Les types de DCE
Les types de DCE sont les suivants :
- Accordéon
- Chiffres clés
- Communiqué
- Documents
- Icônes accroche
- Lien microphone
- Map par canton
- Position - détail
- Recommandations de vote
- Réseaux sociaux
- Sections arrondissement
- Slider
- Slider de vidéos youtube avec aperçu gauche et droite
- Thèmes et valeurs - fenêtre accroche
- Valeur - détail
L'utilisation des éléments Slider et Slider de vidéos youtube avec aperçu gauche et droite sont détaillés dans un chapitre dédié.
Accordéon
Un accordéon est une structure composée de plusieurs sections contenant du texte. Lorsqu'on visualise l'accordéon la première fois, toutes les sections sont fermées. En cliquant sur une section, celle-ci s'ouvre et dévoile le contenu de section. Lorsqu'on développe (ouvre) une autre section, la précédente section ouverte est alors fermée. Cela permet à l'accordéon d'afficher potentiellement beaucoup d'informations dans un minimum de place.
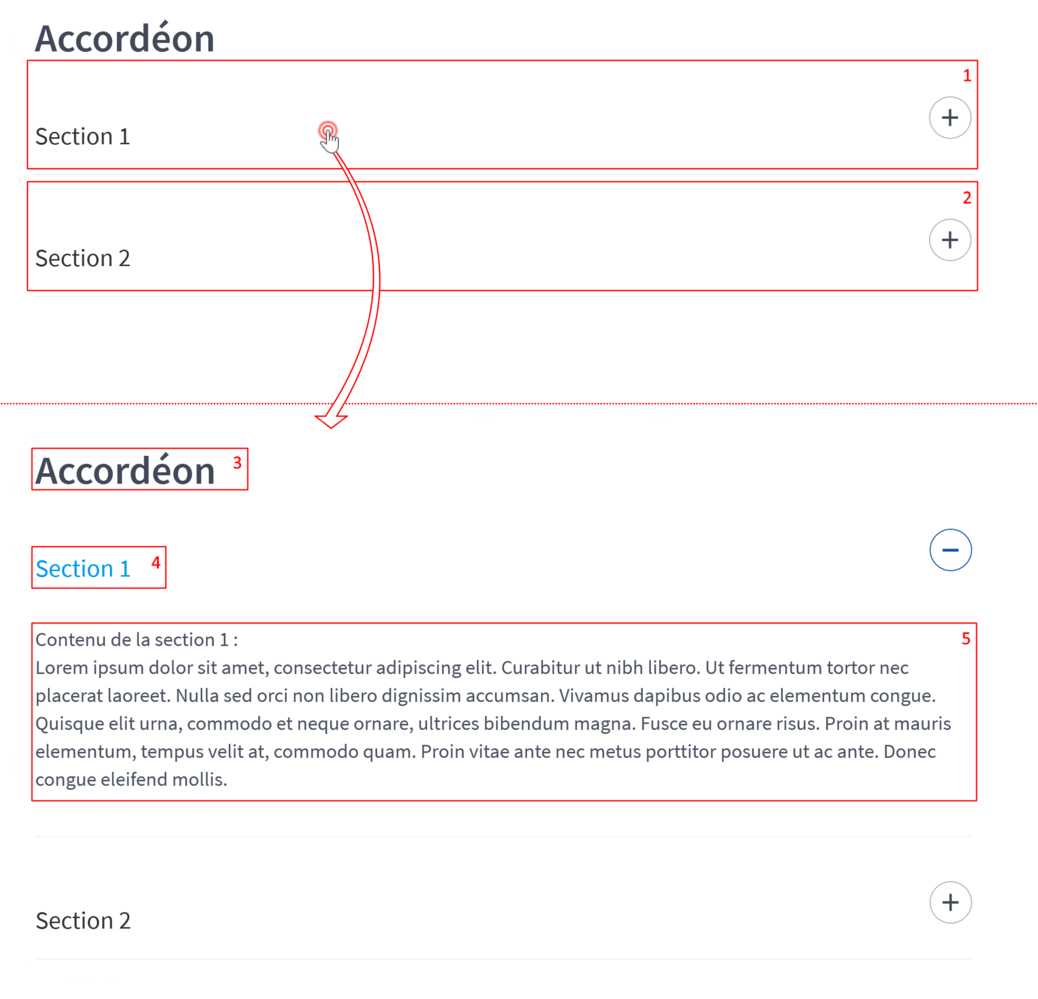
Voici comment se présente un accordéon à la navigation sur le site :

- Section 1 de l'accordéon.
- Section 2 de l'accordéon.
- Titre de l'accordéon.
- Titre de la section 1 de l'accordéon.
- Contenu de la section 1 de l'accordéon.
L'image ci-dessus illustre le fonctionnement de l'accordéon avec un clic sur la surface de la section 1, qui ouvre cette dernière et en affiche le contenu.
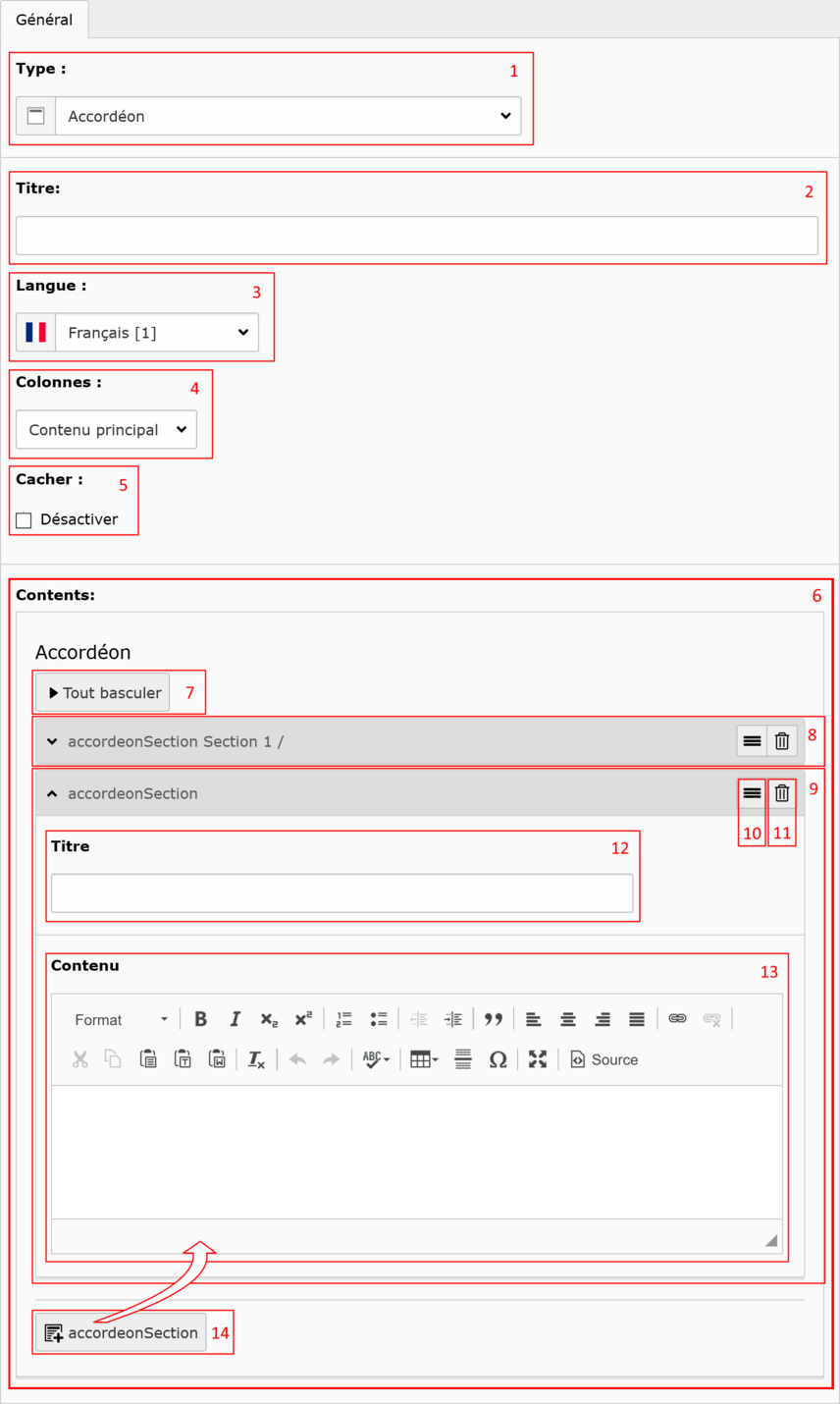
Dans l'administration TYPO3, les paramètres d'un DCE de type Accordéon sont les suivants :

- Le type d'élément de contenu se trouve ici.
- Le titre de l'accordéon est affiché, en titre de niveau 2, juste avant la structure de l'accordéon.
- La langue de l'élément de contenu ne doit pas être changée.
- La colonne détermine l'emplacement de l'élément dans la page. Il est conseillé de changer l'emplacement d'un élément de contenu en le déplaçant dans la vue du contenu de la page plutôt que dans ce paramètre, pour plus de flexibilité.
- Cocher cette case pour cacher (et donc, désactiver) l'accordéon.
- On retrouve dans cette zone l'ensemble du contenu de l'accordéon. Ce contenu est divisé en sections qui constituent les panneaux qui peuvent se déployer lorsqu'on consulte l'information.
- Cliquez ici pour développer ou fermer toutes les sections de votre accordéon.
- Ceci est un exemple de section fermée. Il est possible de l'ouvrir en cliquant sur la zone grise et, ainsi, en afficher les détails.
- Voici un exemple de section développée (ouverte) dont les détails sont visibles et modifiables. Il est possible de fermer la section en cliquant sur la zone grise et, ainsi, en masquer les détails.
- Cliquez sur ce bouton et maintenez appuyé le bouton pour déplacer la section dans la liste. Vous pouvez ainsi changer l'ordre d'apparition de vos sections.
- Ce bouton vous permet de supprimer la section de votre accordéon.
- Saisissez ici un titre pour la section. Celui-ci sera toujours visible dans l'accordéon affiché sur le site.
- Entrez le contenu de la section de votre accordéon. Sur le site, ce contenu sera affiché une fois la section développée (ouverte).
- Cliquez ici pour ajouter une nouvelle section à votre accordéon.
⚠ Il vous faut enregistrer une première fois l'élément Accordéon avant de pouvoir y créer des sections.
Chiffres clés
Cette structure permet d'afficher des nombres mis en évidences dans des cercles. Ces nombres sont associés avec des appellations et sont affichés ainsi :

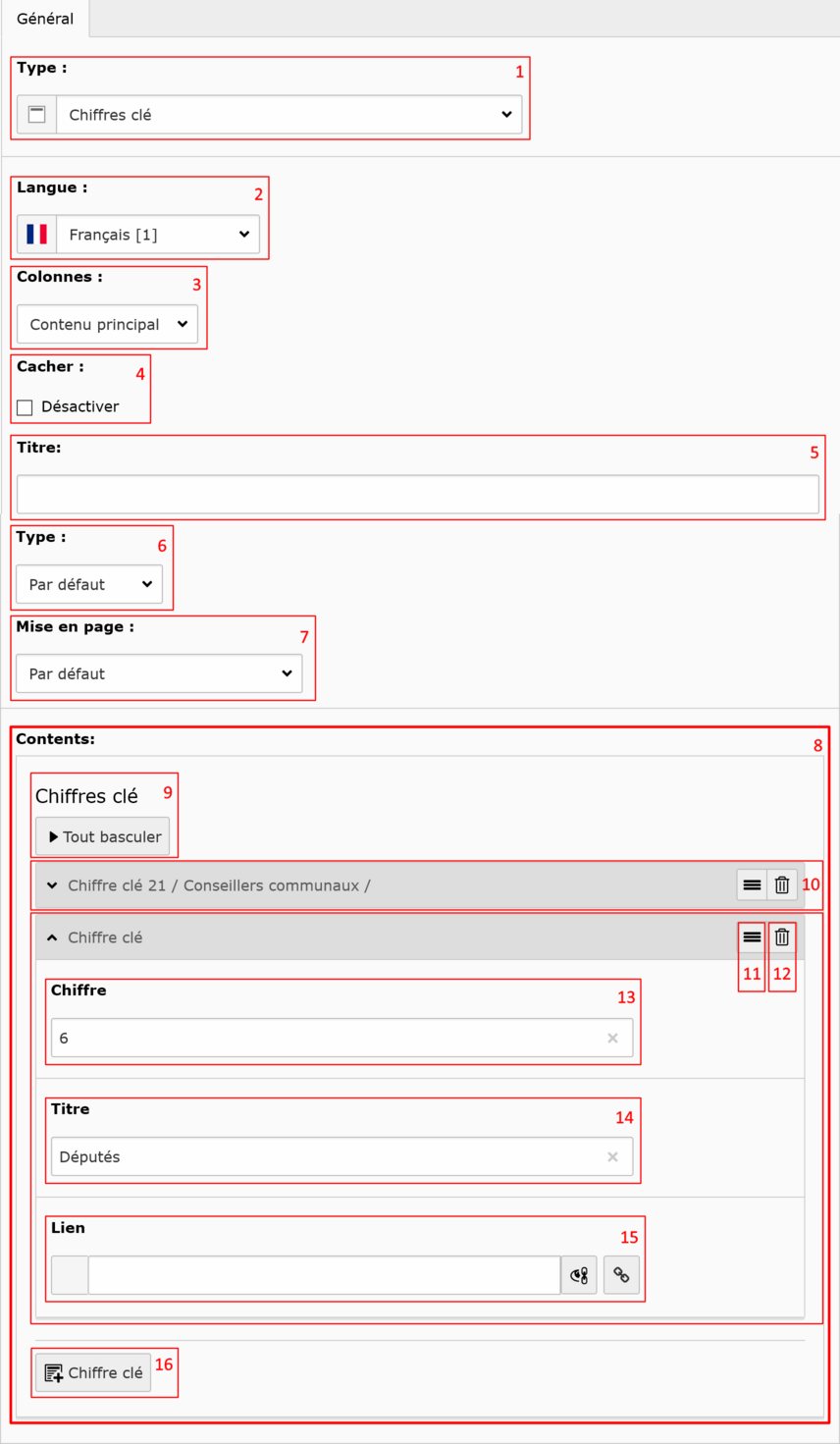
La mise en place des chiffres clés se fait grâce aux paramètres suivants :

