Social Wall
Die Social Wall ist ein Inhaltselement, mit dem Sie Inhalte aus Ihren sozialen Netzwerken anzeigen können. Hier sind die sozialen Netzwerke, die von diesem Element unterstützt werden:
- YouTube
- LinkedI
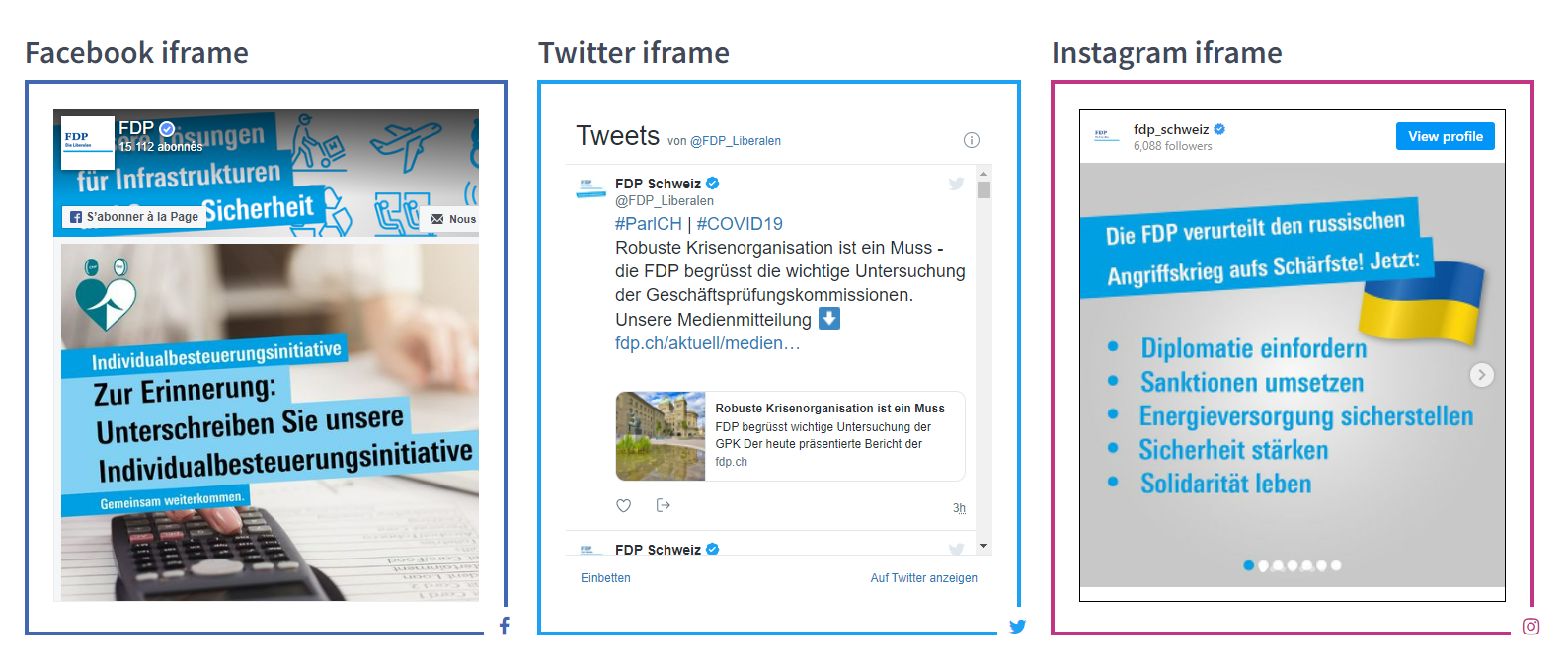
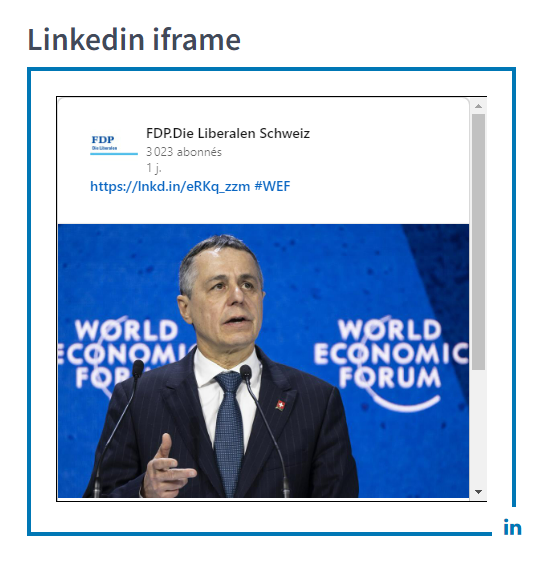
Hier ist die Vorschau :



Social Wall auf der Seite integrieren
Die Social Wall kann an jeder beliebigen Stelle auf einer Website eingebaut werden. Diese Integration erfolgt über ein Inhaltselement, das als DCE bezeichnet wird. Dieses DCE heißt "Social Wall" (unten). Sie können dieses Element beispielsweise in einen 3-Spalten-Container integrieren, um drei soziale Netzwerke nebeneinander anzuzeigen (siehe Beispiel weiter unten).
