Champs et groupes de champs
Groupes de champs de formulaire
Votre formulaire sera composé de champs qui sont eux-mêmes regroupés en groupes de champs. Il vous faut donc créer un premier groupe de champs avant de créer vos champs de formulaire.
Le système Powermail appelle ces groupes de champs des enregistrements Pages.
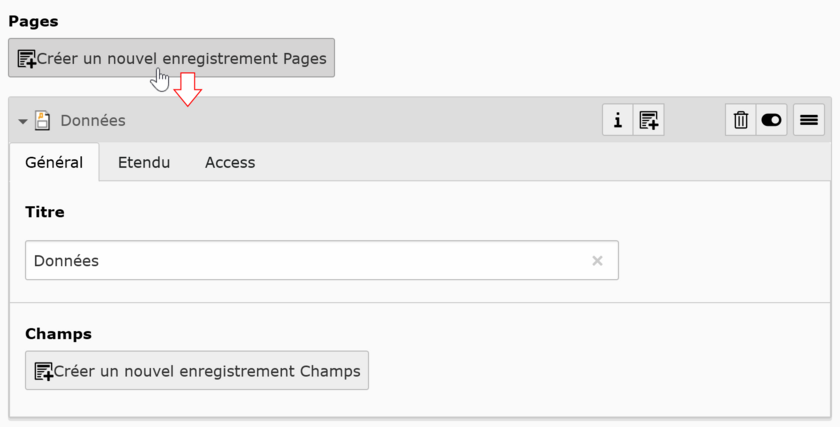
Cliquez sur le bouton Créer un nouvel enregistrement Pages pour créer votre premier groupe de champs :

Utilisez le paramètre Titre pour donner un nom à votre groupe de champs puis enregistrer le formulaire. Dans l'exemple ci-dessus, nous l'avons appelé Données. Votre premier groupe de champs est prêt à accueillir vos champs.
Il est possible de ne créer qu'un seul groupe de champs regroupant tous vos champs mais nous vous encourageons à adopter la même convention utilisée pour les formulaires déjà mis en place sur le site :
- Un groupe Données regroupant tous les champs qui contiendront des données saisies par l'utilisateur.
- Un groupe Validation regroupant le test de sécurité, le bouton d'envoi du formulaire ainsi que des explications annexes comme par exemple la mention des astérisques utilisés pour les champs obligatoires.
Champs de formulaire
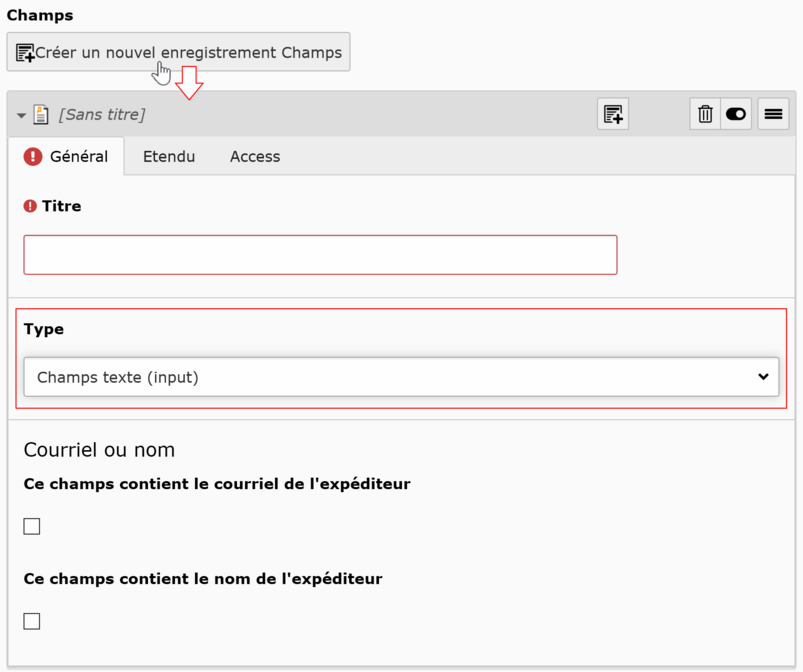
Cliquez sur Créer un nouvel enregistrement Champs pour créer un champ.
Un nouveau champ est ainsi créé et vous accédez aux paramètres de ce dernier, sous l'onglet Général.
Vous devez donner un nom à votre champ avec le paramètre Titre puis choisir le Type de champs désiré.
Si le but de votre champ est de demander à l'utilisateur son adresse e-mail, vous pouvez cocher la case Ce champ contient le courriel de l'expéditeur. Cela renseigne le système qui peut ensuite se baser sur cette information pour, par exemple, envoyer une confirmation d'envoi de formulaire sur l'adresse e-mail de l'utilisateur.
De manière similaire, si votre champ est utilisé pour demander le nom (ou nom + prénom) de l'utilisateur, vous pouvez cocher la case Ce champ contient le nom de l'expéditeur.