- Le type d'élément de contenu est défini ici.
- La langue est affichée ici mais ne devrait pas être changée.
- La colonne indique dans quelle zone de la page l'élément de contenu se trouve. Il est préférable d'utiliser un déplacement d'élément de contenu à partir de la vue de contenu de la page plutôt que de changer cette valeur.
- Cocher cette case pour désactiver (cacher) l'élément de contenu chiffres clés.
- Le titre saisi sera affiché au dessus des chiffres clés.
- Vous pouvez choisir ici le niveau de titre.
- La mise en page permet de choisir sur quel fond s'affiche les chiffres clés.
- Dans cette zone se trouvent tous les chiffres clés.
- Cliquez ici pour développer / fermer tous les chiffres clés.
- Voici un exemple de chiffre clé fermé. Ses détails ne sont donc pas affichés
- Cliquez sur ce bouton et maintenez appuyé le bouton pour déplacer le chiffre clé dans la liste. Vous pouvez ainsi changer l'ordre d'apparition de vos chiffres clés.
- Cliquez ici pour supprimer ce chiffre clé.
- Entrez ici le nombre voulu pour le chiffre clé courant.
- Saisissez ici l'appellation liée au nombre précédent. N'oubliez pas d'accorder au singulier ou au pluriel, selon le nombre entré précédemment.
- Vous pouvez définir un lien qui sera appliqué sur le nombre dans son cercle. Ainsi, en prenant l'exemple du chiffre clé 6 Députés, vous pouvez choisir comme lien la page affichant les 6 députés en question.
- Cliquez ici pour ajouter un nouveau chiffre clé.
Communiqué
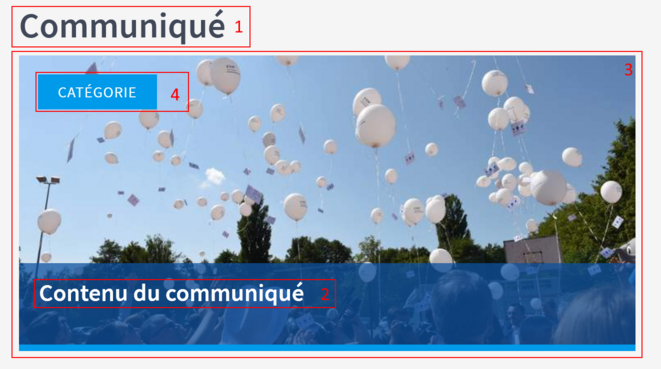
Cette structure permet d'afficher une information à mettre en avant sur la page d'accueil. Un communiqué se présente ainsi :

- On trouve tout d'abord le titre de l'élément de contenu. Il n'est néanmoins pas conseillé de l'afficher, mais de le mettre en disposition Caché.
- Ici se trouve le titre du contenu du communiqué. Avec une phrase courte, on indique l'essentiel de notre communiqué.
- Ce communiqué possède une image pour l'illustrer.
- Vous pouvez ajouter ici une mention de catégorie, mais ce choix est optionnel.
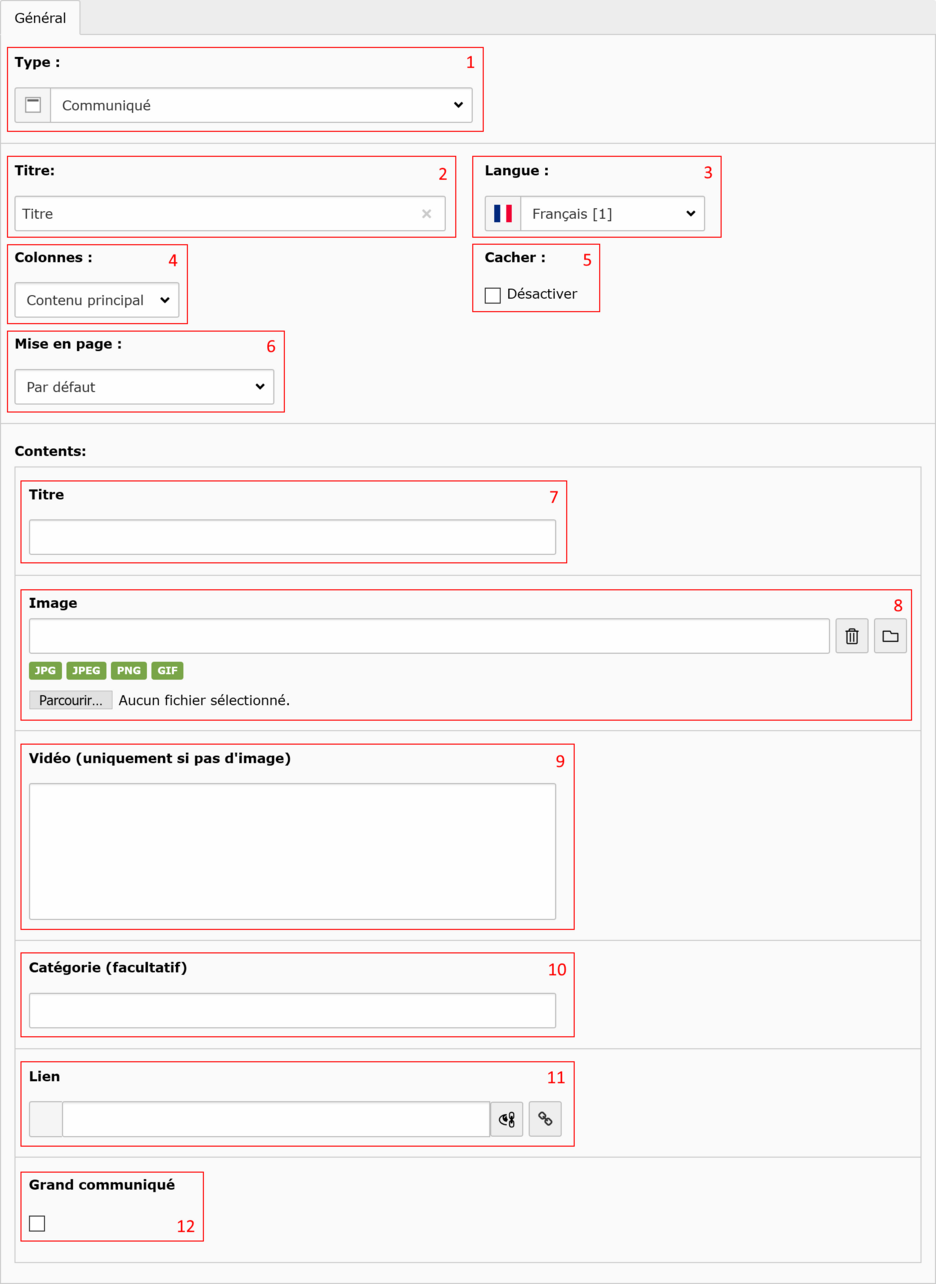
Les paramètres dans l'administration TYPO3 permettent de mettre en place ces éléments et se présentent ainsi :

- On retrouve ici le type d'élément de contenu.
- Le titre n'est utile que si on désire l'afficher au dessus du communiqué.
- On trouve la langue ici. Il n'y a pas de raison de la changer.
- La zone de la page qu'occupe le communiqué est indiquée ici. Il est plus pratique de changer l'emplacement du communiqué en le déplaçant dans la vue de contenu de la page plutôt qu'avec cette option.
- Cocher cette case désactivera le communiqué qui sera alors caché.
- La mise en page détermine la couleur ou le motif du fond. Il est préférable de le garder en valeur par défaut.
- Le titre du contenu est celui qui sera affiché au sein du communiqué. Il est constitué généralement d'une courte phrase, comme pour le chapeau d'un article de presse, qui incitera l'internaute à consulter tout le communiqué.
- Choisissez ici une image qui constituera le fond du communiqué. Si vous comptez insérer à la place une vidéo (point n°9), il ne faut pas choisir d'image dans ce paramètre.
- Insérez ici une vidéo [...]
- Vous pouvez indiquer ici une catégorie ou un thème correspondant au communiqué. Cette catégorie sera affichée dans le coin supérieur gauche du communiqué.
- Indiquez ici le lien qui sera ouvert en cliquant sur l'actualité. Cela devrait amener logiquement à une page détaillant le contenu du communiqué.
- Cochez cette case pour faire du communiqué un grand communiqué. [...]
Documents
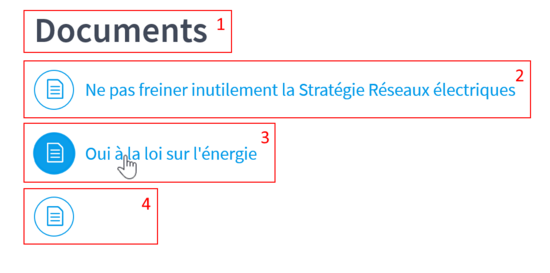
Le DCE Documents offre une structure permettant de proposer une série de fichiers à télécharger. Ces fichiers étant des documents, il est préférable d'utiliser des fichiers PDF. Voici l'apparence d'une telle liste une fois mise en place :

- On retrouve ici le titre de l'élément Documents.
- Le premier document proposé possède le titre : Ne pas freiner inutilement la Stratégie Réseaux électriques.
- Le deuxième document proposé a comme titre : Oui à la loi sur l'énergie. L'icône est colorée en bleu car le curseur de la souris se trouve sur ce document.
- Le dernier document proposé n'a pas de titre, ce qui est une situation à éviter car rien ne s'affiche à côté de l'icône.
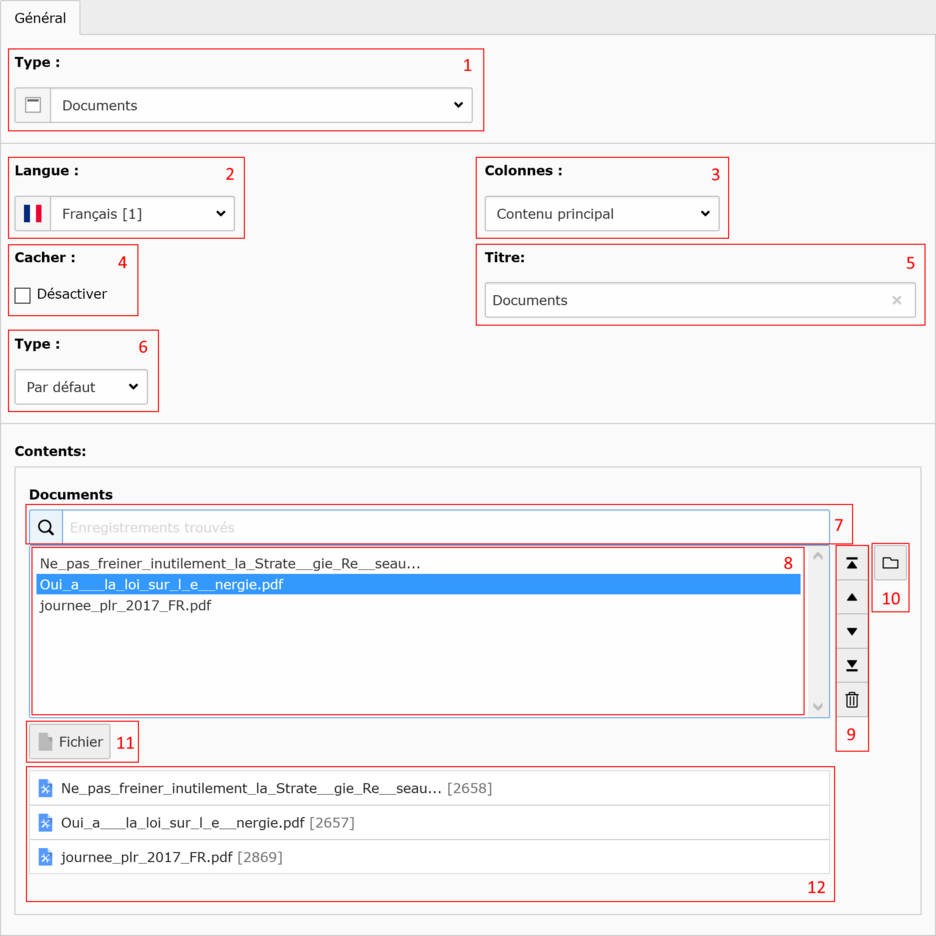
Les paramètres du DCE sont les suivants :

