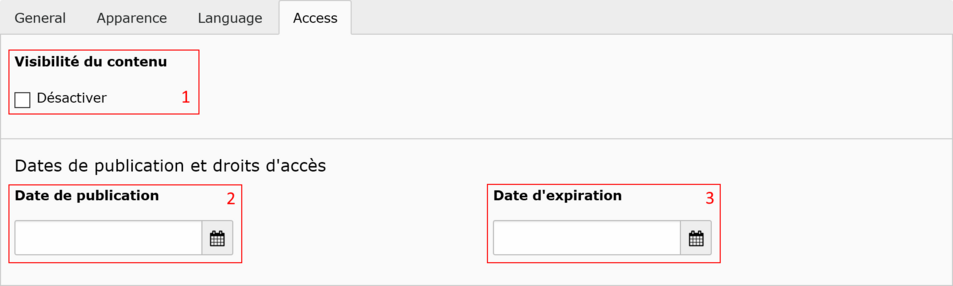
Onglet Access
Cet onglet regroupe les paramètres relatifs à la publication de votre élément de contenu :

- Le paramètre Visibilité du contenu détermine si votre contenu est caché ou non. Si la coche Désactiver est cochée, le contenu est alors caché. C'est ce même paramètre qui est utilisé lorsque vous cachez votre contenu avec le bouton dédié ou à l'aide de son menu contextuel.
- Si une date de publication est précisée, le contenu sera caché jusqu'à ce que cette date soit atteinte.
- Si une date d'expiration est précisée, le contenu sera caché une fois cette date atteinte.
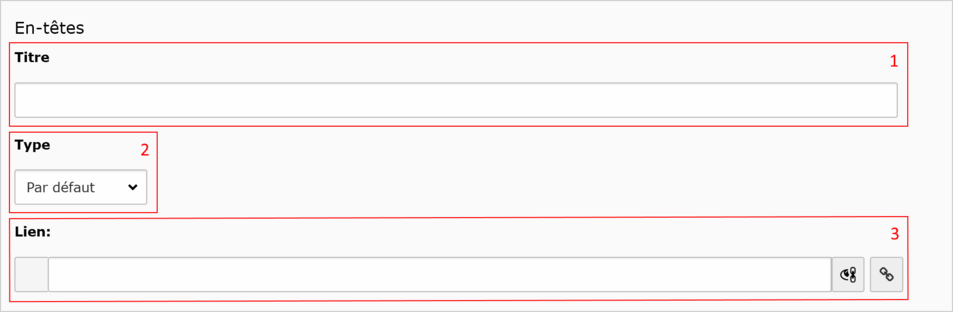
Paramètres - En-tête (Titre)
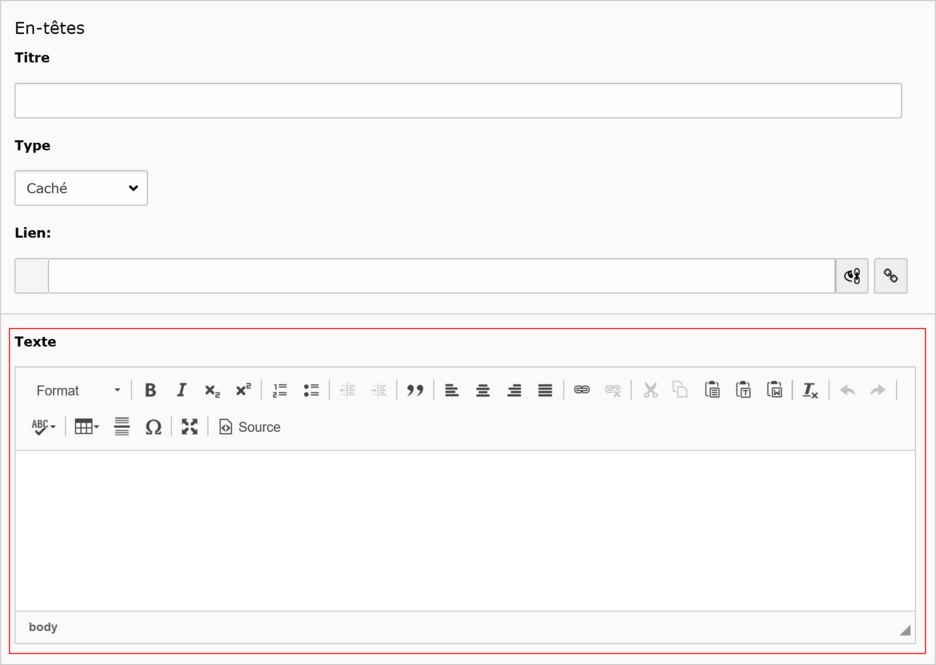
Voici les paramètres supplémentaires de l'onglet Général relatifs au type d'élément de contenu En-tête (ou Titre) :

