Types de champs
Champs texte (input)
C'est le champ classique par excellence. Il permet d'entrer une seule ligne de texte, généralement assez court. On l'utilise fréquemment pour demander le nom, prénom, le numéro de téléphone ou l'adresse e-mail d'un utilisateur. Il se présente sous la forme d'une ligne :

Champs texte avec plusieurs lignes (zone de texte)
Ce type de champ est similaire au type champs texte mais avec plusieurs lignes disponibles. Cela offre à l'utilisateur le confort d'entrer un long texte avec des retours à la ligne possibles. On utilise ce genre de champ pour envoyer une remarque ou un message conséquent.

Liste déroulante
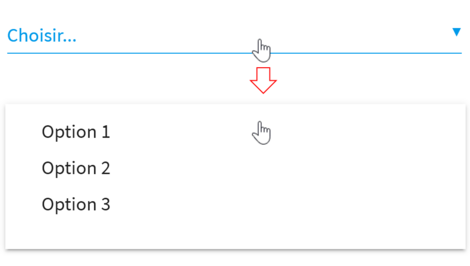
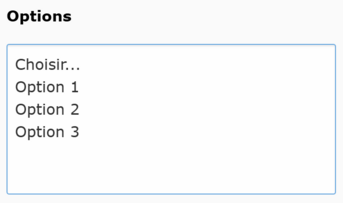
La liste déroulante permet la sélection d'un ou plusieurs choix parmi les options disponibles. Ces options sont prédéfinies et présentées sous forme de liste :

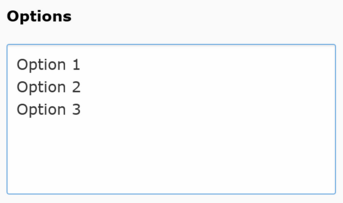
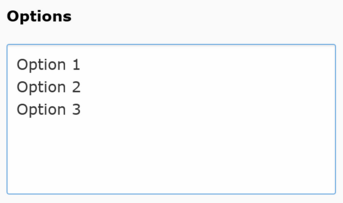
Dans l'onglet Général, ce champ possède un paramètre supplémentaire, appelé Options. Ce paramètre est une zone de texte ou vous devez fournir les différents choix, ou options, de votre liste déroulante. Chaque option est séparée par un retour à la ligne. La première option n'est pas une option sélectionnable par l'utilisateur et contiendra le texte affiché sur la liste lorsque celle-ci n'est pas déroulée. Il s'agit d'une indication dans le genre Choisissez une option. La seconde ligne contiendra votre réelle première option :

Dans l'onglet Etendu, il n'est évidemment pas possible d'entrer un format de validation car les options disponibles sont prédeterminées.
Cases à cocher
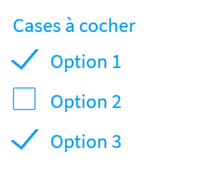
Ce type de champ fournit des cases qui peuvent être cochées - et donc, validées - avec un clic. Il est possible de cocher autant de choix voulus ou aucun de ces choix. En terme de fonctionnement, les possibilités sont les mêmes qu'avec une liste déroulante à choix multiples. La présentation, en revanche, est différente :

Dans l'onglet Général, le paramètre Options vous permet de définir le texte pour chaque case à cocher. Chacune de ces options doit être séparée par un retour à la ligne, il y aura donc autant de cases à cocher que vous avez de lignes avec du texte :

Le champ Etendu contient Champ obligatoire comme seule paramètre de validation. Si ce paramètre est activé, l'utilisateur devra impérativement cocher au moins l'une des cases disponibles, il faut donc bien être sûr du comportement voulu dans ce cas de figure.
Boutons radio
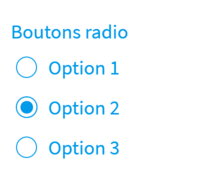
Ce champ propose des choix sous forme de boutons. Contrairement aux cases à cocher, il n'est possible que de valider un seul de ces choix. Le fonctionnement est similaire à la liste déroulante à choix unique mais avec une présentation différente :

L'onglet Général contient un paramètre Options vous permettant de spécifier les choix possibles pour vos boutons radio. Chaque option correspond à un bouton radio et celles-ci doivent être séparées par un retour à la ligne. Le champ aura donc un bouton radio par ligne saisie dans le paramètre Options :