- Le type d'élément de contenu est défini ici.
- La langue ne doit pas être changée.
- Vous pouvez vérifier ici dans quelle zone de la page se trouve l'élément de contenu Documents.
- Vous pouvez cacher (et donc, désactiver) l'élément Documents en cochant cette case.
- Le titre de l'élément de contenu s'affiche au dessus de la liste de documents.
- Le type de ce paramètre détermine le niveau de titre du point précédent.
- Ce champ sert à rechercher des documents à placer dans la liste.
- La liste des documents ajoutés (ou à ajouter, si l'élément de contenu n'est pas encore enregistré) est visible ici.
- Ces boutons nécessitent d'avoir sélectionné un ou plusieurs documents dans la liste du point n°8. Ils permettent les actions suivantes (de haut en bas) :
- Remonter la sélection de documents tout en haut de la liste.
- Remonter la sélection d'un cran (ou document) vers le haut.
- Descendre la sélection d'un cran (ou document) vers le bas.
- Descendre la sélection tout en bas de la liste.
- Supprimer la sélection de documents de la liste. Les fichiers restent inchangés et ne sont donc pas supprimés.
- Ce bouton permet d'ouvrir l'arborescence de fichiers afin d'y sélectionner un ou plusieurs documents à ajouter.
- Ce bouton a la même fonctionnalité que celui du point n°10.
- La liste des documents choisis se trouve ici. Celle-ci n'est mise à jour qu'après enregistrement de l'élément Documents.
Assigner un titre à un document
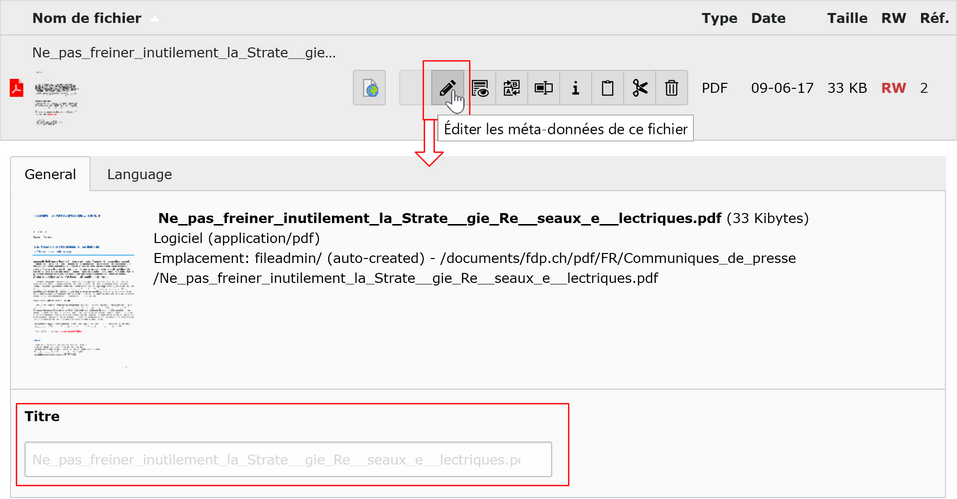
Le titre d'un document n'est pas forcément le même que son nom de fichier. Pour assigner un titre à un document (généralement un document PDF), il vous faut aller chercher ce document en vue FICHIER :

En éditant les méta-données de votre fichier, vous pouvez lui assigner un titre. C'est ce titre qui sera repris et affiché par le DCE Documents pour chaque label de document.
Icônes accroche
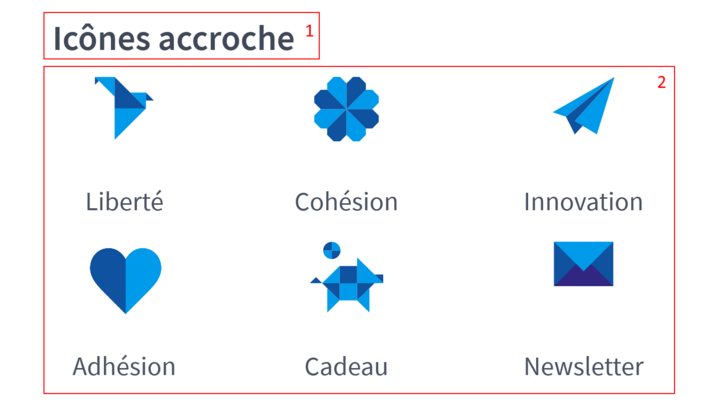
Ce type d'élément permet d'afficher une série d'icônes possédant chacune un titre et, normalement, un lien. Voici le résultat affiché en utilisant toutes les icônes différentes :

- Le titre de l'élément de contenu Icônes accroche est affiché au dessus des icônes.
- Voici toutes les icônes avec, comme titre, leur nom respectif.
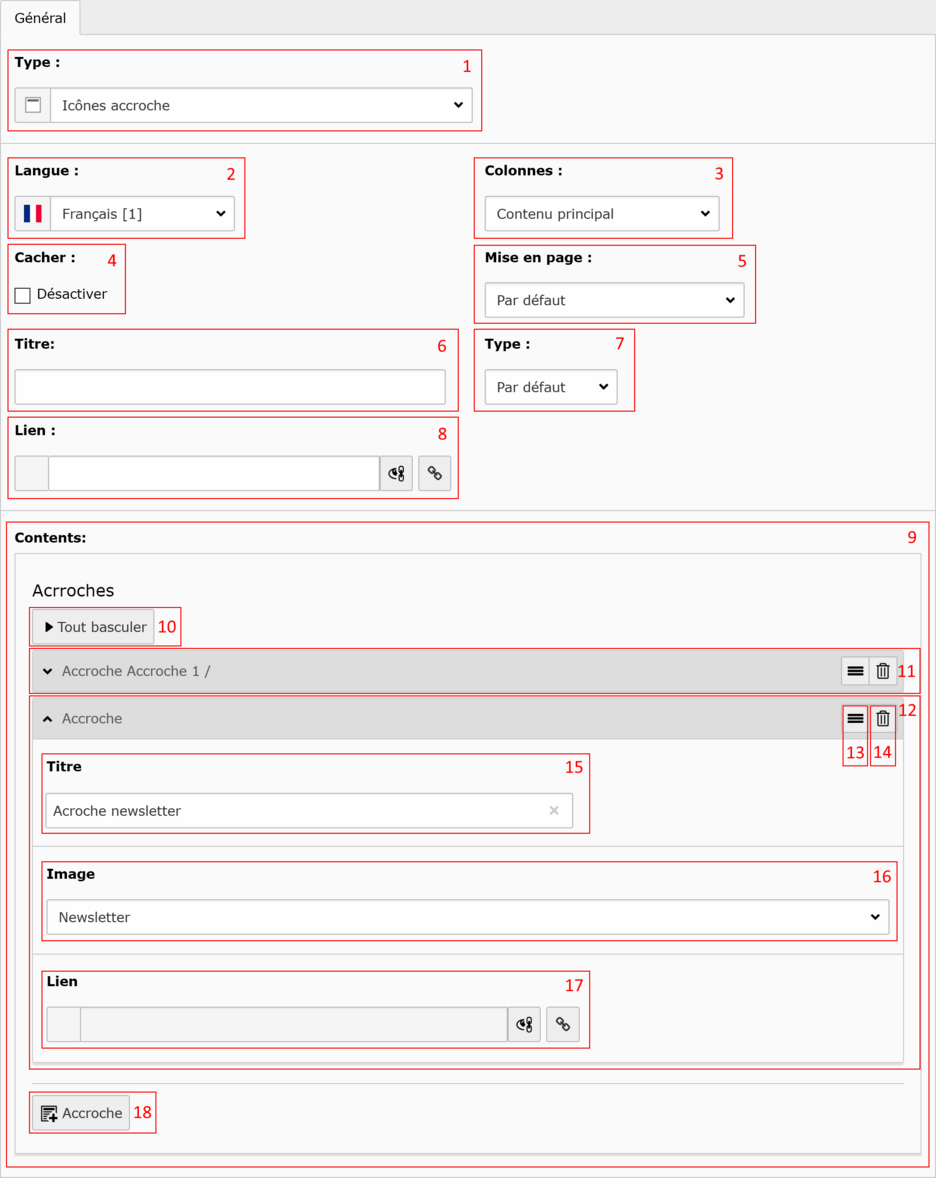
Voici l'interface permettant de régler ces paramètres :

- On retrouve ici le type de l'élément de contenu.
- La langue ne devrait pas être changée.
- On peut voir ici dans quelle zone de page se trouve l'élément Icônes accroche.
- Tout l'élément peut-être désactivé (caché) avec une coche.
- La mise en page précise quel couleur ou motif de fond utiliser.
- Le titre de l'élément est affiché au dessus de la série d'icônes.
- Le type de ce paramètre sert à déterminer le niveau de titre.
- On peut saisir ici un lien qui sera appliqué sur le titre de l'élément de contenu.
- La zone de contenu permet de gérer quelles icônes seront utilisées, avec leur titre et lien associés.
- Cliquez ici pour développer / fermer toutes les icônes de la liste.
- L'icône accroche en exemple est fermée, ce qui fait que ses détails sont masqués. Cliquer sur la zone grise permet de développer (ouvrir) l'icône accroche.
- L'icône accroche est ici développée (ouverte) avec ses détails visibles. Cliquez sur la zone grise d'en-tête pour fermer cette icône.
- Cliquez sur ce bouton et maintenez appuyé le bouton pour déplacer l'icône dans la liste. Vous pouvez ainsi changer l'ordre d'apparition de vos icônes.
- Supprimer l'icône de votre liste en cliquant sur ce bouton.
- Saisissez ici le titre de l'icône qui sera affiché juste en dessous de celle-ci.
- Choisissez dans la liste, le type d'icône à utiliser parmi :
- Adhésion
- Cadeau
- Cohésion
- Innovation
- Liberté
- Newsletter.
- Saisissez ici le lien qui sera suivi par le navigateur lors d'un clic sur l'icône (ou le titre de l'icône).
- Cliquez ici pour ajouter une icône dans la liste.
Lien microphone
Le lien microphone est constitué d'un simple lien avec une icône représentant un microphone :