- Indiquez votre titre ici.
- Le type choisi détermine le niveau de titre appliqué :
- Par défaut : correspond au titre de niveau 2.
- Disposition 1 : titre de niveau 1 (appelé aussi h1).
- Disposition 2 : titre de niveau 2 (h2).
- Disposition 3 : titre de niveau 3 (h3).
- Disposition 4 : titre de niveau 4 (h4).
- Disposition 5 : titre de niveau 5 (h5).
- Caché : le titre est masqué sur le site mais apparaît dans l'interface d'administration. Cela sert à donner un nom à notre bloc de contenu afin de l'identifier plus facilement. Bien entendu, cela n'a pas de sens de choisir un élément de type En-tête pour cacher son titre puisqu'il sert précisemment à afficher un titre. D'autres types d'éléments de contenu utilisent ce paramètre qui peut alors s'avérer utile.
- Vous pouvez saisir un lien qui va s'appliquer sur le titre. Ce lien peut diriger vers une autre page du site, un fichier, un dossier, un autre site internet ou une adresse e-mail. Vous trouverez plus de précisions sur la mise en place d'un lien ici.
Lorsque vous choisissez un titre de type caché, il apparaît dans l'interface d'administration avec la mention [Caché] :

Paramètres - Texte simple
L'élément de type Texte (ou élément de texte simple) possède les mêmes champs Titre, Type et Lien que le type En-tête. Il possède un champ supplémentaire Texte permettant une rédaction avec mise en forme et diverses options.
L'utilisation de l'éditeur de texte est détaillée dans un chapitre dédié.

Paramètres - Texte & Images
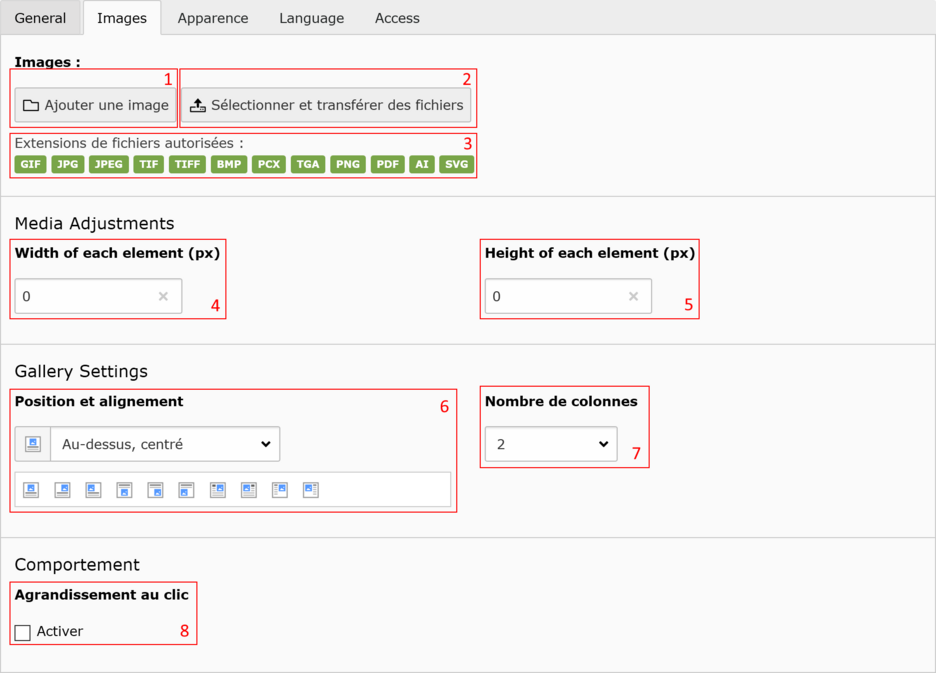
L'élément de type Texte & Images utilise les mêmes paramètres que le type Texte simple mais possède en plus un onglet Images :