In dieser Dokumentation sprechen wir von "Iframe". Ein Iframe ist in diesem Fall ein Computercode, der eine Verbindung zwischen einem sozialen Netzwerk und Ihrer Website herstellt.
Sie finden ihn, wenn Sie auf allen Seiten Ihrer Website auf "+ Inhalt" klicken. Hier erfahren Sie, wie Sie ihn einrichten können :
1. Anschließend müssen Sie auf die Registerkarte "Dynamic Content Elements" klicken.
2. Und wählen Sie den DCE "Social wall".
Dann können Sie den Typ des sozialen Netzwerks auswählen und einen Code einfügen, der die Verbindung zwischen diesen und Ihrer Website herstellt.
Beispiel für eine Konfiguration auf der Startseite, um drei soziale Netzwerke in einer Zeile anzuzeigen
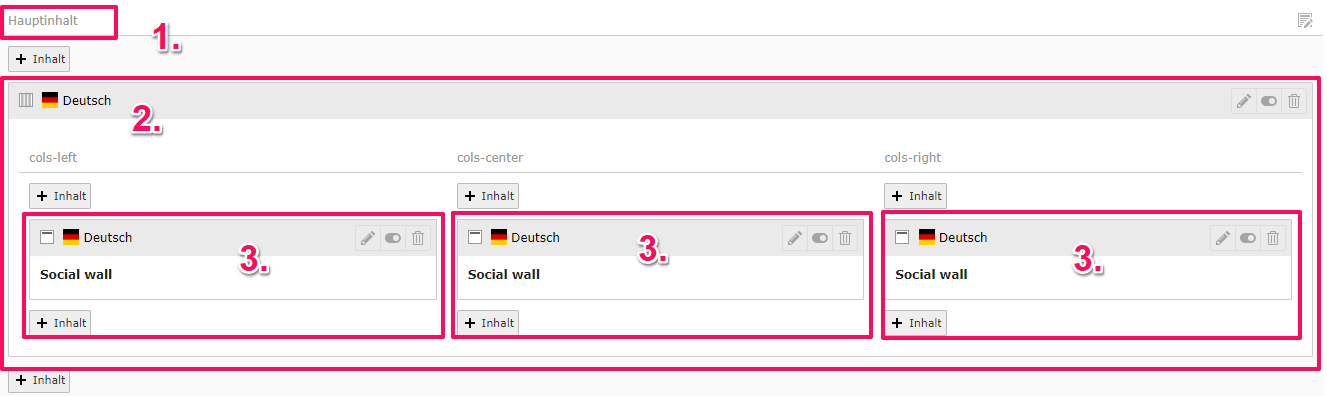
Hier wird erklärt, wie das geht. Diese Punkte sind die Legenden des folgenden Bildes.
- Arbeiten Sie im Bereich "Hauptinhalt" (auf der Startseite).
- Fügen Sie einen 3-Spalten-Container hinzu (wenn Sie zwei soziale Netzwerke anzeigen möchten, wählen Sie einen 2-Spalten-Container aus).
- Fügen Sie die Social Wall DCEs in die 3 Spalten ein.
- Fügen Sie die Codes hinzu, um die Verbindungen zwischen den sozialen Netzwerken und der Website herzustellen.