- On retrouve ici le titre de l'élément de contenu.
- Ici se trouve le lien avec son icône représentant un microphone.
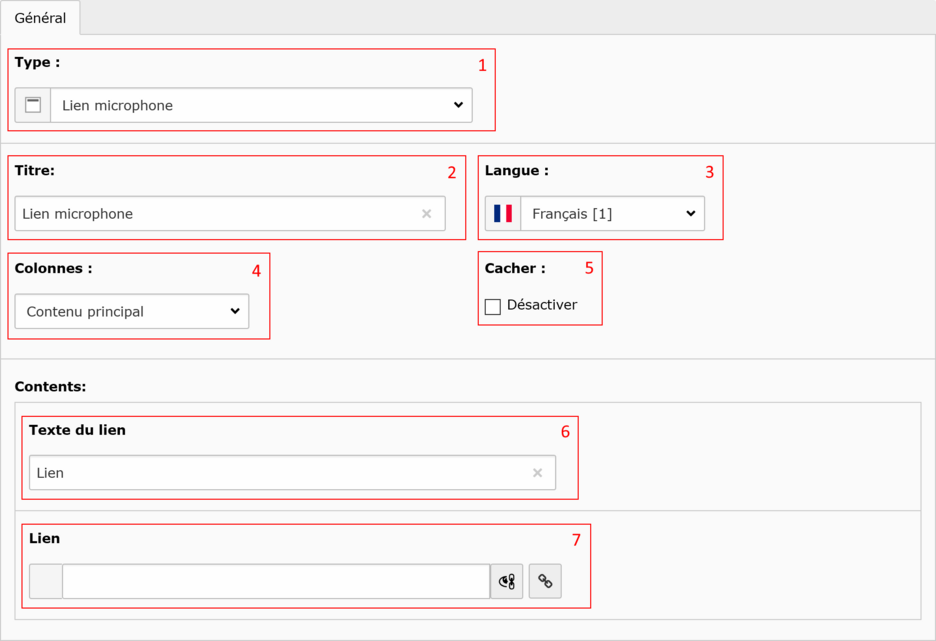
Les paramètres du lien microphone sont simples :

- Le type d'élément de contenu est ici.
- Le titre de l'élément se trouve ici. Il est, comme souvent, facultatif.
- La langue ne devrait pas être changée.
- On trouve ici la zone de la page qui contient l'élément de contenu. Si vous désirez déplacer votre élément, utilisez plutôt le déplacement depuis la vue de contenu de la page.
- Cochez cette case pour désactiver (cacher) l'élément.
- Saisissez ici le texte du lien.
- Entrez le lien qui sera ouvert lors d'un clic sur le texte de lien ou l'icône microphone qui sera placé juste avant.
Map par canton
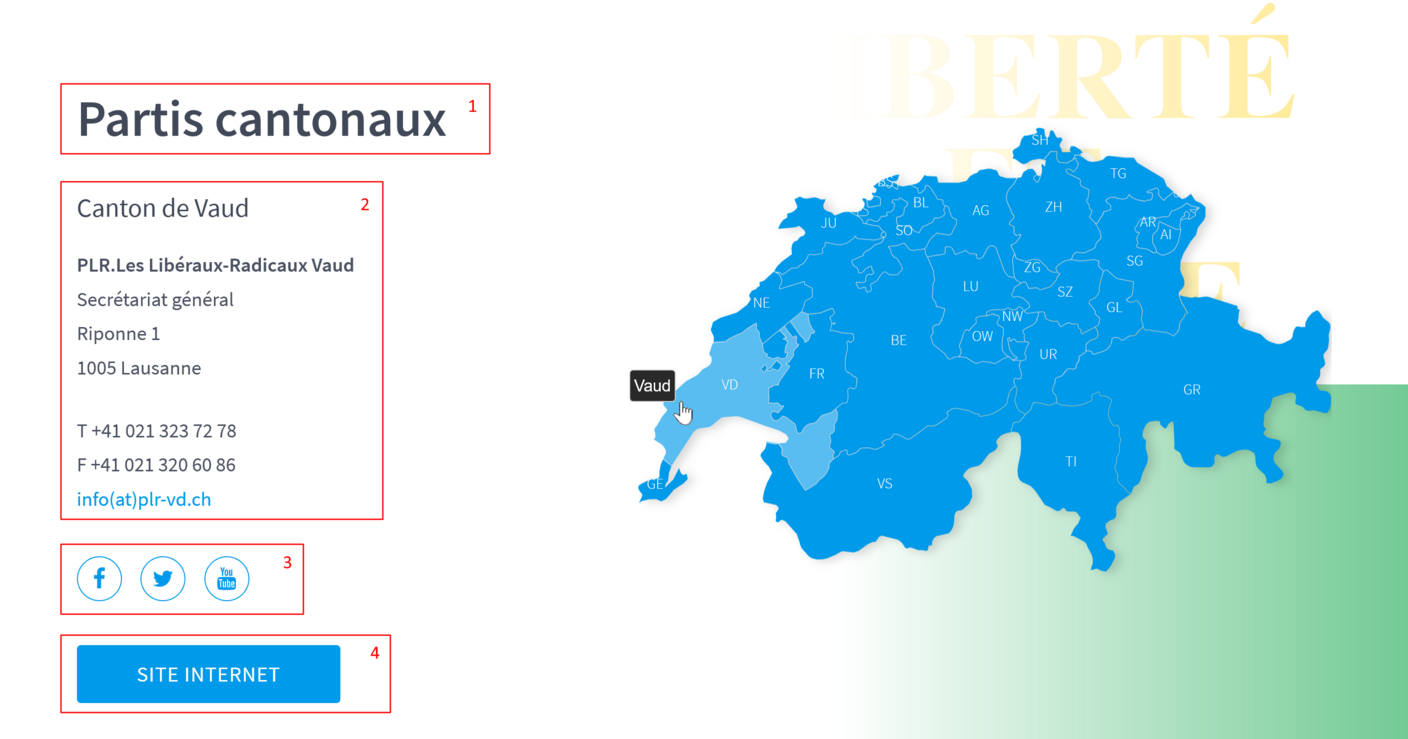
Ce type de DCE affiche une carte de la Suisse, avec chaque canton sélectionnable. Les informations affichées pour chaque canton sont configurables. Voici comment se présente le DCE Map par canton sur le site :

- On trouve ici le titre de l'élément de contenu.
- Cette zone contient le texte personnalisable pour chaque canton. Ceci inclut un titre, une adresse et un texte de contact (e-mails).
- Ici se trouvent les liens vers les réseaux sociaux pour le canton.
- Un lien vers le site internet pour le canton est présent également.
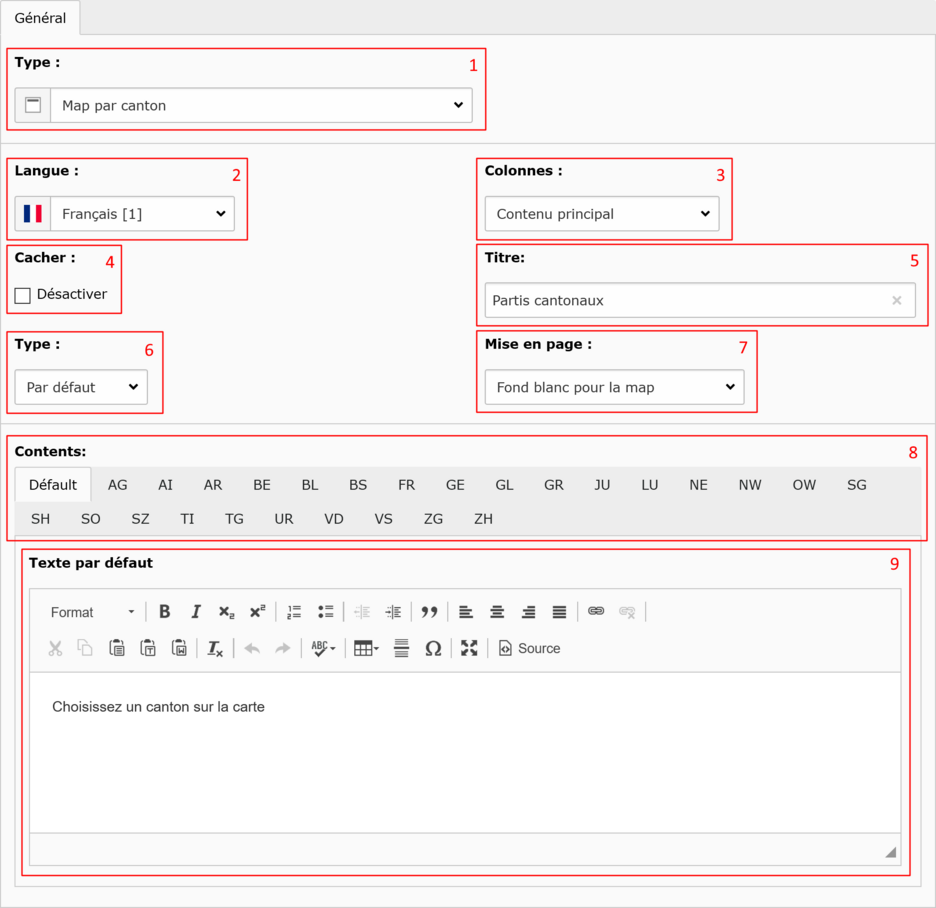
Dans l'interface d'administration, les paramètres se présentent ainsi :

- Vous pouvez choisir ici le type d'élément de contenu.
- La langue est affichée ici. Il n'y a pas de raison de la changer.
- La colonne indique quelle zone de la page contient l'élément édité. Il vaut mieux ne pas éditer ce champ mais utiliser la vue de contenu de la page pour déplacer l'élément.
- Cochez cette case pour désactiver (et donc masquer) l'élément.
- Le titre s'affiche au-dessus de l'élément Map par canton.
- Le type indique le niveau du titre.
- Pour la mise en page, choisir Fond blanc pour la map.
- Choisissez l'onglet voulu pour accéder à la configuration d'un canton en particulier. L'onglet Default est celui qui est sélectionné ici et détermine quelles informations peuvent être paramétrées lors de l'affichage de la carte lorsqu'aucun canton n'a été sélectionné.
- Le texte par défaut est le texte affiché lorsqu'aucun canton n'a été sélectionné sur la carte de la Suisse.
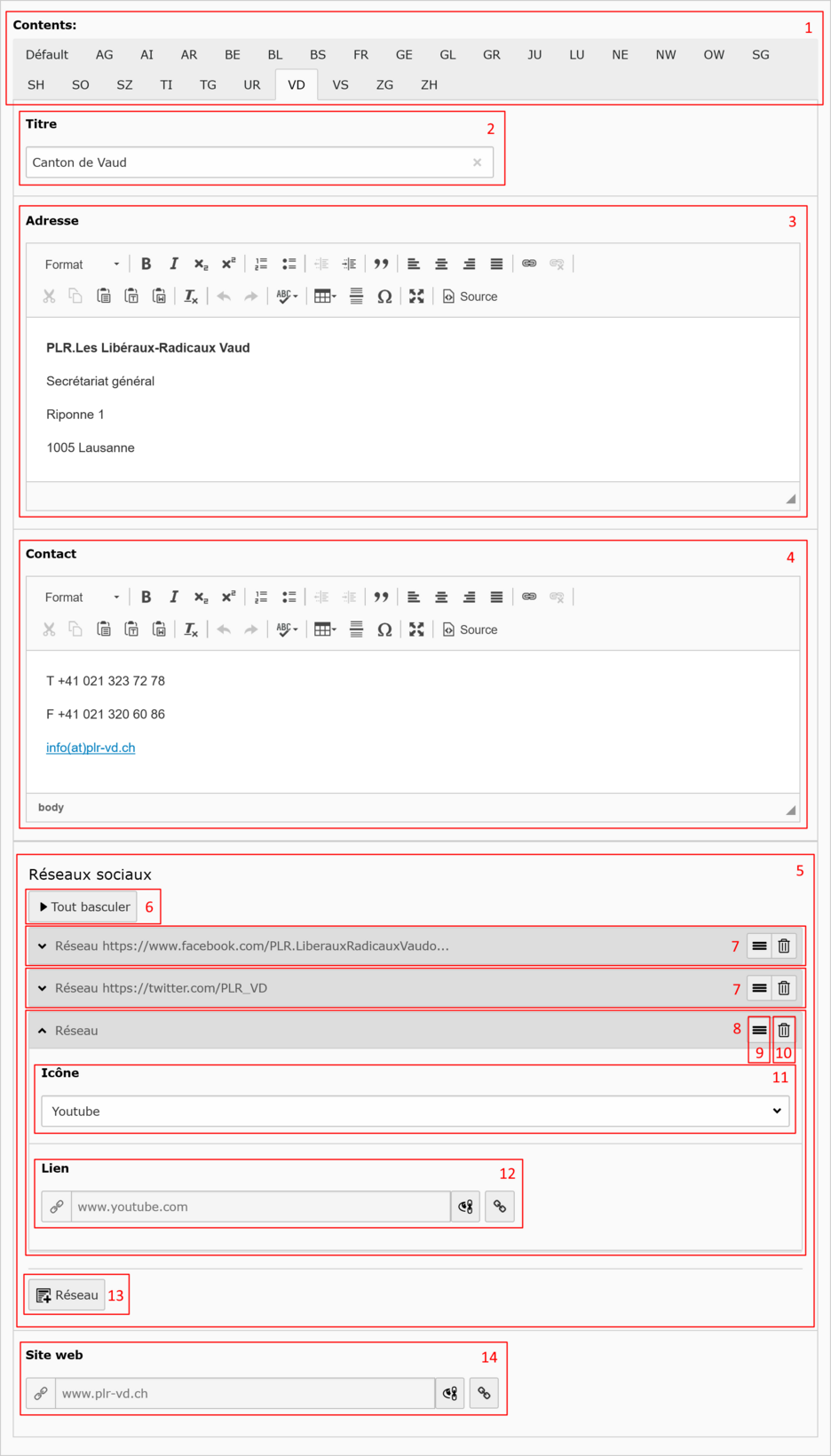
Les paramètres disponibles pour chaque canton sont différents de ceux de l'onglet Default :