- Cliquez sur Ajouter une image pour ouvrir une fenêtre avec l'arborescence de fichiers. Choisissez une image parmi celles existantes pour l'ajouter à votre élément de contenu.
- Sélectionner et transférer des fichiers vous permet d'utiliser une image stockée sur votre ordinateur, de la charger et l'ajouter à l'élément de contenu.
⚠ Il est déconseillé d'utiliser cette option car l'image que vous chargerez dans le système TYPO3 sera stockée dans un répertoire fixe (Uploads). Il est vivement recommandé de prendre le temps de charger votre image dans le système de fichiers à l'emplacement le plus pertinent pour conserver un système de rangement efficace. - Vous pouvez voir ici les extensions de fichiers autorisées par le système. Nous vous conseillons néanmoins de n'utiliser les extensions de fichiers images dédiées à une utilisation web :
- .JPG (ou .JPEG)
- .PNG
- .GIF
- Vous pouvez indiquer ici une largeur en pixels qui sera appliquée à toutes les images de votre élément de contenu.
- Vous pouvez indiquer ici une hauteur en pixels applicables à toutes les images de l'élément de contenu.
- Déterminez l'alignement de votre image. Celle-ci se fait par rapport à la largeur disponible pour l'alignement horizontal (gauche, centre, droite). L'alignement vertical (au-dessus, en dessous) et l'habillage se fait par rapport à votre texte.
- Le nombre de colonnes détermine le nombre d'images affichées côte à côte avant de passer à la ligne suivante.
- Par défaut vos images n'ont pas de liens. En activant cette option, les images de votre élément de contenu seront cliquables avec le comportement suivant : un clic sur une image ouvrira celle-ci en taille réelle dans une nouvelle fenêtre. Ceci peut être utile lorsque vous avez des images que vous désirez afficher en petite taille tout en permettant de les visualiser en grande taille.
Exemple d'alignement
Voic un exemple avec un élément de contenu Texte & Images avec quatre images, un alignement de type Habillé à droite et le nombre de colonnes configuré sur 3 :

Paramètres des images
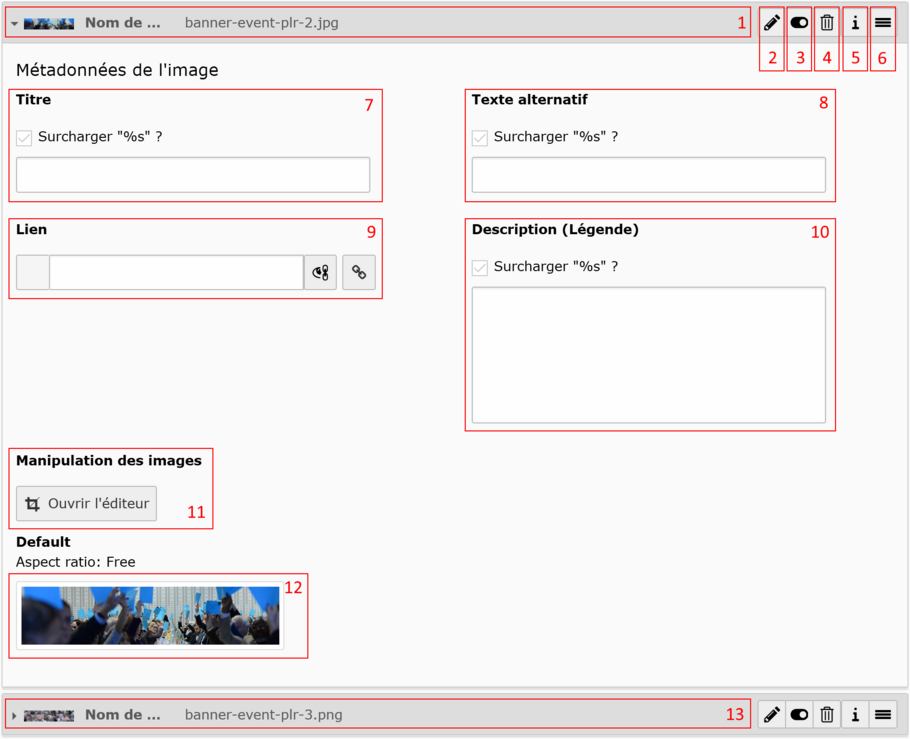
Lorsque vous ajoutez des images dans votre élément de contenu, celles-ci apparaissent avec leurs options propres :