Facebook-Integration
Um Facebook zu verbinden, müssen Sie diesen Link öffnen und die verschiedenen geforderten Optionen ausfüllen --> https://developers.facebook.com/docs/plugins/page-plugin/?locale=de_DE
Der Facebook-Feed scheint einige Probleme zu bereiten. Anscheinend wird er nicht geladen, wenn Sie bereits bei Facebook angemeldet sind. Das Problem ist Facebook bekannt und sie arbeiten daran: https://developers.facebook.com/support/bugs/584988619248795

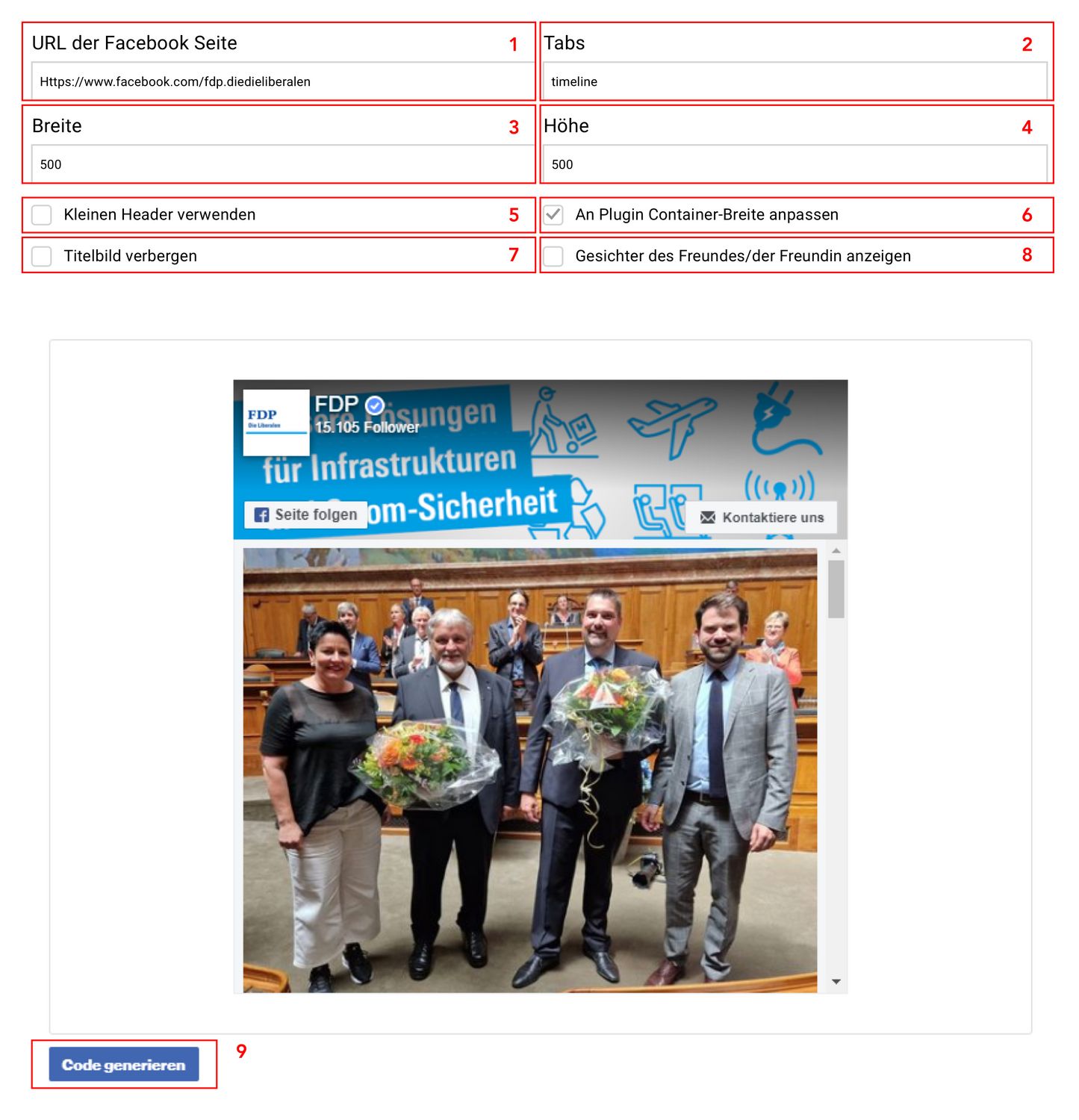
- Geben Sie die Url Ihrer Facebook-Seite ein, von der Sie den Feed anzeigen möchten.