- On retrouve ici les onglets de sélection du canton, avec le canton de Vaud sélectionné dans l'exemple.
- Saisissez ici le titre pour le texte qui sera affiché en sélectionnant ce canton.
- Vous pouvez entrer ici l'adresse (physique et non électronique) pour le parti du canton sélectionné.
- Contact permet d'entrer les autres données de contact, comme numéro de téléphone et adresse e-mail.
- On retrouve ici une liste de réseaux sociaux correspondant au canton.
- Cliquez sur ce bouton pour développer / fermer tous les reseaux sociaux de la liste.
- Ces deux réseaux sociaux sont fermés dans la liste, ce qui fait que leurs détails sont masqués.
- Ce réseau social est ouvert (développé) et ses détails sont donc visibles.
- Cliquez ici et maintenez appuyé pour déplacer ce réseau social dans la liste.
- Cliquez ici pour supprimer ce réseau social de la liste.
- Vous pouvez choisir l'icône affichée avec le lien parmi les icônes des réseaux sociaux suivants :
- Flickr
- Youtube
- Saisissez ici l'URL du réseau social courant.
- Cliquez ici pour ajouter un nouveau réseau social à la liste.
- Vous pouvez indiquer un lien vers le site web du canton sélectionné.
Position - détail
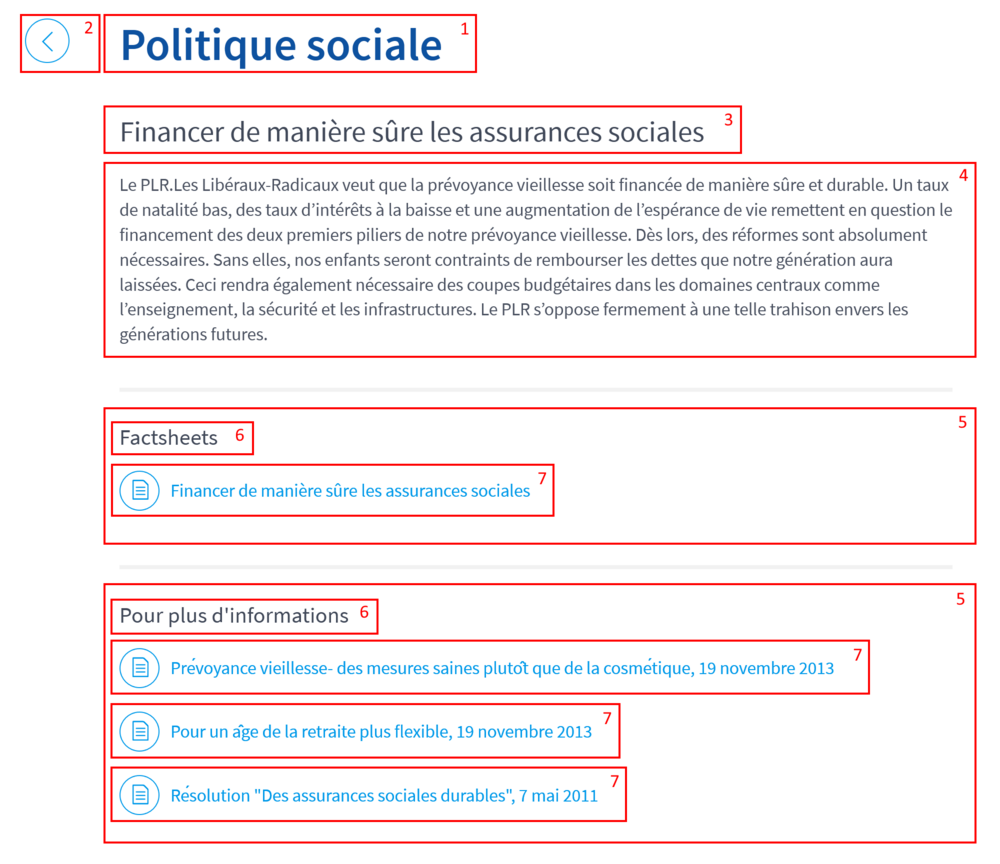
Ce type d'élément permet d'afficher les détails d'une prise de position politique. Il se présente ainsi sur le site :

- On trouve ici le titre de l'élément Position - détail.
- Ce bouton sert de lien de retour pour sortir de la position sans devoir repasser par le menu.
- Le sous-titre du DCE se trouve affiché ici.
- Le texte de la position.
- Ces zones représentent un type de document.
- Le titre du type de document.
- Ces zones représentent les documents listés sous les types de documents.
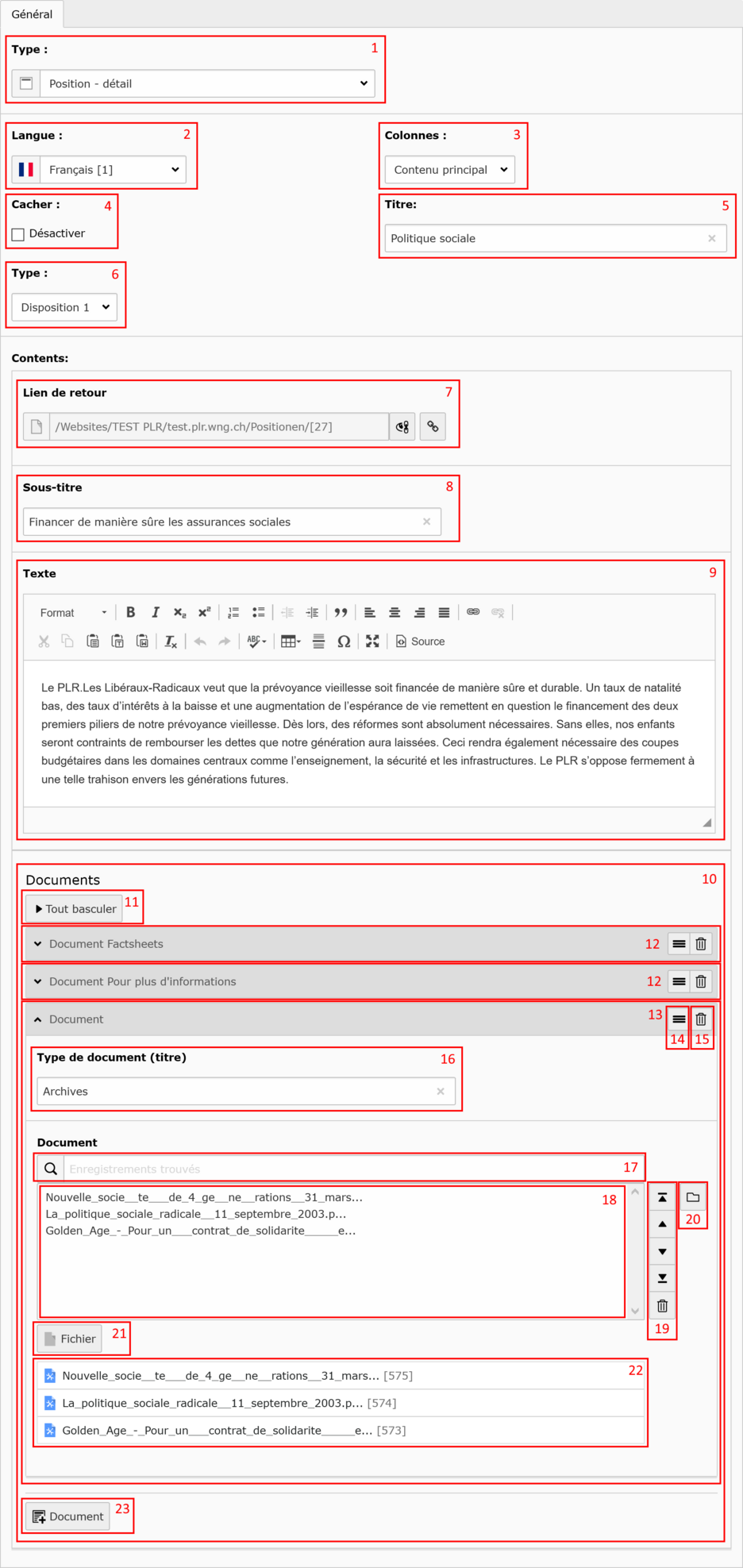
Dans l'interface d'administration, les paramètres se présentent ainsi :

- Le type d'élément de contenu est défini ici.
- La langue ne doit pas être changée.
- Vous pouvez vérifier ici dans quelle zone de la page se trouve l'élément de contenu Position - détail.
- Vous pouvez cacher (et donc, désactiver) l'élément Position - détail en cochant cette case.
- Le titre de l'élément se trouve ici.
- Le type de ce paramètre sert à déterminer le niveau de titre du paramètre précédent.
- Définissez ici un lien de retour vers une page. Ceci crée un bouton à côté du titre permettant de suivre ledit lien.
- Le sous-titre est affiché sous le titre.
- Saisissez ici le texte relatif à la position adoptée.
- Ici se trouve la liste des documents pertinents. Ils sont regroupés par type de documents.
- Cliquez ici pour développer / fermer tous les types de documents de la liste.
- Un type de document dont la liste est fermée. Cliquer sur la zone grise permet de développer (ouvrir) la liste.
- Un type de document dont la liste est ici développée (ouverte) avec ses détails visibles. Cliquez sur la zone grise d'en-tête pour fermer cette liste.
- Cliquez sur ce bouton et maintenez appuyé le bouton pour déplacer le type de document par rapport aux autres. Vous pouvez ainsi changer l'ordre d'apparition de vos types de documents.
- Supprimez le type de document en cliquant sur ce bouton.
- Entrez ici le titre définissant le type de document.
- Ce champ sert à rechercher des documents à placer dans la liste.
- La liste des documents ajoutés (ou qui vont être ajoutés, si l'élément de contenu n'est pas encore enregistré) est visible ici.
- Ces boutons nécessitent d'avoir sélectionné un ou plusieurs documents dans la liste du point n°18. Ils permettent les actions suivantes (de haut en bas) :
- Remonter la sélection de documents tout en haut de la liste.
- Remonter la sélection d'un cran (ou document) vers le haut.
- Descendre la sélection d'un cran (ou document) vers le bas.
- Descendre la sélection tout en bas de la liste.
- Supprimer la sélection de documents de la liste. Les fichiers restent inchangés et ne sont donc pas supprimés.
- Ce bouton permet d'ouvrir l'arborescence de fichiers afin d'y sélectionner un ou plusieurs documents à ajouter.
- Ce bouton a la même fonctionnalité que celui du point n°20.
- La liste des documents choisis se trouve ici. Celle-ci n'est mise à jour qu'après enregistrement de l'élément Position - détail.
- Cliquez ici pour ajouter un type de document supplémentaire.
Recommandations de vote
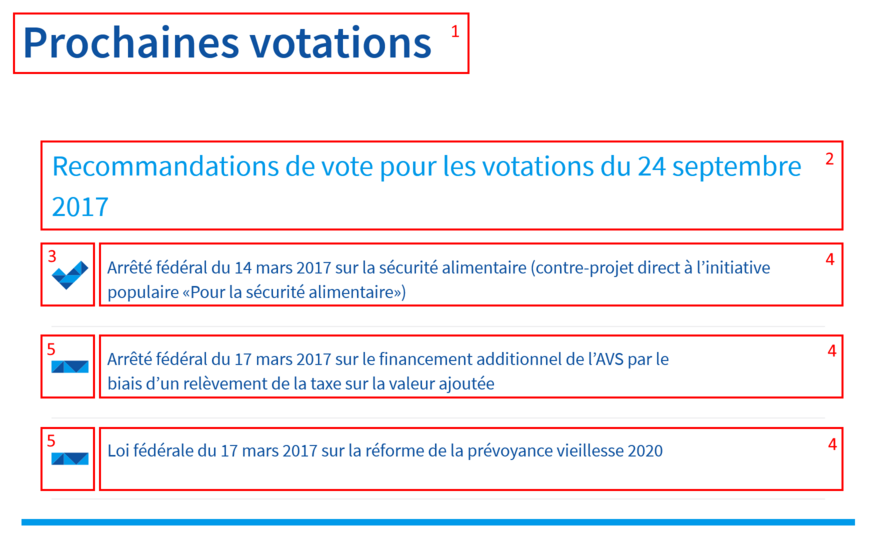
Ce type d'élément illustre les recommandations du PLR pour de proches votations. Les recommandations de vote se présentent ainsi sur le site :