Lorsque vous sélectionnez un autre type pour votre champ, le système TYPO3 va vous demander d'enregistrer votre formulaire. Acceptez l'enregistrement car cela permet au système de recharger la fenêtre en adaptant les paramètres du champs au type sélectionné.
En plus de l'onglet Général, vous avez à disposition deux autres onglets de paramètres pour les champs : Etendu et Access.
Access regroupe les mêmes options que pour les autres éléments de TYPO3 comme la planification de mise en ligne.
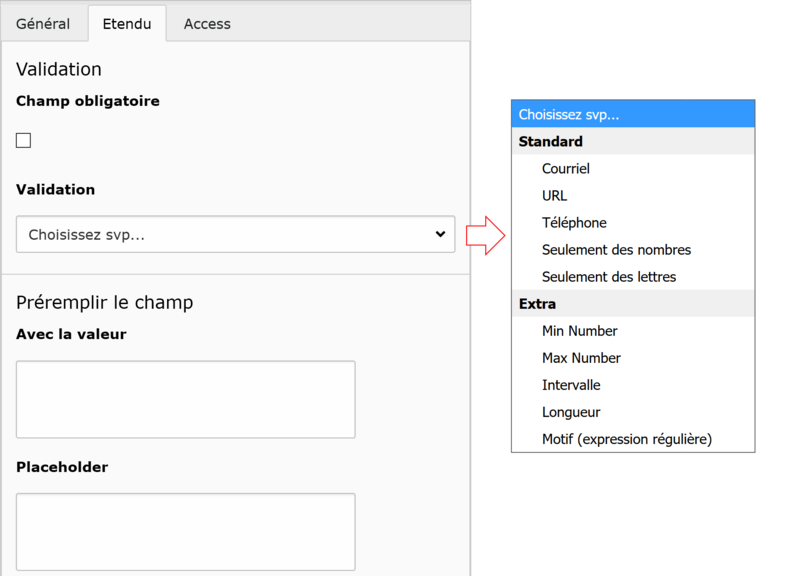
L'onglet Etendu propose des paramètres avancés pour la gestion de votre champ :

Il y a ici deux options de validation :
- Champ obligatoire : Si la case est cochée, le champ est obligatoire et l'utilisateur ne peut donc pas soumettre le formulaire sans avoir rempli ce champ au préalable
- Validation : Cette liste vous permet de sélectionner un format à respecter pour le champ :
- Courriel : Vérifie si le texte entré dans le champ est dans un format valide d'adresse e-mail, comme par exemple prenom.nom@monsite.ch.
- URL : Le texte entré doit correspondre à un format d'adresse internet valide, comme par exemple www.monsite.org ou www.monsite.org/accueil.
- Téléphone : Le texte entré doit être un numéro de téléphone, composé de chiffres. D'autres caractères sont autorisés : les espaces, les parenthèses, le symbole +, le slash et le trait d'union. Voici des exemples de numéros de téléphones valides : 01234567890, (0123) 45678 - 90, 0012 (0)345 / 67890 - 12 ou +49 (0)123 / 34567 - 89.
- Seulement des nombres : Le texte entré doit comprendre uniquement des chiffres. Si un zéro est le premier caractère, celui-ci est ôté. Ainsi 09876 sera soumis comme 9876 dans le formulaire.
- Seulement des lettres : Le texte entré doit contenir uniquement des lettres non-accentuées. Les autres caractères spéciaux et les espaces ne sont pas autorisés.
- Min Number : Un paramètre supplémentaire Configuration de la validation permet de spécifier un nombre entier. Le texte entré dans le champ doit être un nombre strictement supérieur au nombre entier spécifié. Ainsi, en configurant le paramètre avec 3 comme entier, celui-ci validera uniquement des nombres d'une valeur de 4 et plus.
- Max Number : Comme pour Min Number, vous devez spécifier un nombre entier. Le texte entré dans le champ doit être un nombre strictement inférieur au nombre entier spécifié. Avec le nombre 3, il n'est possible d'entrer que les valeurs 2, 1 et 0. Les nombre négatifs ne sont pas admis.
- Intervalle : Le paramètre Configuration de la validation vous permet de spécifier un intervalle de deux entiers sous la forme x,y (premier entier puis virgule puis second entier). Le texte entré dans le champ doit correspondre à un entier situé entre ces deux valeurs (valeurs comprises). Ainsi, avec un intervalle 3,5 les valeurs admises sont les entiers 3, 4 et 5.
- Longueur : Le paramètre Configuration de la validation vous permet de spécifier deux longueur sous la forme x,y (longueur minimale puis virgule puis longueur maximale). Le texte entré doit être d'une longueur comprise entre la longueur minimale et la longueur maximale spécifiées. Le texte peut contenir n'importe quel caractère. Avec une longueur 3,5 les exemples d'entrées suivants sont valides : 123, 12345, abc12 ou abcde.
- Motif (expression régulière) : Vous pouvez configurer ici une expression régulière pour valider le champ. Étant donné la complexité des expressions régulières, cette option est réservée à des utilisateurs maîtrisant le sujet et ne sera pas détaillée.
On trouve également dans l'onglet Etendu deux options pour préremplir le champ :
- Avec la valeur : Le champ est rempli avec la valeur fournie comme s'il avait été saisi par l'utilisateur. Celle-ci doit être effacée par l'utilisateur s'il désire saisir une autre valeur. Cette option n'est utile que lorsqu'un champ est très fréquemment rempli avec la valeur fournie. Son utilisation est néanmoins peu courante.
- Placeholder : Le champ est affiché avec la valeur fournie mais reste néanmoins vide. La valeur reste affichée tant que l'utilisateur n'entre rien dans le champ; elle disparaît dès qu'un caractère est entré. L'utilité de cette option est d'afficher un exemple ou une directive illustrant la manière dont l'utilisateur doit remplir le champ. Par exemple, un champ prénom pourrait avoir en placeholder Entrez votre prénom.