- Sie können einen Reiter auswählen, der angezeigt werden soll, oder bis zu drei gleichzeitig mit "timeline", "events" und "message" --> Der Reiter timeline zeigt den Feed der Beiträge an, events zeigt die Veranstaltungen der Seite an und message zeigt eine Kontaktbox an, mit der Sie eine Nachricht an die jeweilige Facebook-Seite senden können.
- Geben Sie die Breite zwischen 180px und 500px ein, wir empfehlen Ihnen hier die Eingabe von "500".
- Geben Sie die Höhe von mindestens 70px ein, wir empfehlen Ihnen hier die Eingabe von "500".
- Die Höhe des Headers mit dem Bild wird wie im folgenden Beispiel reduziert.
6. Es ist wichtig, dass Sie dieses Kästchen ankreuzen, damit sich der Iframe an verschiedene Bildschirmgrößen anpasst.
7. Mit dieser Option können Sie das Titelbild in der Kopfzeile ausblenden, wie z. B. im Beispiel unten.
8. Mit dieser letzten Option können Sie die Gesichter von Freunden anzeigen lassen, deren Person, die den iframe aufrufen würde, beispielsweise einen Beitrag im Feed gefallen hat oder der betreffenden Seite folgt.
Anschließend klicken Sie einfach auf die Taste "Code erhalten" in Punkt 9 der obigen Aufnahme. Daraufhin öffnet sich ein kleines Fenster, in dem Sie die beiden Codes in Punkt 10 und 11 kopieren und den Tag <a href= ''></a> löschen.
Lösung 2 für Facebook
Die folgende Lösung ist der alte Einbettungscode, der leider nicht für Mobiltelefone geeignet ist:
Kopieren Sie den untenstehenden Code und fügen Sie ihn in den "Iframe HTML"-Teil ein, indem Sie "YOUR PAGE HERE" durch den Namen Ihrer Facebook-Seite ersetzen:
<div class="fb-like-box" data-href="http://www.facebook.com/YOUR PAGE HERE" data-width="440" data-height="1000" data-colorscheme="light" data-show-faces="false" data-header="false" data-stream="true" data-show-border="false">
</div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Twitter-Integration
Um Twitter zu verbinden, muss man auf diesen Link gehen und die verschiedenen geforderten Optionen ausfüllen --> https://publish.twitter.com/
1. Geben Sie die Url Ihrer Twitter-Seite ein, von der Sie den Feed anzeigen möchten.
2. Wählen Sie die Option "Embedded Timeline".
3. Klicken Sie auf den Link "Set customization options", um die benutzerdefinierten Optionen auszuwählen.
4. Geben Sie die Höhe von mindestens 70px ein, wir empfehlen Ihnen hier die Eingabe von "500".
5. Geben Sie die Breite zwischen 180px und 500px ein, wir empfehlen Ihnen hier die Eingabe von "500".
6. Hier können Sie das Aussehen des Feeds auswählen, entweder mit weißem Hintergrund und dunkler Schrift oder mit dunklem Hintergrund und weißer Schrift.
7. Sie können hier auswählen, ob die Sprache automatisch eingestellt werden soll oder ob Sie eine bestimmte Sprache für den Feed erzwingen wollen.
8. Zum Schluss müssen Sie nur noch auf die Taste "Copy code" (8 oben) klicken, um den Code des Iframes zu kopieren und ihn dann in das DCE zu integrieren.
Instagram-Integration
Um den Instagram-Iframe zu generieren, kann man leider nur einen einzelnen Beitrag und nicht den gesamten Feed einbinden.
1. Dazu klicken Sie auf den Beitrag, den Sie einbinden möchten, und kopieren die Url des Beitrags.
2. Dann muss man diesen Link in die Quelle des Iframes kopieren (der besagte Link ist unten blau markiert).
<div id="instagram-feed" class="social-frame instagram_feed">
<iframe src="https://www.instagram.com/p/CahqkEKKjaL/embed"
width="100%" height="500px" frameborder="0"
loading="lazy"></iframe>
</div>
YouTube-Integration
Um den Youtube-Iframe zu erzeugen, kann man leider nur ein einzelnes Video und nicht den gesamten Stream einbetten.