- Le titre de l'élément Recommandations de vote.
- Un sous-titre comportant la date des votes concernés.
- Une recommandation de vote illustrant le oui.
- Le libellé d'une votation.
- Une recommandation de vote illustrant le non.
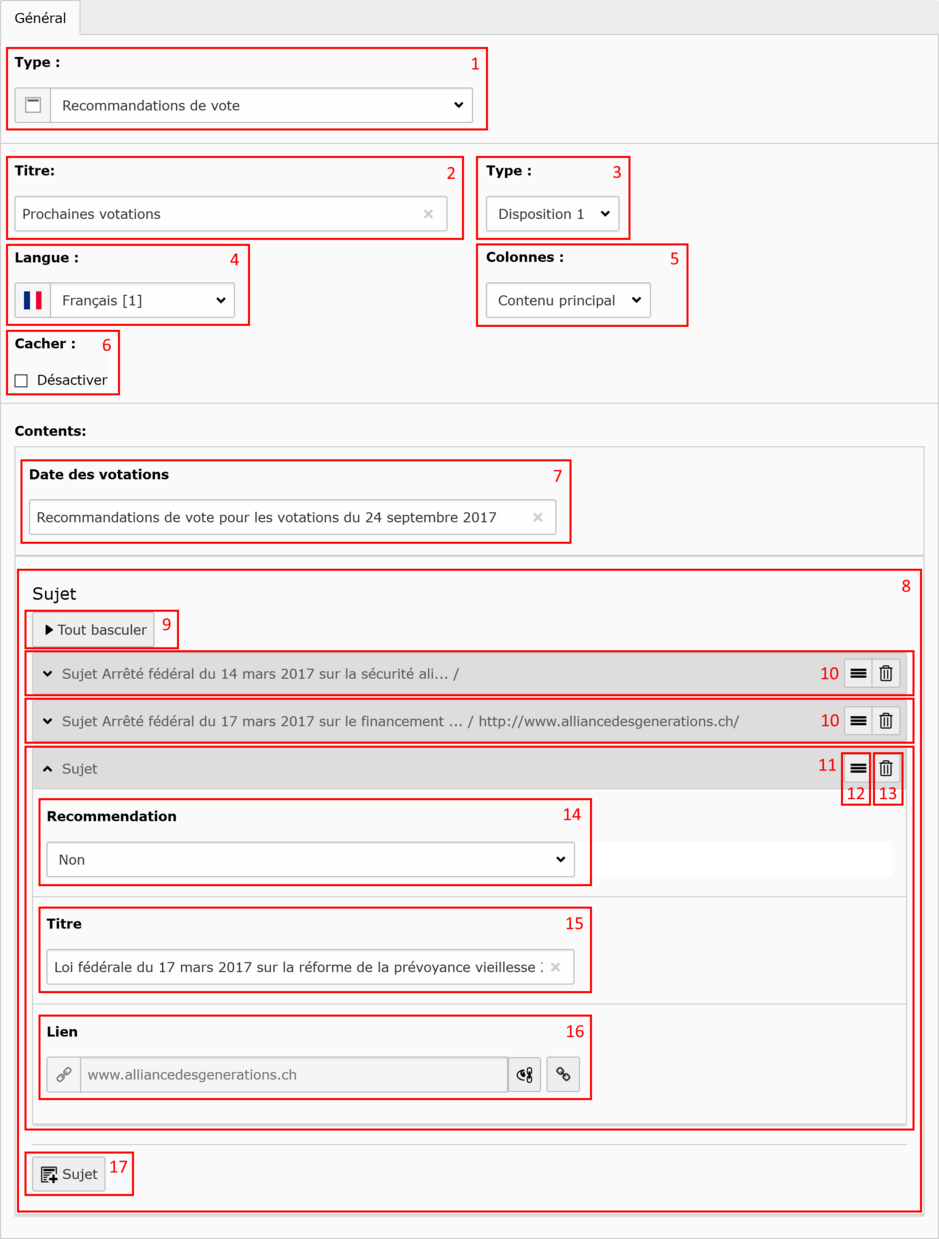
Voici les paramètres de l'interface d'administration :

- Le type d'élément de contenu est défini ici.
- Le titre des recommandations de vote se trouve ici.
- Le type sert à déterminer le niveau de titre du paramètre précédent.
- La langue ne doit pas être changée.
- Vous pouvez vérifier ici dans quelle zone de la page se trouve l'élément de contenu Recommandations de vote.
- Vous pouvez cacher (et donc, désactiver) l'élément Recommandations de vote en cochant cette case.
- Le champ Date des votations permet d'insérer un sous-titre précisant à quelle date ont lieu les votations.
- Dans cette zone se trouvent les votations.
- Cliquez ici pour développer / fermer tous les sujets de votation.
- Un sujet de votation est ici fermé et ses détails sont masqués. Cliquer sur la zone grise permet de développer (ouvrir) le sujet de votation.
- Un sujet de votation est ici développé (ouvert) avec ses détails visibles. Cliquez sur la zone grise d'en-tête pour fermer la visualisation de cette votation.
- Cliquez sur ce bouton et maintenez appuyé le bouton pour déplacer le sujet de votation par rapport aux autres. Vous pouvez ainsi changer leur ordre d'apparition.
- Cliquez sur ce bouton pour supprimer le sujet votation.
- Choisissez ici la recommandation de vote par rapport à la votation.
- Saisissez le titre du sujet de votation.
- Vous pouvez préciser un lien pour rediriger un utilisateur lorsqu'il clique sur le sujet de votation.
- Cliquez sur ce bouton pour ajouter un sujet de votation.
Réseaux sociaux
Ce type d'élément permet d'afficher des icônes de réseaux sociaux servant de liens. Il se présente ainsi sur le site :

- Le titre de l'élément Réseaux sociaux.
- Les icônes des réseaux sociaux. Chacun est constitué d'un lien et le nombre d'icônes peut être variable.
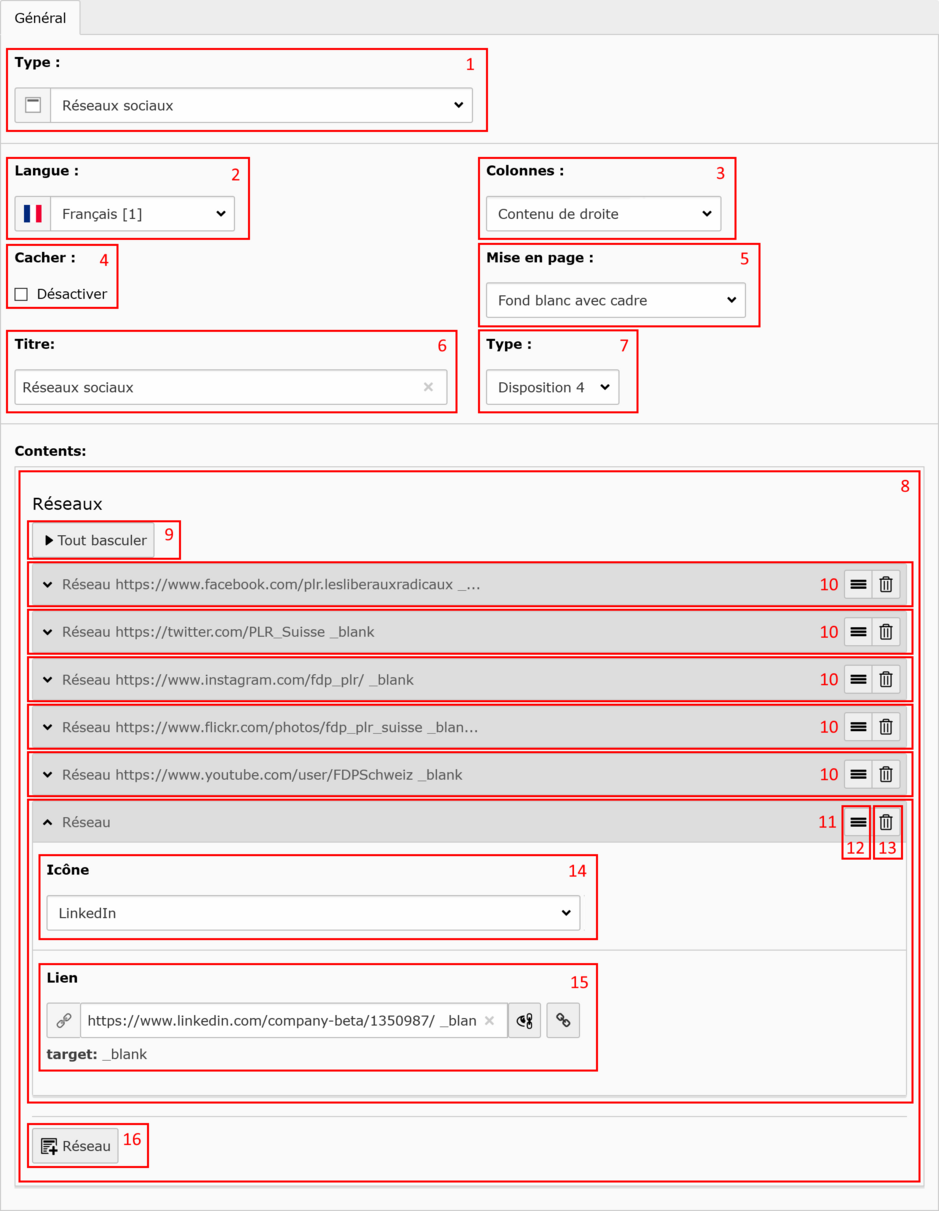
Voici les paramètres configurables pour cet élément dans l'interface d'administration :

- On retrouve ici le type d'élément.
- La langue ne doit pas être changée.
- La zone de la page dans laquelle se trouve l'élément de contenu Réseaux sociaux.
- Vous pouvez cacher (et donc, désactiver) l'élément en cochant cette case.
- La mise en page détermine le motif de fond de l'élément.
- Saisissez ici le titre de l'élément.
- Le type sert à déterminer le niveau de titre du paramètre précédent.
- On trouve dans cette zone les réseaux sociaux.
- Cliquez ici pour développer / fermer tous les réseaux sociaux.
- Un réseau social est ici fermé et ses détails sont masqués. Cliquer sur la zone grise permet de le développer (l'ouvrir).
- Un réseau social est ici développé (ouvert) avec ses détails visibles. Cliquez sur la zone grise d'en-tête pour fermer sa visualisation.
- Cliquez sur ce bouton et maintenez-le appuyé pour déplacer le réseau social par rapport aux autres. Vous pouvez ainsi changer leur ordre d'apparition.
- Cliquez ici pour supprimer ce réseau social de la liste.
- Choisissez une icône correspondant à votre réseau social parmi celles-ci :
- Flickr
- Youtube
- Définissez ici le lien vers la page du réseau social.
- Cliquez ici pour ajouter un réseau social.
Sections arrondissement
L'élément Sections arrondissement se présente ainsi sur le site :