- Cliquez sur le bandeau gris d'une image dont les paramètres sont développés pour masquer ceux-ci.
- Éditer [...]
- Masquer / rendre visible l'image.
- Supprimer l'image de votre élément de contenu. L'image n'est pas supprimée du système de fichiers du site.
- Obtenir des informations supplémentaires sur l'image.
- Cliquez et maintenez appuyé sur cette icône pour déplacer une image par rapport à une autre de la liste.
- Métadonnée Titre servant à améliorer le référencement de l'image.
- Métadonnée Texte alternatif servant à améliorer le référencement de l'image.
- Vous pouvez ajouter un lien qui sera appliqué uniquement sur cette image.
- Métadonnée Description servant à améliorer le référencement de l'image.
- Cliquez sur ce bouton pour ouvrir un éditeur sommaire vous permettant essentiellement de rogner l'image.
- Cliquez sur le bandeau gris d'une image dont les paramètres sont masqués pour les développer et donc les rendre visibles.
Paramètres - Images
Les paramètres du type de contenu Images sont identiques à ceux au type Texte & Images hormis le paramètre Texte absent ici.
Paramètres - Sitemap
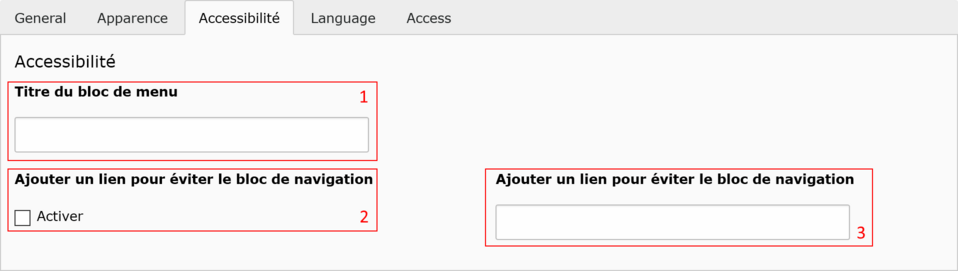
Les paramètres particuliers du type d'élément Sitemap se trouve dans un nouvel onglet appelé Accessibilité (à ne pas confondre avec Access) :

Paramètres - Sitemaps of selected pages
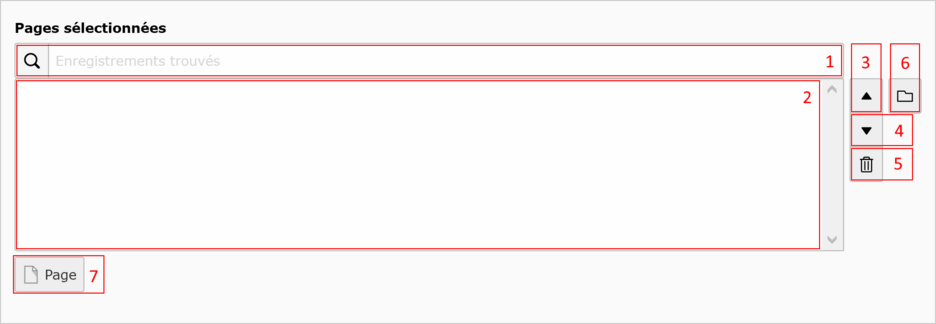
Pour ce type, l'onglet Général se voit attribuer un paramètre supplémentaire permettant de sélectionner les pages qui apparaîtront sur le plan de site :