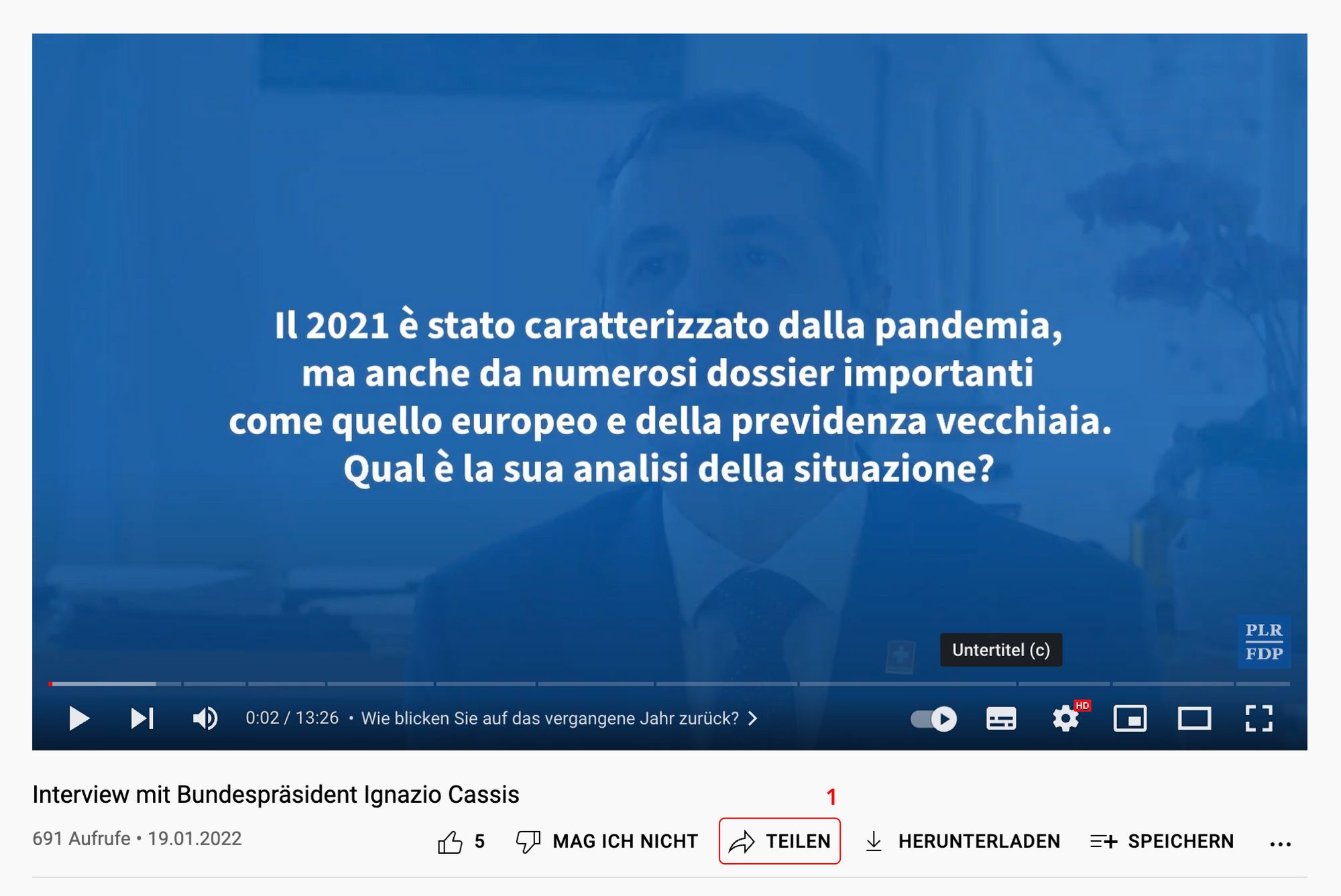
1. Dazu klicken Sie auf die Taste "Teilen" am unteren Rand des Videos.

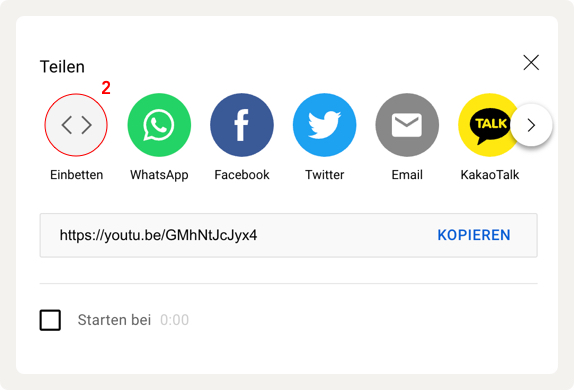
2. Anschließend klicken Sie auf die Taste "Integrieren".

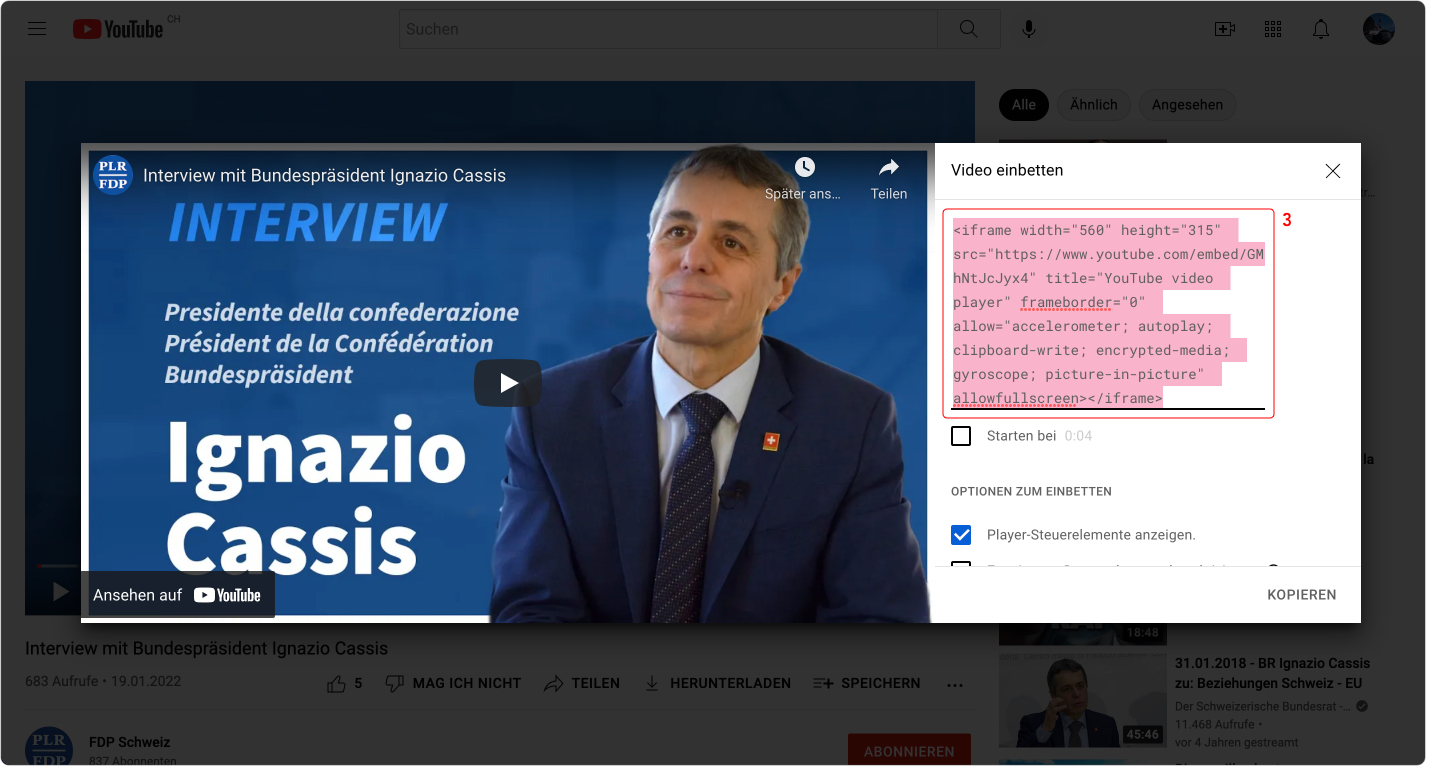
3. Zum Schluss müssen Sie nur noch den Code des iframe kopieren und in das dafür vorgesehene Feld des DCE einfügen.
LinkedIn-Integration
Um den Linkedin-Iframe zu erzeugen, kann man leider nur einen Beitrag und nicht den gesamten Feed einbinden.