- On trouve ici le titre de l'élément.
- Ici se trouve la liste des sections.
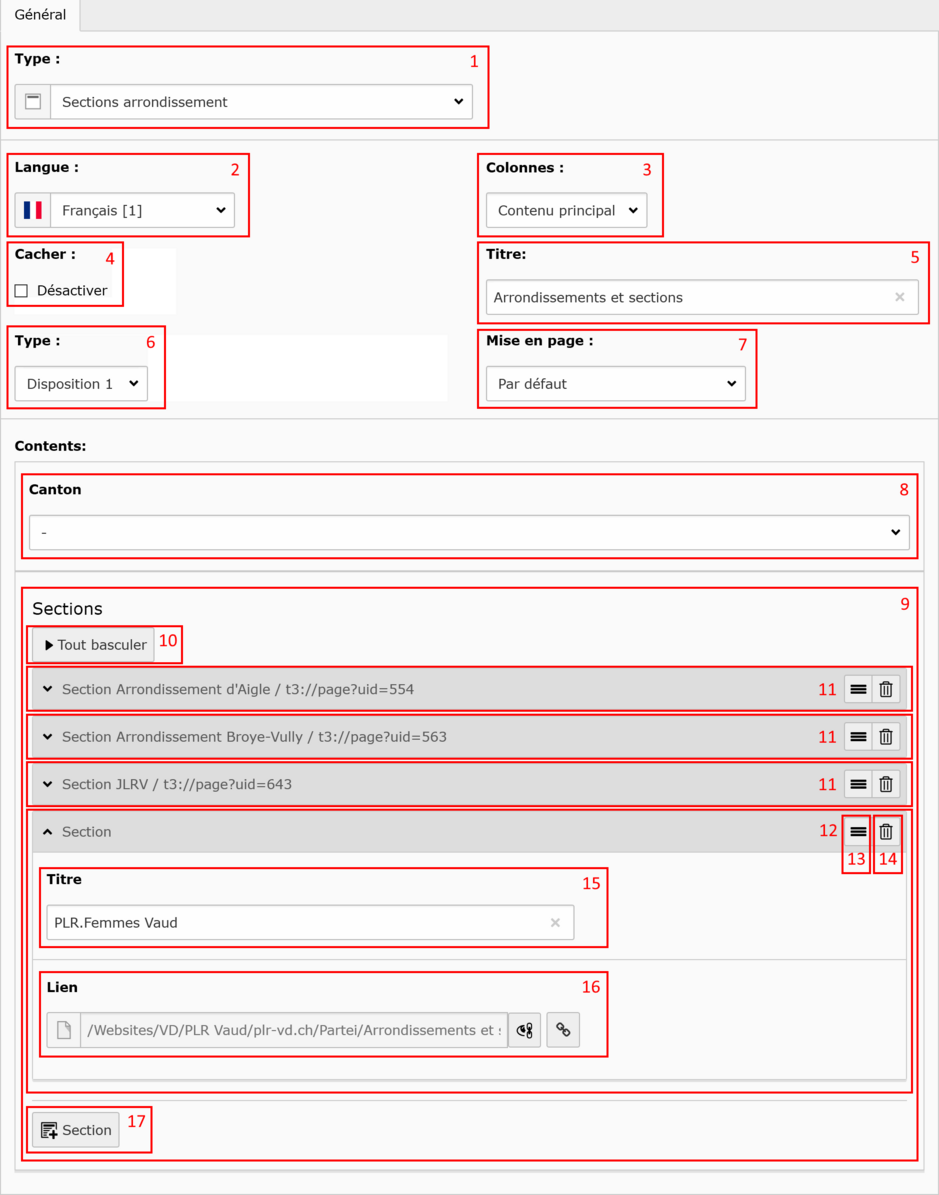
Le paramétrage dans l'interface d'administration se présente de la manière suivante :

- Le type d'élément se trouve ici.
- La langue ne doit pas être changée.
- La zone de la page dans laquelle se trouve l'élément de contenu Sections arrondissement.
- Vous pouvez cacher (et donc, désactiver) l'élément en cochant cette case.
- Vous pouvez saisir ici le titre de l'élément.
- Le type sert ici à déterminer le niveau de titre du paramètre précédent.
- La mise en page détermine la couleur ou le motif de fond de l'élément.
- Vous pouvez préciser ici le canton dans lequel se trouvent vos sections arrondissement.
- Dans cette zone se trouve la liste des sections arrondissement.
- Cliquez ici pour développer / fermer toutes les sections arrondissement.
- Une section arrondissement est ici fermée et ses détails sont masqués. Cliquer sur la zone grise permet de la développer (l'ouvrir).
- Une section arrondissement est ici développée (ouverte) avec ses détails visibles. Cliquez sur la zone grise d'en-tête pour fermer sa visualisation.
- Cliquez sur ce bouton et maintenez-le appuyé pour déplacer la section arrondissement par rapport aux autres. Vous pouvez ainsi changer leur ordre d'apparition.
- Cliquez ici pour supprimer cette section de la liste.
- Saisissez ici le titre de la section arrondissement.
- Définissez ici le lien vers la page de section.
- Cliquez sur ce bouton pour ajouter une section.
Thèmes et valeurs - fenêtre accroche
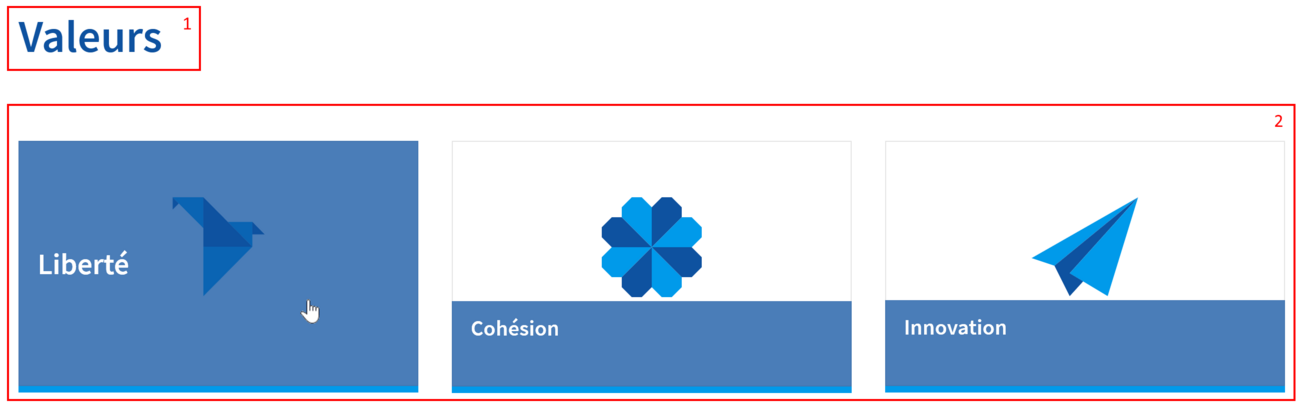
Cet élément affiche des boutons de thèmes ou valeurs servant de lien vers une autre page. Il se présente de la manière suivante sur le site :

- On trouve ici le titre de l'élément.
- La liste des boutons pour les thèmes et valeurs.
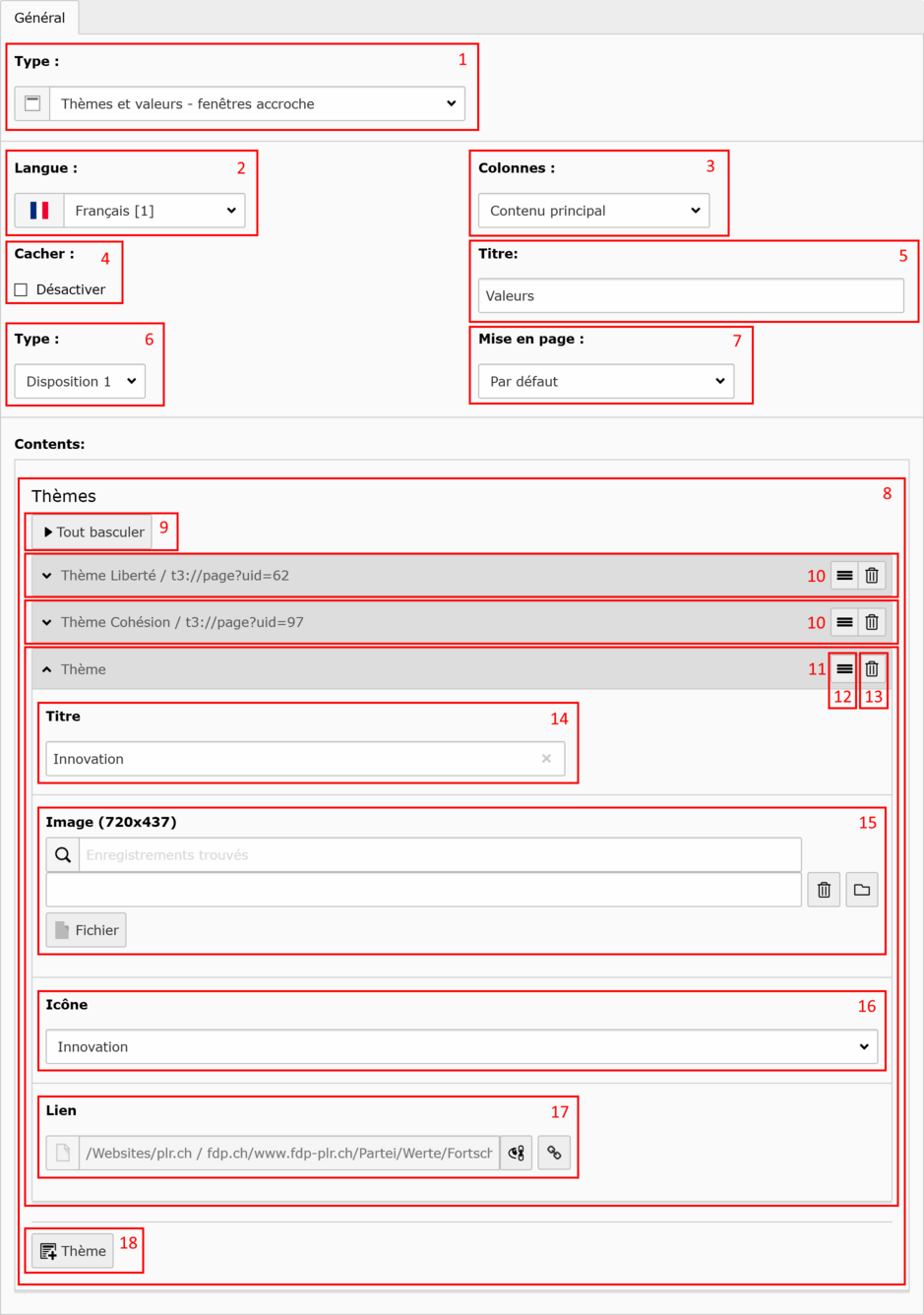
Le paramètrage dans l'interface d'administration se présente ainsi :

- Le type d'élément se trouve ici.
- La langue ne doit pas être changée.
- La zone de la page dans laquelle se trouve l'élément de contenu Thèmes et valeurs - fenêtre accroche.
- Vous pouvez cacher (et donc, désactiver) l'élément en cochant cette case.
- Vous pouvez saisir ici le titre de l'élément.
- Le type sert ici à déterminer le niveau de titre du paramètre précédent.
- La mise en page détermine la couleur ou le motif de fond de l'élément.
- Dans cette zone se trouve la liste des thèmes pour lesquels vous créez une accroche.
- Cliquez ici pour développer / fermer tous les thèmes.
- Un thème est ici fermé et ses détails sont masqués. Cliquer sur la zone grise permet de le développer (l'ouvrir).
- Un thème est ici développé (ouvert) avec ses détails visibles. Cliquez sur la zone grise d'en-tête pour fermer sa visualisation.
- Cliquez sur ce bouton et maintenez-le appuyé pour déplacer le thème par rapport aux autres. Vous pouvez ainsi changer leur ordre d'apparition.
- Cliquez ici pour supprimer ce thème de la liste.
- Saisissez ici le titre du thème.
- Vous pouvez choisir une image qui servira de fond à votre accroche. L'image doit respecter les dimensions suivantes : 720 x 437 pixels.
- Vous pouvez choisir une icône représentant votre thème dans cette liste. Cette icône s'affiche au milieu de l'accroche.
- Choisissez le lien qui sera suivi lors d'un clic sur votre thème.
- Cliquez ici pour ajouter un nouveau thème à la liste.
Valeur - détail
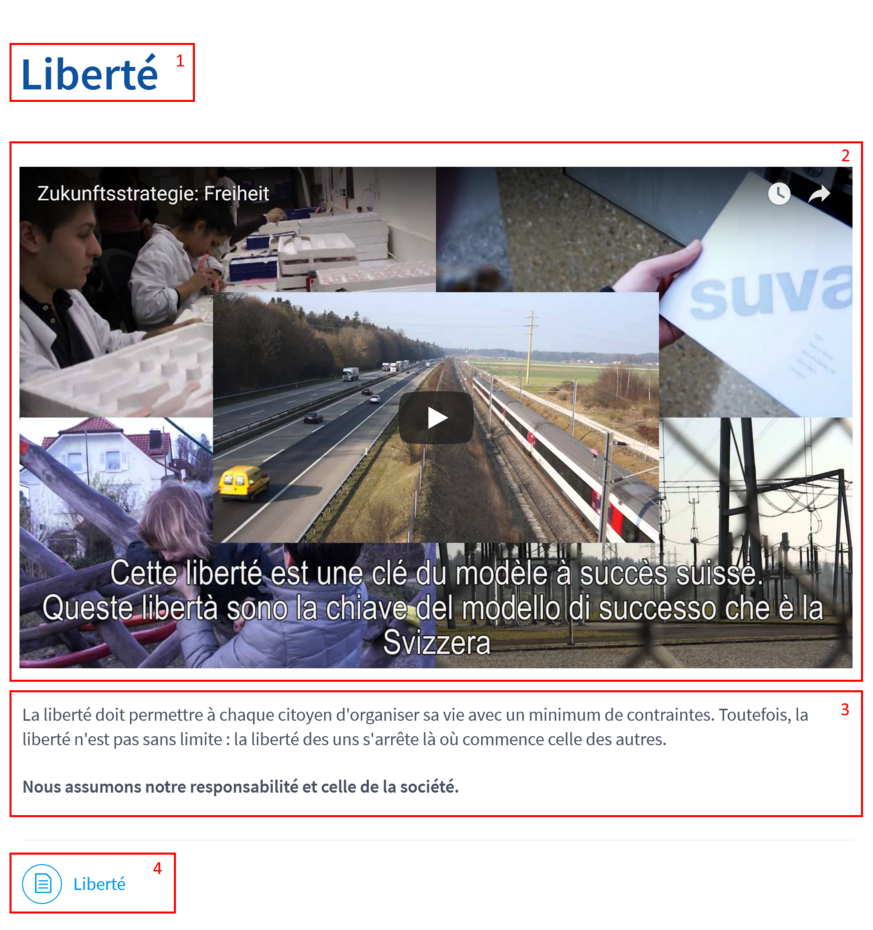
Un élément Valeur - détail est situé dans une page ciblée par une valeur ou un thème en accroche (élément Thèmes et valeurs - fenêtre accroche). Cet élément se présente ainsi sur le site :