- Vous pouvez rechercher ici des pages par leur nom.
- Cette zone affiche la liste des pages qui ont été ajoutées et qui seront utilisés dans le plan de site.
- Cliquez ici pour faire monter une page sélectionnée dans la liste des pages et donc en changer l'ordre.
- Cliquez ici pour faire descendre une page séelctionnée dans la liste.
- Supprimer la page sélectionnée de la liste. Cela ne supprime pas la page dans l'arborescence.
- Cliquez pour ouvrir une fenêtre avec l'arborescence pour sélectionner une page.
- Comme au point 6, ouvre une fenêtre avec l'arborescence pour sélection.
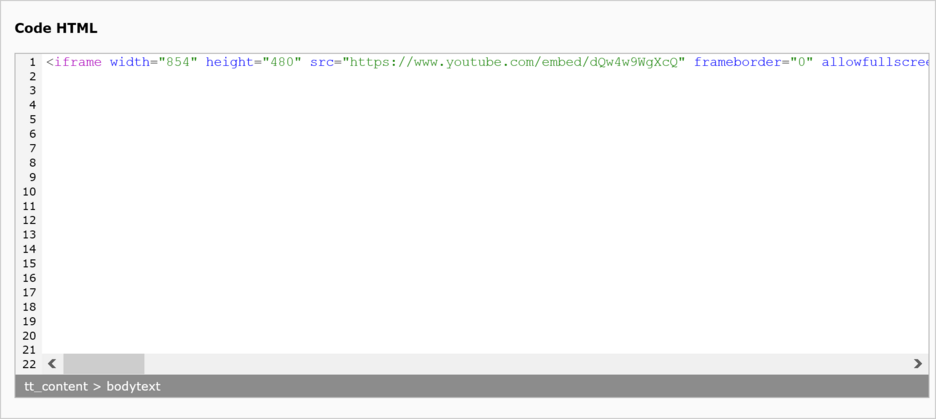
Paramètres - Pur HTML
Le paramètre particulier propre au type de contenu HTML est le champ Code HTML :

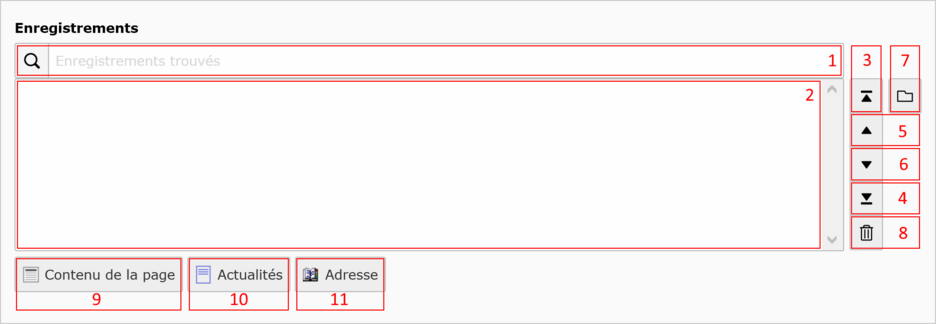
Paramètres - Insérer des enregistrements
Un paramètre propre à ce type de contenu, Enregistrements, se trouve dans l'onglet Général :

- Rechercher un enregistrement parmi les autres éléments de contenu du site.
- Cette zone affiche la liste des enregistrements insérés dans l'élément de contenu édité.
- Après avoir sélectionné un enregistrement, cliquez sur ce bouton pour le placer tout en haut de la liste.
- Cliquez ici pour placer l'enregistrement sélectionné tout en bas de la liste.
- Ce bouton permet de décaler l'enregistrement sélectionné d'un cran vers le haut dans la liste.
- Cliquez ici pour décaler l'enregistrement sélectionné d'un cran vers le bas dans la liste.
- Utilisez ce bouton pour ouvrir une nouvelle fenêtre affichant l'arborescence des pages du site. Les éléments de contenu d'une page sont affichés à la sélection de celle-ci et vous pouvez ensuite choisir quel élément de contenu ajouter comme enregistrement.
- Supprime un enregistrement de la liste. Celui-ci est simplement ôté de la liste mais n'est pas supprimé de TYPO3.
- Cliquez pour ouvrir une nouvelle fenêtre permettant de sélectionner un élément de contenu dans l'arborescence des pages.
- Ouvrir une nouvelle fenêtre qui permet de sélectionner uniquement les enregistrements de type Actualité (News) dans l'arborescence.
- Permet d'ouvrir une nouvelle fenêtre avec l'arborescence permettant de sélectionner uniquement des enregistrements de type Adresse.