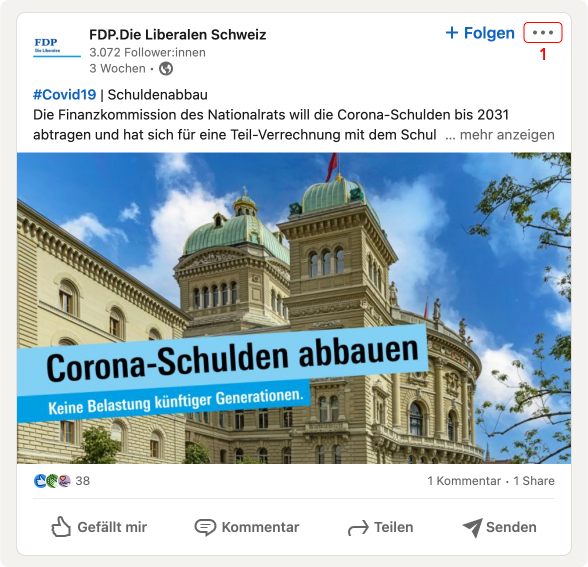
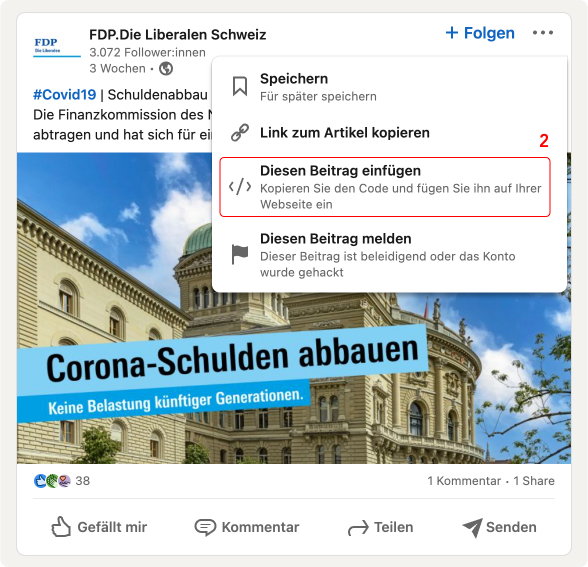
1. Dazu klickt man auf die drei kleinen Punkte in der oberen rechten Ecke des Beitrags.

2. Anschließend klicken Sie auf den Link "Diesen Beitrag einbetten".

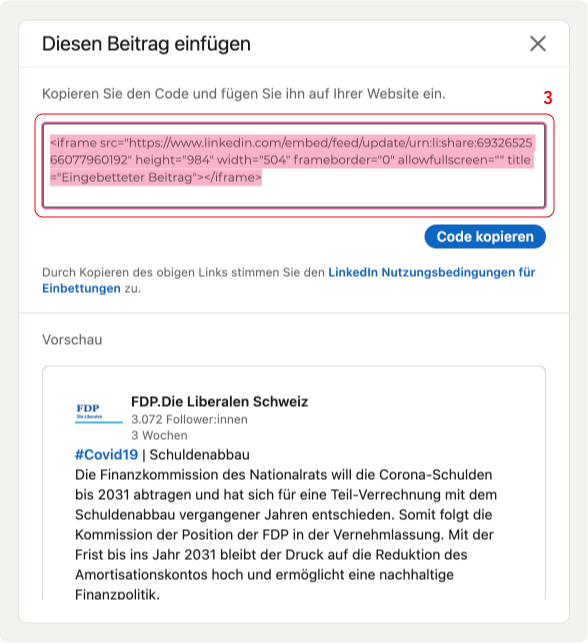
3. Zum Schluss müssen Sie nur noch den Code des iframe kopieren und in das dafür vorgesehene Feld des DCE einfügen.