- Le titre de l'élément.
- La vidéo liée à l'élément.
- Le texte du détail valeur.
- On trouve ici une liste de documents pouvant être classés par groupe.
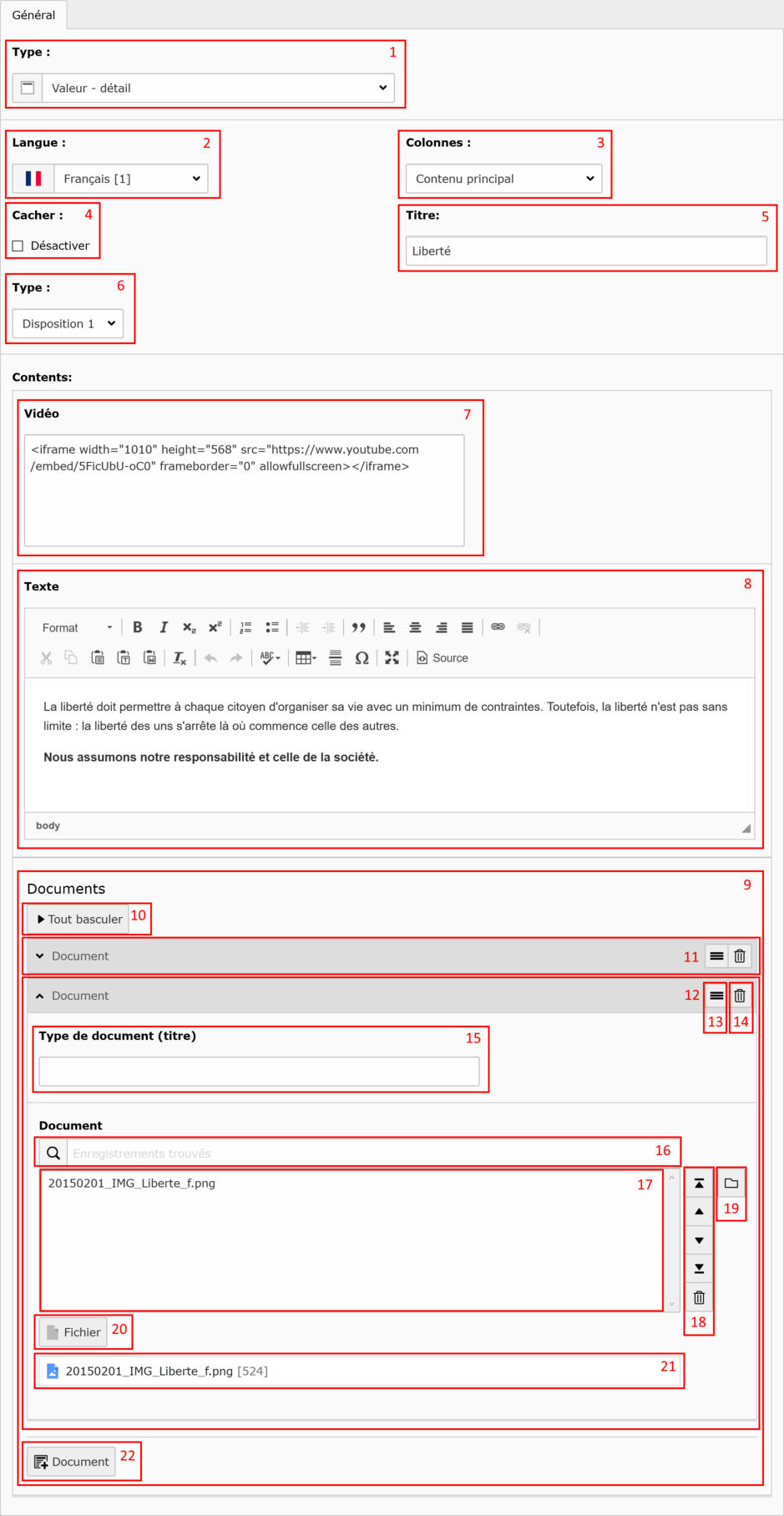
Les paramètres dans l'interface d'administration sont les suivants :

- Le type d'élément de contenu est défini ici.
- La langue ne doit pas être changée.
- Vous pouvez vérifier ici dans quelle zone de la page se trouve l'élément de contenu Valeur - détail.
- Vous pouvez cacher (et donc, désactiver) l'élément Valeur - détail en cochant cette case.
- Le titre de l'élément se trouve ici.
- Le type de ce paramètre sert à déterminer le niveau de titre du paramètre précédent.
- Le champ Vidéo vous permet de saisir le code d'intégration Youtube d'une vidéo. Pour savoir comment obtenir ce code d'intégration, consultez le paragraphe Code d'intégration Youtube.
- Saisissez ici le texte principal du détail de valeur.
- Ici se trouve la liste des documents pertinents. Ils sont regroupés par type de documents.
- Cliquez ici pour développer / fermer tous les types de documents de la liste.
- Un type de document dont la liste est fermée. Cliquer sur la zone grise permet de développer (ouvrir) la liste.
- Un type de document dont la liste est ici développée (ouverte) avec ses détails visibles. Cliquez sur la zone grise d'en-tête pour fermer cette liste.
- Cliquez sur ce bouton et maintenez appuyé le bouton pour déplacer le type de document par rapport aux autres. Vous pouvez ainsi changer l'ordre d'apparition de vos types de documents.
- Supprimez le type de document en cliquant sur ce bouton.
- Entrez ici le titre définissant le type de document.
- Ce champ sert à rechercher des documents à placer dans la liste.
- La liste des documents ajoutés (ou qui vont être ajoutés, si l'élément de contenu n'est pas encore enregistré) est visible ici.
- Ces boutons nécessitent d'avoir sélectionné un ou plusieurs documents dans la liste du point n°17. Ils permettent les actions suivantes (de haut en bas) :
- Remonter la sélection de documents tout en haut de la liste.
- Remonter la sélection d'un cran (ou document) vers le haut.
- Descendre la sélection d'un cran (ou document) vers le bas.
- Descendre la sélection tout en bas de la liste.
- Supprimer la sélection de documents de la liste. Les fichiers restent inchangés et ne sont donc pas supprimés.
- Ce bouton permet d'ouvrir l'arborescence de fichiers afin d'y sélectionner un ou plusieurs documents à ajouter.
- Ce bouton a la même fonctionnalité que celui du point n°19.
- La liste des documents choisis se trouve ici. Celle-ci n'est mise à jour qu'après enregistrement de l'élément Position - détail.
- Cliquez ici pour ajouter un type de document supplémentaire.
Code d'intégration Youtube
Le champ Vidéo doit contenir le code d'intégration d'une vidéo Youtube. Pour cela, allez sur la page de la vidéo sur le site de Youtube. Vous avez deux possibilités pour obtenir le code d'intégration de la vidéo.
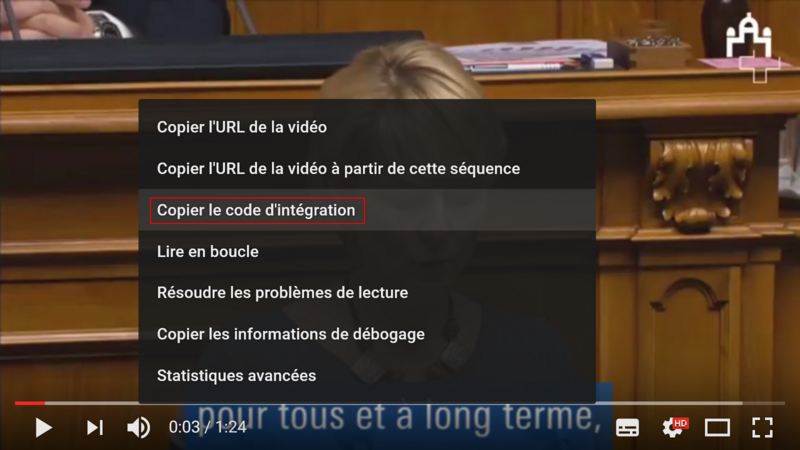
La méthode la plus simple est de faire un clic droit sur la vidéo et choisir l'option Copier le code d'intégration. Il faut vous assurer de ne pas faire votre clic droit lorsqu'une publicité est en cours, car les options du clic droit seront différentes si c'est le cas. Voici une illustration de cette méthode :

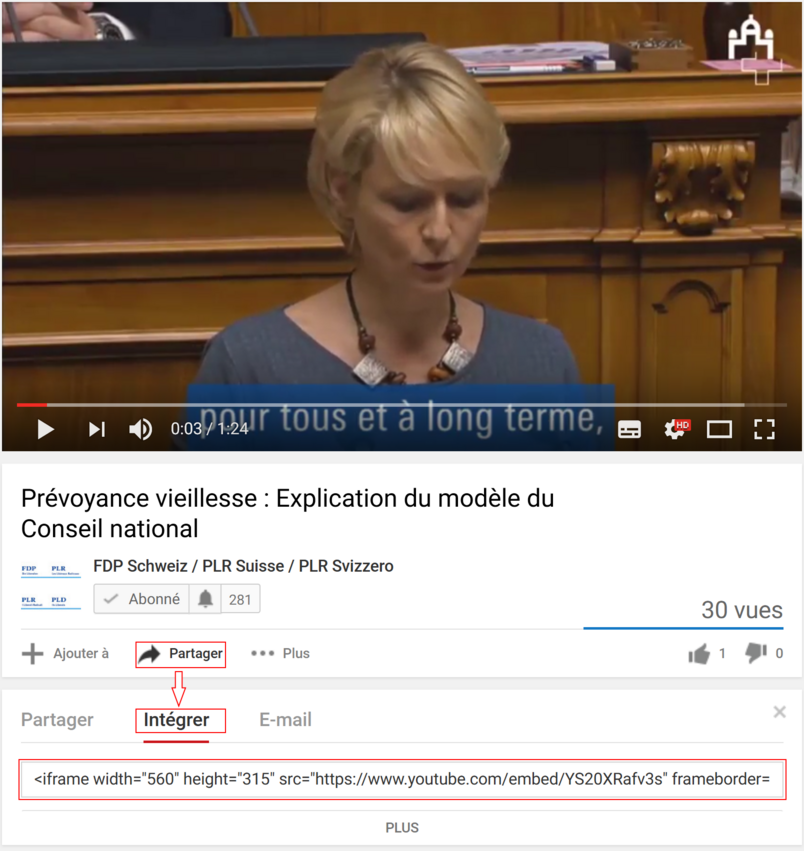
La seconde méthode pour obtenir le code d'intégration est de cliquer sur Partager, situé sous la vidéo. Un cadre s'ouvre alors juste en dessous. Cliquez sur Intégrer pour afficher le code d'intégration que vous n'aurez plus qu'à copier :