L'onglet Etendu vous permet de choisir Champ obligatoire comme validation. Si ce paramètre est coché, l'utilisateur devra impérativement sélectionner l'une des options disponibles pour vos boutons radio.
Montrer du texte
Ce type de champ sert à insérer un texte au sein de votre formulaire. Celui-ci peut occuper plusieurs lignes. Son but est d'être inséré entre deux autres champs du formulaire. En effet, si un texte doit être inséré avant ou après le formulaire, il est préférable de créer sur la page accueillant le formulaire un élément de contenu texte avant ou après le formulaire. L'apparence de ce champs est semblable aux labels utilisés pour les autres types de champs :

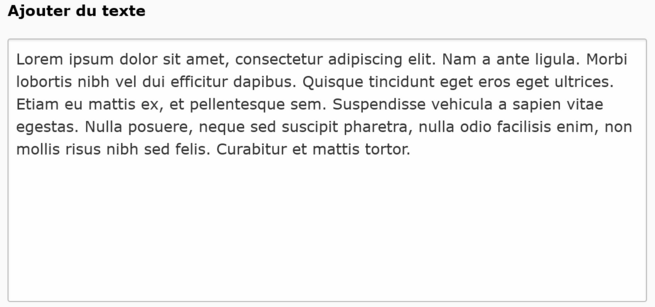
L'onglet Général contient une zone de texte appelée Ajouter du texte. C'est dans cette zone que vous pouvez entrer le texte à afficher. Les retours à la ligne sont valides :

reCAPTCHA
Ce champ permet d'insérer un CAPTCHA, un test de sécurité permettant de déterminer si le formulaire est bien rempli par un utilisateur et non par un programme informatique malveillant. Cette mesure de sécurité est importante car elle peut prévenir certaines attaques sur votre site. Il est également important de s'assurer que votre formulaire provient bien d'une personne afin de ne pas être bombardé de spams ou de fausses demandes / remarques.
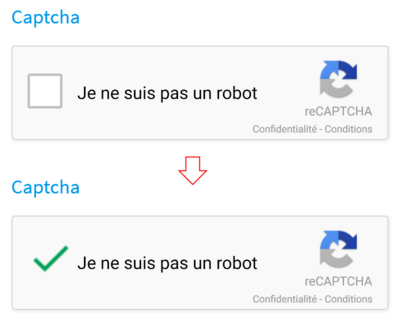
Le système utilisé est reCAPTCHA, un outil fourni par Google et qui a fait ses preuves. Il suffit simplement de cliquer dans la zone mentionnant Je ne suis pas un robot pour valider le test :

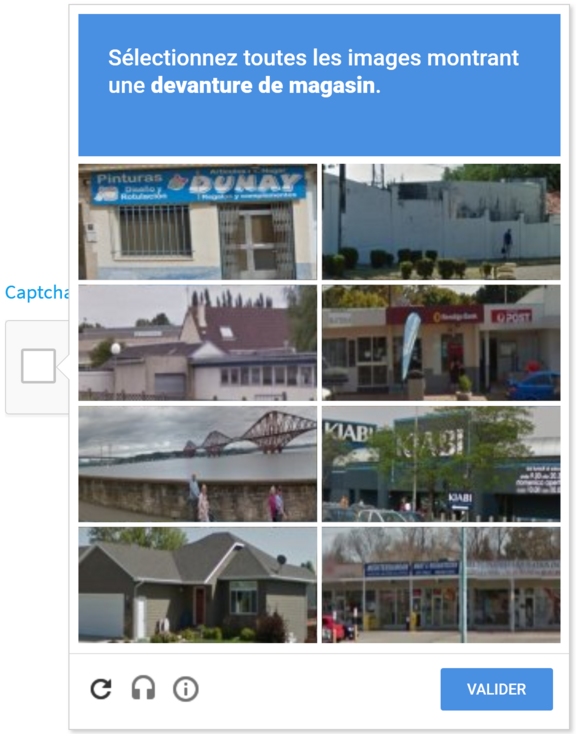
Dans certains cas, le test de sécurité CAPTCHA détermine qu'il y a un doute quant à l'émetteur du formulaire. Cela peut arriver si le formulaire est envoyé plusieurs fois d'affilée à partir de la même source par exemple. À ce moment-là, le test de sécurité va devenir plus contraignant afin de vérifier si l'utilisateur est légitime (l'utilisateur est une personne) ou non (l'utilisateur est un programme informatique) :

Dans l'onglet Etendu, il est important de sélectionner le paramètre de validation Champ obligatoire pour le CAPTCHA. Ainsi, l'utilisateur devra passer le test de sécurité avec succès pour pouvoir envoyer le formulaire.
Soumettre
Ce type de champ est constitué permet, comme son nom l'indique, de soumettre le formulaire. Il est constitué d'un simple bouton qui lance le processus de validation puis d'envoi du formulaire si tous les champs requis sont correctement remplis :